Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Facilitando el uso de HERA

Una de las consideraciones que más me han llamado la atención tras el lanzamiento de la nueva, y mejorada versión de HERA es que las facilidades para su utilización están de la parte del usuario. Así las cosas, tenemos a nuestra disposición una serie de favelets que, empotrados en nuestro navegador, nos van a facilitar la revisión automática de sitios web con esta magnífica herramienta.
Estas herramientas, pequeñas porciones de código para hacernos la vida más fácil, las podemos encontrar en la página de ayuda de HERA. No obstante creo que puede ser interesante referenciarlas aquí:
(puedes arrastrar uno de estos vínculos a la barra personal de tu navegador para tener accesibles los favelets)
- Revisión de la página actual
- Revisión de la página actual (en una nueva ventana)
- Revisar URL con HERA
- Revisar URL con HERA (en una nueva ventana)
También es posible añadir HERA al conjunto de herramientas de validación integradas en la extensión Web Developer para Mozilla y Firefox. Podemos ver las instrucciones para hacerlo en la propia página de ayuda de HERA referida anteriormente. No obstante, ahí va una explicación con apoyo de imágenes.
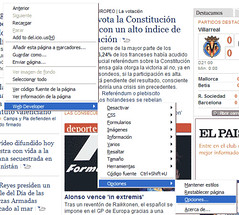
Con el botón derecho sobre el navegador, sacamos el menú contextual del mismo para ver las opciones de las opciones de Web Developer. El esquema de menús es: [botón derecho] > Web Developer > Opciones > Opciones…
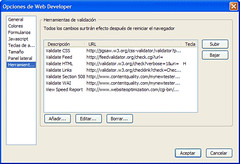
Una vez hecho esto, nos aparecerá la ventana de configuración general de Web Developer. Tendremos que seleccionar la opción Herramientas de validación y añadir HERA a la lista de herramientas:
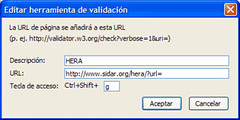
Añadir la herramienta de validación HERA a Web Developer necesitará de dos datos:
- Descripción: para identificar la herramienta en el set de Web Developer. Podemos poner, HERA 🙂
- URL: Usaremos
https://www.sidar.org/hera/?url= - Tecla de acceso: Ctrl + Mays + [tecla de nuestra elección], para hacer uso de un atajo de teclado, si es nuestro deseo
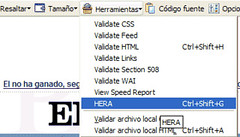
Y una vez hecho todo esto, ya tendremos disponible la validación con HERA desde la herramienta Web Developer.
En Torresburriel Estudio desarrollamos las capacidades técnicas de tu equipo en temas de usabilidad, experiencia de usuario y diseño de producto a través de nuestros cursos online y presenciales. Contacta con nosotros y cuéntanos tus necesidades.









¡Gracias, Daniel!
Por el trabajo que me ahorra tu clara explicación. En vez de copiarte o rehacer yo todo el trabajo, enlazaré esta página desde la de Ayuda de HERA.
Buenísimo el apoyo de imágenes, ya lo tengo como vínculo en la barra personal de mi navegador y añadida al Web Developer.