Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Repositorios digitales de fuentes

La estandarización de formatos de fuentes en los sistemas operativos -resultando ganador el formato OpenType y los antiguos formatos TrueType y las fuentes PostScript– de un lado y el aumento de la rapidez de las conexiones ha hecho posible que las webfonts pasen de ser una posibilidad en una especificación del W3C a una realidad posible de plasmar en un producto digital.
Para darle salida a estas nuevas posibilidades de embeber fuentes en la web sin necesidad de tenerlas instaladas, que es lo que hacen las webfonts, han nacido unos repositorios de fuentes digitales a través de los cuales se pueden obtener los archivos necesarios para tener esa fuente en tu web (el funcionamiento es similar a un servidor de imágenes o de CSS).

Captura de Google Fonts
Por eso, para el post de hoy, de todos los repositorios de fuentes digitales hemos elegido los dos más conocidos: Google Fonts y Adobe Typekit.
Google Fonts
Google Fonts tiene más de 800 fuentes disponibles, dentro de las cuales se pueden elegir un montón de pesos, estilos, lenguajes soportados y otras características de gran interés para los diseñadores y tipógrafos más avezados.
Como podéis ver en la captura, el interfaz es muy sencillo y minimalista y cuenta con unos filtros y una búsqueda de gran calidad que nos permitirá elegir la mejor fuente para el propósito que queramos. Todas ellas tienen licencia libre, por lo que las podemos usar en nuestros productos digitales sin ningún tipo de problema ni, por el momento, ninguna cuota mensual o coste.
En la imagen de abajo podéis ver el overlay que aparece cuando seleccionáis una fuente y la elegís para embeber en vuestro sitio digital. Ahí sale tanto el <style> para el HTML como la regla que tenéis que añadir en vuestro CSS para que se vea bien.

Overlay que aparece en una fuente cuando la seleccionas insertarla en una web como webfont, en este caso es Roboto
Como podéis ver es un proceso fácil y sencillo, con el cual en unos pocos minutos podéis tener un producto digital con una tipografía de calidad y elaborado de una manera sencilla y sin complicaciones.
Adobe Typekit

Captura de Adobe Typekit
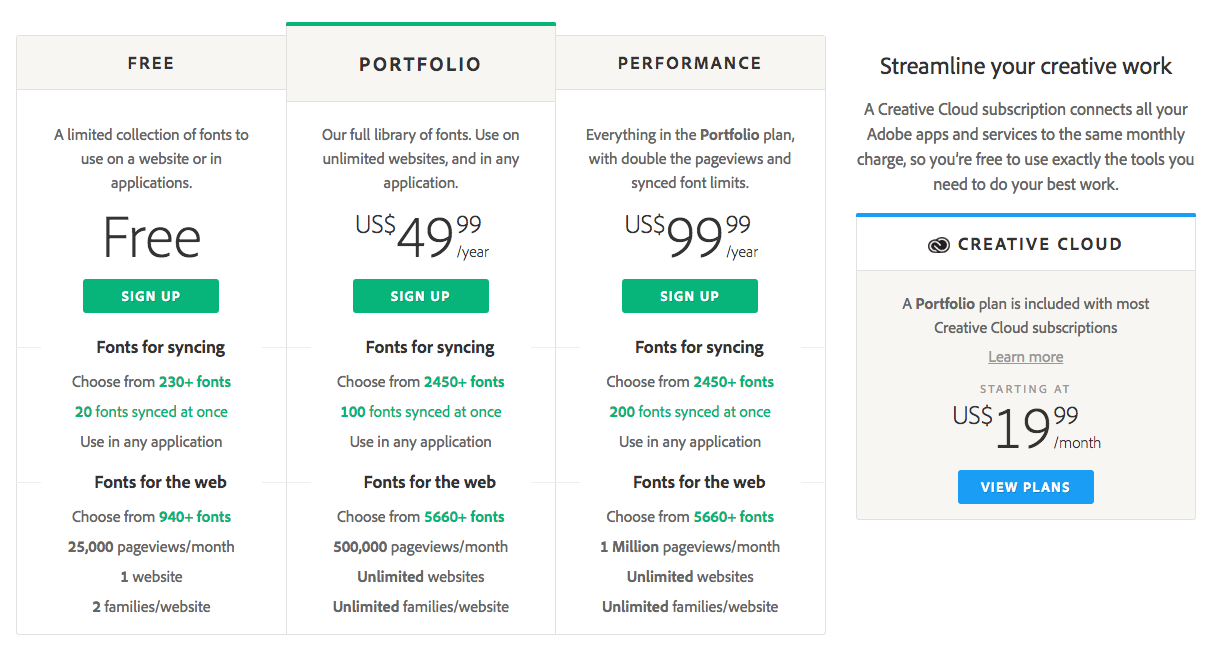
Por su parte, Typekit comenzó como un proyecto independiente que al final fue adquirido por Adobe en 2011. Al contrario que Google Fonts éste es un producto de pago, que se integra con el resto de productos de Adobe mediante tres planes: el gratuito (que te sirve para probar y si tienes un sitio web sin muchas visitas); el Portfolio (que te sirve si necesitas varios sitios o todos tus sitios web tienen hasta medio millón de visitas) que cuesta 50$ al año; y el Performance (que es el que te hace falta si necesitas algo profesional de verdad, con varios sitios que suman hasta 1 millón de visitas mensuales) y cuesta 100$ anuales.


Planes de usuario (imagen de arriba) y planes empresariales (Business) de Typekit
Si eres una empresa que supera el millón de visitas, tienes 4 planes Business: el de 2 millones de visitas por 40$/mensuales; el 5 millones de visitas por 100$/mensuales; el de 10 millones de visitas por 200$/mensuales; y el de 25 millones millones de visitas por 400$/mensuales.
Typekit es una buena solución si sois usuarios de productos Adobe y estáis acostumbrados a usar herramientas como Photoshop, Indesign y similares.
Elegir entre una tipografía u otra dependerá del proyecto o de las herramientas a las que estén acostumbrados los diseñadores con los que trabajemos o las limitaciones de presupuesto que tengamos en el proyecto. En ambos casos, Google Fonts y Typekit son dos herramientas de gran utilidad para nuestros proyectos.
Recordaros que hemos escrito otro posts sobre los usos del color y las tipografías en dispositivos móviles que os puede interesar también.
En Torresburriel Estudio apoyamos el rediseño de tu producto digital con un proyecto de acompañamiento donde aplicamos metodologías de diseño centrado en el usuario. Contacta con nosotros y cuéntanos tu proyecto. Te enviaremos una propuesta adaptada a tus necesidades y presupuesto.




