Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Curso «Interaction Design» (II)

Retomando el post anterior en el que os conté la primera parte del curso “Interaction Design” al que asistí en ITANNOVA (Instituto Tecnológico de Aragón), hoy escribo sobre las dos sesiones siguientes en las que estuvo con nosotros @saertus hablándonos, principalmente, del diseño de interacción en apps y el prototipado de éstas.
Andrés Botero comenzó nombrando una serie de Principios básicos para un UX, tales como:
- Todo lo que hacemos tenemos que testearlo, ya que no somos usuarios modelo.
- La experiencia no tiene por qué basarse sólo en el sistema, sino que se basa en todo lo demás (en el antes, el después,…). La experiencia es holística.
- Hay que preguntarse siempre el porqué de todo lo que se hace en la realización de un proyecto y pensar en todas las situaciones posibles, no sólo en la más cómoda.
Posteriormente tratamos los Wireframes, que separó en dos grupos:
- Lo-Fi Wireframes: tienen poco nivel de detalle y carecen de contenido. En estos se pueden añadir comentarios explicativos.
- Hi-Fi Wireframes: son de alta calidad y contienen prácticamente todo. Son el resultado de la segunda fase de diseño de wireframes.
Seguidamente nos explicó dos conceptos sobre el contenido que se encuentra en los sitios web:
- Macrocopy: hace referencia a la voz y el tono del lenguaje del contenido.
- Microcopy: se trata de los textos pequeños que aparecen en todo el sistema.
El contenido de un site es muy importante a la hora de abordar los wireframes, ya que en la mayoría de las ocasiones nos podemos encontrar con que el contenido ha afectado de alguna forma a la estructura de los wireframes que hemos construido.
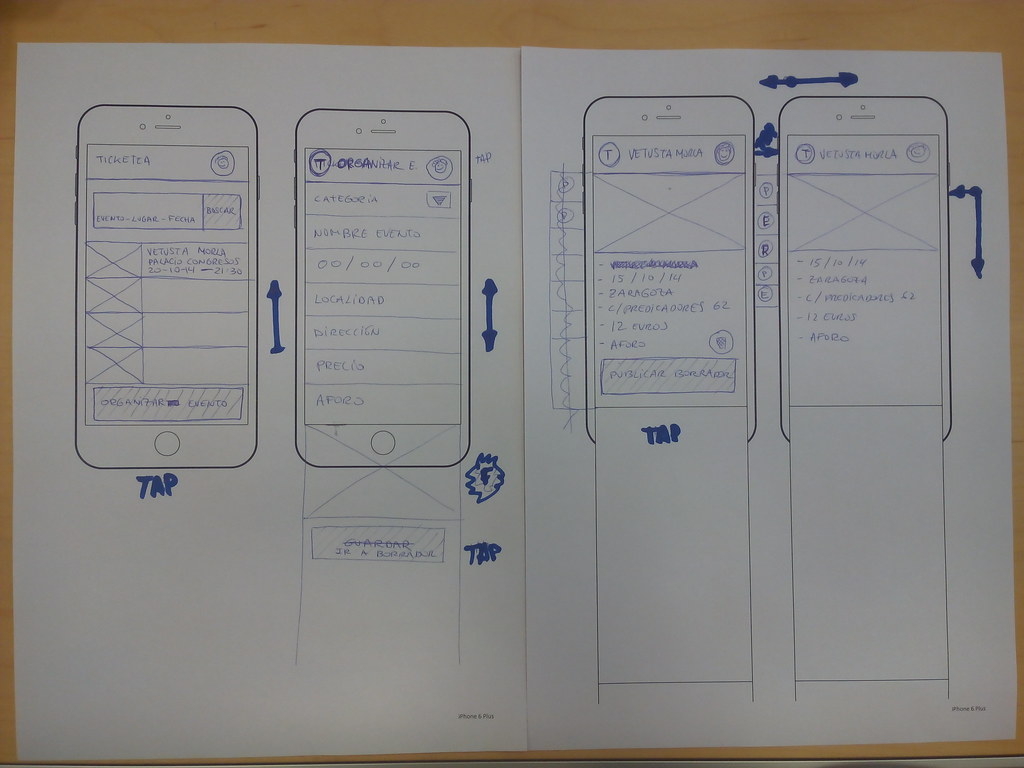
Dadas las explicaciones, diseñamos los wireframes de nuestra app con más detalle y Andrés nos habló sobre distintos tipos de patrones de interacción para que los reflejásemos también en nuestros diseños, tal y como podéis ver a continuación.

