Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Proyecto: Besepa, gestión de mandatos y domiciliaciones

La gestión de los productos bancarios debe ser simple. Me imagino que esa sería una de las motivaciones que a los emprendedores que fundaron el proyecto del que hablamos en este post, les iluminó la idea de echar adelante con su startup. En todo caso, este post quiere hablar del proceso de creación y diseño del site corporativo de Besepa.

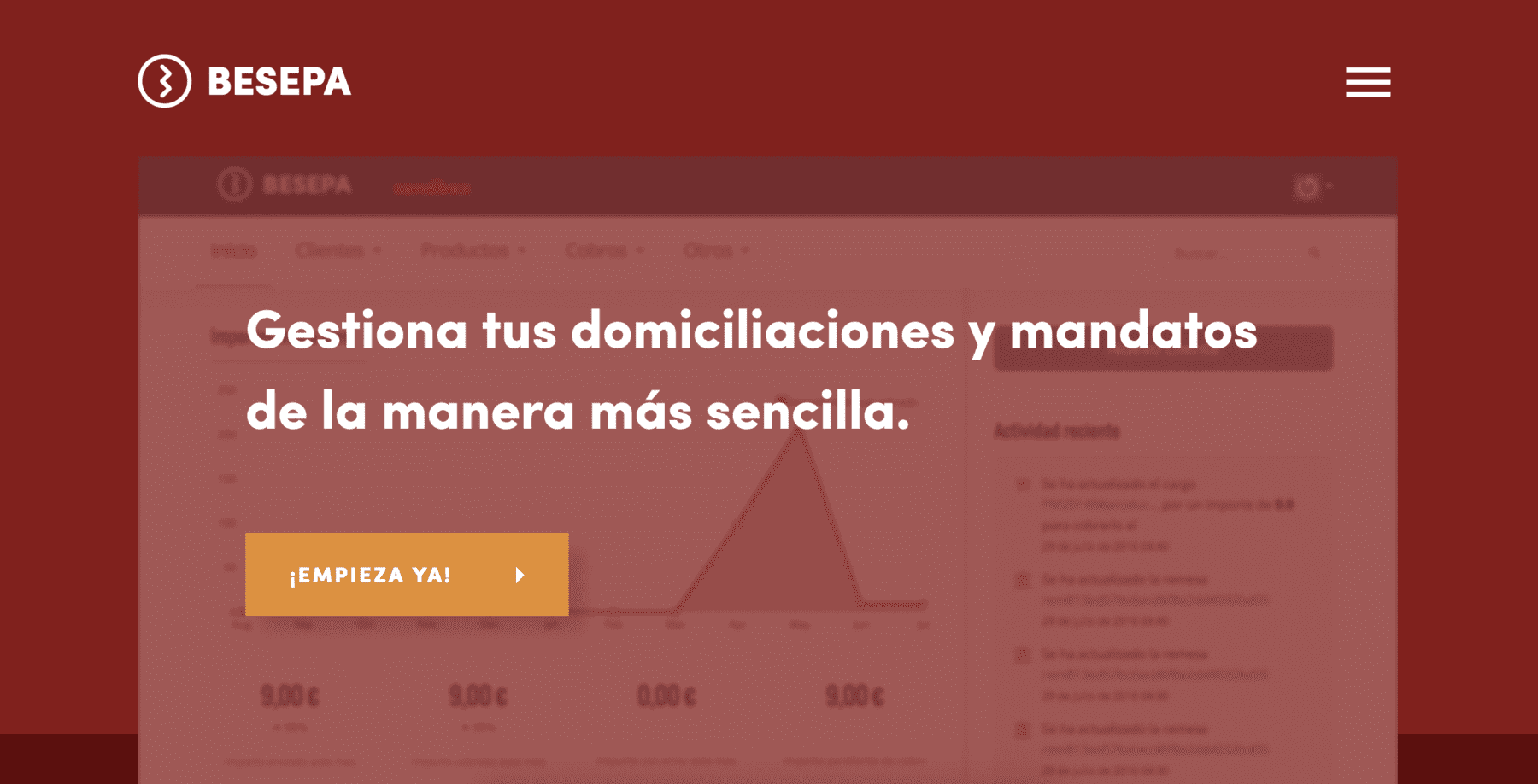
Captura de pantalla de la página principal de besepa.com en desktop
Es un proyecto en el que en el estudio hemos estado involucrados desde antes incluso de conceptualizar algunas de las cuestiones que desembocarían en parte del discurso de comunicación. En ese sentido ha sido muy útil la implementación y despliegue de la metodología de diseño centrado en el usuario, y especialmente algunas de las herramientas disponibles, como entrevistas en profundidad y workshops de conceptualización.
En términos prácticos, el proceso de diseño de este producto digital ha tenido una característica troncal: junto con el cliente hemos ido moldeando tanto el modelo de comunicación digital, como algunos detalles importantes de la comunicación en sí, como todo lo que tiene que ver con la potenciación de los elementos de valor del producto. Puede parecer sencillo, puede parecer obvio, pero en muchas ocasiones concretar de manera específica los elementos de valor que pueden ser diferenciales respecto de la competencia es una tarea bastante compleja, en la que además de enfocar y priorizar es conveniente y necesario reasignar prioridades a la hora de mostrar las competencias.
En ese sentido ha sido muy útil la utilización de las técnicas de prototipado rápido, y diseño colaborativo con el cliente. Esto nos ha permitido andar y desandar ciertos caminos a la hora de plasmar como han de ser tanto las propuestas de comunicación como los procesos por los que deberá pasar un usuario. Hay que recordar que este es un sitio web en el que la transacción no se produce en tiempo real, por lo cual todo queda diferido a ciertas aprobaciones, configuraciones, y parametrizaciones posteriores.

