Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Soluciones alternativas a los desplegables en dispositivos móviles

Los desplegables móviles son uno de los grandes quebraderos de los diseñadores a la hora de diseñar un interfaz eficaz.
Como Luke Wroblewski y otros dicen “los desplegables deben ser un elemento de UI de último recurso”, es decir usarse sólo en los casos donde ningún otro tipo de elementos o de interacción sean una solución válida.

Desplegable frente a casilla de verificación/botón deslizante. Imagen de Zoltan Kollin
Zoltan Kollin ha escrito un artículo con gran cantidad de ejemplos de dónde se deben usar soluciones alternativas a los desplegables según el número de opciones y según la entrada esperada.
Soluciones alternativas a los desplegables según número de opciones

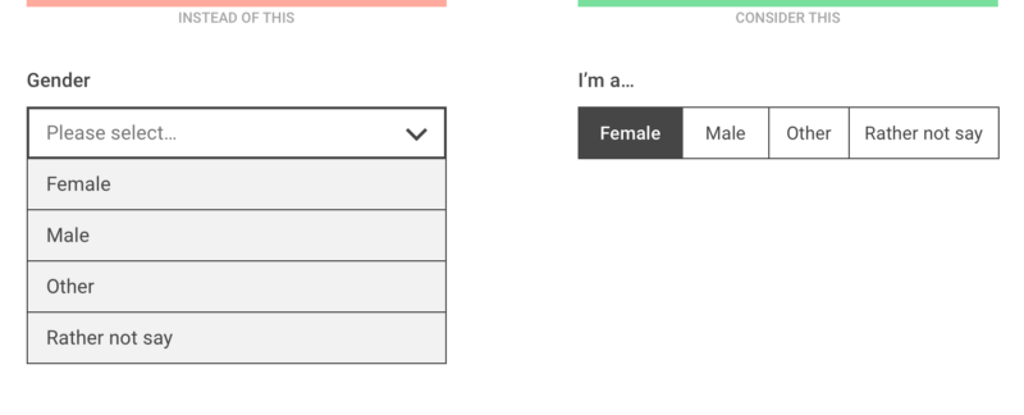
Desplegable frente a selección segmentada. Imagen de Zoltan Kollin
Según el número de opciones nos muestra Zoltan estas opciones alternativas:
Solución binaria: si tenemos un desplegable con dos opciones, podemos usar varias alternativas: una casilla de verificación (o check button), un botón de radio o un botón deslizante dependiendo del caso.
Solución para un número pequeño de alternativas: si tenemos un número pequeño de alternativas (menos de cinco) podemos usar una selección segmentada que muestre las opciones y aparece coloreada la que el usuario selecciona.
Solución para un número largo de alternativas preestablecidas: si tenemos un listado preestablecido de alternativas como puede ser un listado de destinos, la solución es que el usuario introduzca por teclado su elección y le vayan apareciendo las opciones posibles y las pueda seleccionar fácilmente.
Solución para listas largas y diversas: cuando tenemos una lista larga y diversa pero que no se le puede aplicar la solución anterior, tendremos que priorizar las opciones a cuatro que cubran la mayoría de los casos y añadir un “Otros” y que los usuarios seleccionen la suya mediante botones de radio.
Soluciones alternativas según la entrada

Desplegable frente entrada por texto. Imagen de Zoltan Kollin
Kollin según el tipo de entrada que tengamos nos da estas soluciones alternativas:
Solución para una lista de alternativas preestablecidas que se pueden introducir mediante teclado numérico: tocar en el campo e introducir mediante un teclado numérico el valor.
Solución para una lista de alternativas preestablecidas que se pueden introducir por teclado: si tenemos que meter una provincia, una moneda o otro tipo de valor que el usuario conozca, lo mejor es decirle al usuario que lo escriba y le vayan apareciendo las opciones y éste seleccione la que es.
Solución para valores numéricos no decimales: en el caso de valores numéricos no decimales la mejor opción es un campo de texto donde los usuarios puedan meter la cantidad con un + y un – para cambiar el valor si se han equivocado.
Solución para valores numéricos decimales en un intervalo: si la cantidad entra dentro de un intervalo y además puede tener un valor decimal, lo mejor es un deslizante con los límites marcados y que el usuario seleccione.
Solución para fechas: la mejor solución a un desplegable en el caso de las fechas es un calendario (como ya escribimos sobre ellos, os enlazo la primera parte y la segunda parte).
Con todas estas alternativas tenéis cubiertos la mayoría de casos en los que se suele usar incorrectamente desplegables en dispositivos móviles, en el artículo de Zoltan Kollin tenéis ejemplos gráficos de cada caso.
Cuyo uso inadecuado habitualmente termina en errores e insatisfacción en el usuario por no poder elegir fácilmente lo que desea de ellos, lo cual desemboca muchas veces en no poder terminar las tareas que ha venido a realizar en nuestro producto digital.
Desde el Estudio os animamos a tener muy en cuenta estas alternativas y a ponerlas en práctica en vuestro día a día.
En Torresburriel Estudio apoyamos el rediseño de tu producto digital con un proyecto de acompañamiento donde aplicamos metodologías de diseño centrado en el usuario. Contacta con nosotros y cuéntanos tu proyecto. Te enviaremos una propuesta adaptada a tus necesidades y presupuesto.





Hay un punto que no he llegado a ver comentado, y es en los sites multidioma la selección segmentada se puede volver un infierno. Sobre todo en idiomas como el alemán que cualquier palabra puede enrevesarse.