Diseño de algunos Wireframes del proyecto reflejando las interacciones dentro de la app.
En cuanto a los patrones de interacción, nos mostró diversos estándares que podemos encontrar en múltiples dispositivos: sitios webs, móviles, televisores, etc.
Por si a alguien le interesa consultar patrones de interacción os indico tres webs que nos recomendó @saertus:
- uxarchive.com: muestra muchísimos tipos de interacción para apps.
- capptivate.co: muestra interacciones de movimiento también para apps.
- patterntap.com: son patrones para diferentes dispositivos, aunque más para desktop.
Tras esto, y con la finalidad de adquirir nuevas ideas de cara a la construcción de los prototipos de un proyecto, nos explicó en qué consiste el concepto deconstrucción. Se trata básicamente de fijarse con mucho detalle en las cosas que componen una web. Y si esto lo hacemos con un sitio que nos gusta podemos obtener buenas ideas.
Otro de los temas que tratamos fue el de los gestos que hacemos al interactuar con los productos digitales, que no paran de evolucionar. Cada vez hay más productos con los que interactuamos: móviles, relojes, etc. Y lo importante es que los gestos que se hagan para dicha interacción sean intuitivos para los usuarios.
Último día de clase del curso Interaction Design con @saertus en @itainnova #interactiondesign pic.twitter.com/HqGOhTP6GA
— Verónica Abizanda (@veniabi) octubre 23, 2014
Otro aspecto importante a la hora de diseñar un producto digital es lo que se conoce como Storytelling. Cuando se presenta un producto a un cliente, este pide una serie de explicaciones o cuando se vaya a vender el producto al usuario, no basta con enseñarlo simplemente, sino que hay que contar la historia que ha sido construida anteriormente siguiendo una serie de pasos. Esto es básicamente en lo que consiste el Storytelling. Y acompañándolo está el Screenflows, una herramienta muy útil de cara a mostrar las pantallas y contar la historia.
Y ya pasamos a hablar del prototipado y las distintas formas que hay de construir los prototipos:
- Papel: se hacen los diseños sobre papel y la interacción se consigue poniendo los dibujos unos sobre otros según corresponda. Otra forma es con la app PopApp que os conté en el post anterior.
- Herramientas web
- HTML / CSS /JS
- Quartz Composer: Se trata de una herramienta de diseño de Apple.
- Origami: Es similar al anterior, pero con una “capa” por encima para hacerlo más sencillo y vistoso para el diseñador.
Andrés nos recomendó diversas herramientas y aplicaciones para realizar prototipos y os las pongo a continuación:
- Fluidui: es un software para construir prototipos de aplicaciones móviles.
- Gomockingbird: es una herramienta online que sirve para prototipar tanto sitios web como aplicaciones.
- Balsamiq: se trata de una herramienta para sitios web y aplicaciones, como la anterior.
- Invision: es una aplicación para prototipar y además pueden trabajar simultáneamente varias personas y se poner hacer comentarios sobre el prototipo.
- Framer: permite pasar los diseños de Photoshop a Framer para dotarlos de interacción. Está pensado fundamentalmente para app, pero también sirve para ordenador.
- Flinto: Es más sencillo y es muy útil para prototipos rápidos y sencillos de apps.
- Pixate: Es más potente que Flinto y funciona con capas como Photoshop. Y es un pack: se instala en el ordenador y se puede visualizar en el móvil.
Y por último, hablamos de otros temas como son:
- Las animaciones, que en numerosas ocasiones son las responsables de que una app brille más que otra, de ahí su importancia.
- El universo multidispositivo, en constante evolución y crecimiento.
- Los inputs methods, que también existe una gran variedad que sigue creciendo. Existen muchas formas de interactuar con los productos digitales: la voz, el teclado, el ratón, las pantallas táctiles, etc.
- El Responsive Design, lo cual dió pie a hablar también del conocido “Mobile First”, tema que ya hemos tratado en este Blog tiempo atrás en el Post «Cómo diseñar una Web Mobile».
Así que ya véis que el curso “Interaction Design”, en su conjunto, abarcó un gran temario, y a mí personalmente me gustó mucho, tanto el curso en sí como los profesionales que lo impartieron 🙂
En Torresburriel Estudio apoyamos el rediseño de tu producto digital, con un proyecto de acompañamiento donde aplicamos metodologías de diseño centrado en el usuario. Contacta con nosotros, y cuéntanos tu proyecto. Te enviaremos una propuesta adaptada a tus necesidades y presupuesto.





[…] Curso “Interaction Design” (II) […]
[…] Curso “Interaction Design” (II) […]