Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Qué son los design tokens y cómo usarlos eficientemente

En el artículo de hoy toca hablar de un tema de diseño que se ha convertido en recurrente y, sobre todo, en una excelente herramienta para los procesos UX y el diseño de producto, facilitando el trabajo de los equipos de diseño y producto y afectando de manera muy especial a la toma de decisiones.
Se trata de los design tokens.
¿Qué son los design tokens?
Aunque hay varias definiciones, vamos a ver dos de ellas.
La primera de ellas es la original, la que da Salesforce en su sistema de diseño:
Los tokens de diseño son los átomos visuales del sistema de diseño, específicamente son entidades con nombre que sirven para almacenar atributos de diseño. Se usan en lugar de valores (por ejemplo, valores hexadecimales para colores o valores de píxeles para espaciado) y sirven para mantener la escalabilidad y consistencia visual del sistema de cara al desarrollo.
Hay otras muchas definiciones como las del grupo de trabajo de W3C o la de Mozilla, pero nos gusta la de Lukas Opperman:
Los tokens de diseño son entidades con nombre que sirven para almacenar valores en bruto de elementos indivisibles de un sistema de diseño, como colores o tamaños. De hecho, son las piezas centrales de un sistema de diseño y se almacenan en un un formato agnóstico tecnológicamente para que se puedan usar en cualquier plataforma, reemplazando a los valores codificados.
Con estas definiciones ya podemos obtener unas notas que pueden servirnos para poder trabajarlos de manera más eficiente:
- Son parte de la filosofía de Diseño Atómico definida por Brad Frost y de utilidad para sistemas de diseño.
- Son una metodología de trabajo en sí misma, no una técnica.
- Precisamente por eso, los design tokens son tecnológicamente agnósticos, lo que permite usarlos posteriormente en cualquier plataforma.
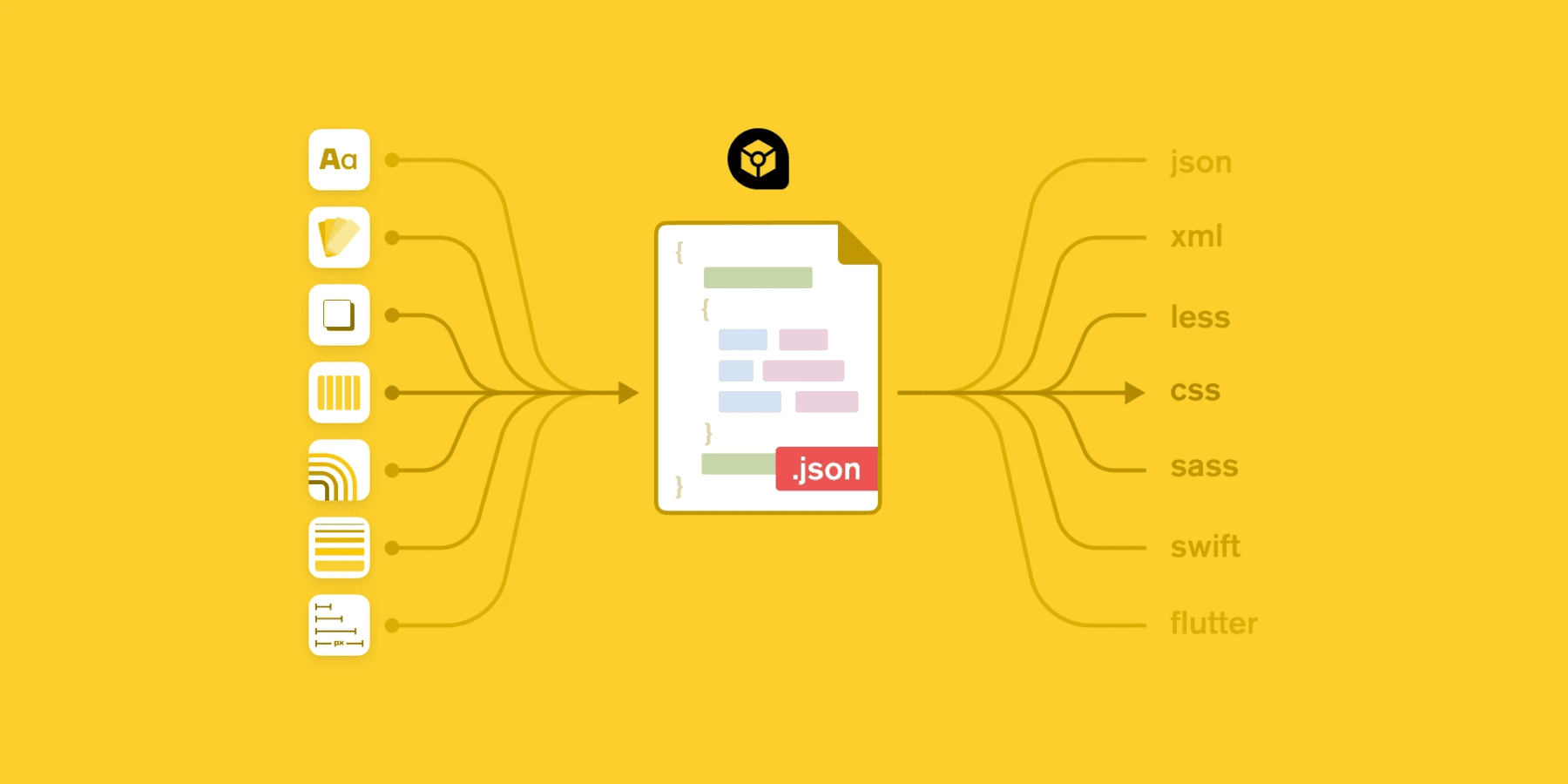
En este sentido, que sean tecnológicamente agnósticos permite almacenar estos datos en formatos brutos como JSON, portables sin importar el destino final de los mismos.

