Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Escuchando a los usuarios: etnografía del compromiso

El último post que escribí tenía como temática el análisis de un site a través de una de las formas de evaluación de usabilidad: el Five Second Test. Las conclusiones que arrojó el test eran bastante claras, y las expuse de la forma más sencilla posible.
¿Qué habría que hacer a partir de una lista de conclusiones como la que tenemos? La respuesta es sencilla: jerarquizar, priorizar e implementar.
Cuando hacemos eso, en realidad estamos poniendo en práctica, y de verdad, la escucha activa. Escuchamos lo que dicen nuestros usuarios y actuamos en consecuencia. Estamos trabajando el diseño del site en función de lo que nos dicen los usuarios, siempre y cuando los objetivos de negocio no se vean afectados. En este caso no se ven afectados, con lo que los resultados son extraordinariamente útiles.
Dando un paso más allá, hay información cualitativa que podemos obtener de los usuarios en forma de entrevista, en forma de cuestionario o en forma de recolección espontánea de información. ¿Qué es esto de la recolección espontánea de información? Ni más ni menos que la puesta a disposición de los usuarios los canales de comunicación adecuados para que éstos nos hagan llegar sus impresiones.
Así las cosas, a través de una adecuada gestión de este tipo de feedback, podemos encontrarnos con elementos argumentales de gran valor. Un ejemplo de este tipo de gestión e información lo puedo compartir abiertamente.
El contexto de este feedback es el siguiente:
- Anuncio en internet, a través de Twitter y Facebook de un curso avanzado de usabilidad en UX Learn.
- Anuncio de un Five Second Test abierto a quien quiera participar para evaluar la home de UX Learn.
- En menos de 20 minutos se llega el número de personas previstas para hacer el test, momento en el que el test se cierra al público.
- Se recibe feedback no solicitado (pero muy gustosamente recibido) a través de los canales de comunicación establecidos.
- Se gestiona el feedback recibido.
De ese modo, el feedback mencionado queda expuesto y listo para ser evaluado y gestionado. Me lo hizo llegar Elena Sánchez Sánchez Es el siguiente:
Hace tiempo que voy siguiendo tu blog, y al ver hoy que preguntabas sobre alguna acción correctiva más que se nos ocurriera sobre la página del UXlearn me he animado a enviarte las impresiones que tuve cuando entré el otro día en la página del UX learn por primera vez, por si alguna podía serte de utilidad. (Van por mail, porque me han parecido un poco largas para un comentario en el blog.)
- Has dado mucha importancia de la localización de la formación (Supongo que para destacar la parte de formación “presencial” de UX learn).
Creo que es importante explicar claramente que es en Zaragoza, para que la gente de fuera (Madrid, Barcelona…)sopese si le vale la pena trasladarse hasta allí o no a hacer un curso pero no sé si tanto la dirección y el mapa con la ubicación exacta.
Pero entiendo que ni para estos usuarios (fuera de Zaragoza) ni para los autóctonos, es relevante la dirección exacta, ni el mapa, almenos no antes de explicar qué cursos hay.
Al menos no creo que lo que vaya a hacer decidirse a un usuario a apuntarse sea la localización (una vez asumido que es en Zaragoza) y menos si el curso dura un solo día.- En cambio, la información sobre el curso está situada en un segundo plano.
Además, la descripción del curso me resulta demasiado exhaustiva para hacerme una idea rápida de si me interesa o no. Creo que puede ser una de las razones por las que los usuarios del test de 5 segundos no se quedaran con el precio o con la fecha.- Otros detalles sueltos que me llamaron la atención:
Si sólo hay un curso, la etiqueta “Curso destacado” queda un poco rara, personalmente, me da la impresión de que me están vendiendo la moto (“¿Curso destacado? Claro, es el único que hay!”) Se ocurre una alternativa como “Próximos cursos” que permite tener un curso o varios cursos destacados…y además, en caso de que haya unos cuantos, ofrece una pista a los usuarios sobre cómo están ordenados.
El mismo icono (X sobre fondo rojo) acompaña a la opción “Ocultar localización” que reduce el apartado del mapa, y a la opción contraria “Mostrar localización”. En el segundo caso, me resulta un poco chocante ya que está muy asumida la convención de que la X es para cerrar ventanas. Quizá podría ser más ilustrativo para la opción de “Mostrar localización” un icono parecido al de maximizar ventana de Windows, una lupa o incluso un símbolo +.
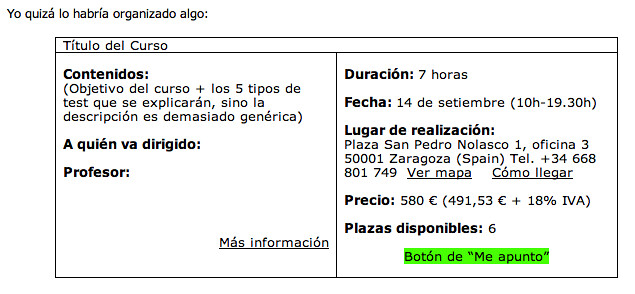
La cosa no quedó ahí sino que se nos propuso un prototipo de cómo proporcionar la información del curso.