Fragmento de una pantalla del proceso de diseño de besepa.com

Fragmento de una pantalla del proceso de diseño de besepa.com
Si bajamos a cuestiones exclusivamente de diseño, en este proyecto hemos optado por utilizar una navegación con menú hamburguesa (somos humanos y cabalgamos contradicciones), en la que otorgamos todo el protagonismo en pantalla a las opciones disponibles, una vez que el usuario ha pulsado sobre el menú para navegar. Del mismo modo hemos hecho una adaptación de los modelos de contenidos con tarjetas, que además tienen una excelente adaptación a dispositivos móviles. También hemos optado por el uso de las llamadas a la acción contundentes, sin ningún tipo de concesión. Hemos buscado la efectividad en todo momento, supeditando la forma a la funcionalidad.

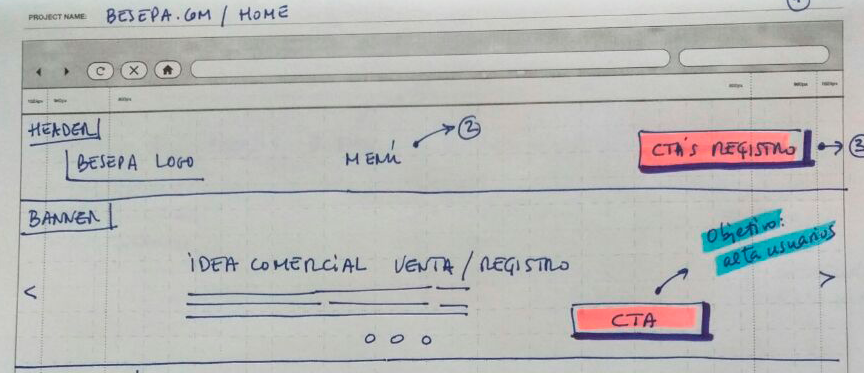
Fragmento de un wireframe del proceso de trabajo de diseño de besepa.com
Como siempre decimos en estas ocasiones, seremos todo oídos para escuchar todas las críticas, comentarios y propuestas que puedan surgir a la vista del proyecto.