Gracias a esto, podemos hablar del cómo y no tanto del con qué. Lukas Opperman cita tres grandes beneficios de esta aproximación:
- Estandarización: si estandarizamos los design tokens nos servirán para garantizar su interoperabilidad, mejorar la facilidad de integración con el software ya existente y un mayor interés para el sector.
- Integración con software: si lo soporta cualquier herramienta de las que usemos en nuestro día a día para diseñar productos e interfaces, nos permitirá trabajar de manera más fácil, minimizando también las barreras de entrada y las curvas de aprendizaje, llegando a comoditizar la herramienta.
- Herramientas propias de software: siendo el diseño y desarrollo partes de cualquier producto, es lógico que surjan herramientas específicas para que los equipos de desarrollo también participen en la conceptualización y organización de estos tokens.
¿Qué conseguimos? Agilizar mucho los procesos, ya que las opciones quedan correctamente documentadas para el sistema de diseño (además de una manera agnóstica, como ya hemos comentado) y se reduce la toma de decisiones a las mínimas, toda vez que tienen un carácter holístico.
Opciones y decisiones
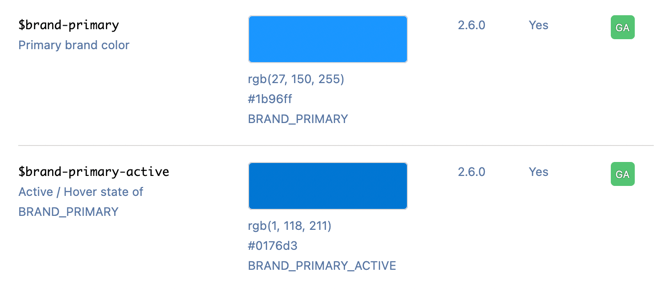
Para que los design tokens cumplan esa función de agilizar procesos, han de mostrar qué opciones (choices) se han tomado y cómo se aplican a la toma de decisiones concretas (decisions). Vamos a ver sobre esta captura del sistema de diseño de Salesforce:

Las choices son en sí mismas el núcleo de un token. Representan un valor genérico del diseño, como una fuente, un tamaño o un color, como es el primer caso, el color primario de la marca.
Sin embargo, las decisions son las aplicaciones concretas de los valores de las opciones. Pero lo bueno de esto es que las decisiones no tienen que cambiar de nombre, simplemente se añade la decisión concreta al nombre de la opción: -active.
De esta manera, estando la decisión ya tomada y documentada, no es necesario pensar nada más, por lo que los procesos directamente fluyen.
Agilizar la toma de decisiones no solo es bueno para todo el equipo y la organización, sino que tiene otros beneficios añadidos:
- Coherencia: todo está documentado y cualquier miembro del equipo accederá a la información.
- Aprendizaje: acelera la adaptación de las nuevas incorporaciones al equipo, ya que tienen todo documentado de manera clara y estructurada.
- Mantenimiento: si es necesario cambiar algo, es fácil identificar el qué y sustituirlo. O añadir nuevos elementos, lo que facilita el escalado.
En el Estudio trabajamos con design tokens en todos los proyectos de diseño, ya que facilita muchísimo la gestión de equipos de trabajo. La correcta documentación usando estos tokens permite que haya personas que entren y salgan en determinados momentos de cada proyecto, reduciendo las sesiones de onboarding al mínimo a meras actualizaciones de estado, ya que cualquier cambio se puede seguir a través del versionado.
Os animamos a integrarlos en vuestros procesos, dado que los beneficios que se obtienen de ellos son fundamentales para una correcta gestión.