Una propuesta para mostrar la información de un curso, enviada por una usuaria.
Hay más feedback recibido por parte de los usuarios, muy interesante, que se puede leer en un comentario de la entrada anterior:
Es lógico que quieras enfatizar que se trata de formación presencial en Zaragoza, pero me parece que sería mejor mostrar el mapa con menos nivel de zoom. He hecho una pequeña prueba:
https://www.flickr.com/photos/masquehtml/4942830620/
Como supongo que la intención es captar alumnos de otras ciudades, más que de la propia Zaragoza, un mapa que sitúe ciudades importantes (desde Oviedo a Barcelona, pasando por Madrid) puede ser más útil para tus posibles clientes/alumnos.
Tras meditar todas las propuestas de los usuarios he tomado unas primeras decisiones de diseño:
- Eliminar el mapa de la zona principal de la web
- Añadir información geográfica en el título del curso
- Incluir la información útil básica del curso en el inicio, estructurada en una lista de elementos
- Remarcar con fondo amarillo la fecha y el precio del curso
En una en una fase posterior ejecutaré algunas otras decisiones de diseño, que serán:
- Incluir el mapa en la parte inferior de la página (mínima jerarquía visual) (actualización: ya incluido el mapa en la parte inferior)
- Ampliar el zoom del mapa, para contextualizar Zaragoza en el territorio
- Incluir un vínculo para adherirse a la página de Facebook de UX Learn
¿Qué os parece? ¿Opiniones, sugerencias? ¿Habríais hecho algo así?
En Torresburriel Estudio desarrollamos las capacidades técnicas de tu equipo en temas de usabilidad, experiencia de usuario y diseño de producto, a través de nuestros cursos online y presenciales. Contacta con nosotros, y cuéntanos tus necesidades.





¡Vaya, me ha encantado!
Una lección clara y magistral. Los posts explicados con ejemplos prácticos son muy instuctivos e interesantes.
Y además tienes unas lectoras muy participativas… ;)) ¿Enhorabuena!
Y gracias por la clase. 🙂
Juana,
muchas gracias por tu amable comentario. Lo cierto es que la idea del post (este y el anterior) era explicar paso a paso el test, sus resultados, y las decisiones de diseño tomadas a partir de las mismas.
Me alegro que te haya gustado 🙂
[…] Escuchando a los usuarios: etnografía del compromiso […]
En mi opinión, los cambios han sido claramente para mejor.
Una sugerencia más: darle más importancia al profesor. Para mí, uno de los factores más importantes de la formación, es la persona que imparte el curso. Por el tiempo que llevo siguiendo tu blog, me parece que has ido forjándote un nombre dentro del mundillo (aparte del propio blog, con charlas, cursos y demás). Así que es posible que, para el que conozca tu trabajo, sea más interesante que los contenidos detallados del curso o la agenda.
[…] nos dedicamos a diseñar herramientas para ellos, sólo podemos abrir bien los ojos, tener la mejor actitud de escucha, y tener muy a mano las herramientas de evaluación que nos digan por qué los usuarios hacen lo […]