Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
¿Botones seleccionables en menús de navegación?

A veces en las interfaces de usuario se heredan elementos entre diferentes casos de uso. Un ejemplo de ello son los menús hamburguesa de los primeros GUIs (Interfaces de usuario gráficas en sus siglas inglesas) de escritorio, que se usaron posteriormente en los dispositivos móviles.
Hoy os vamos a hablar de los botones seleccionables (o split buttons en inglés) que son un caso similar al menú hamburguesa. Los botones seleccionables son aquellos botones que cuando los pulsas te dan a elegir entre una serie de opciones. Normalmente se suelen usar para ahorrar espacio en la interfaz, a la vez que se le da al usuario una variedad de opciones para elegir si quiere.

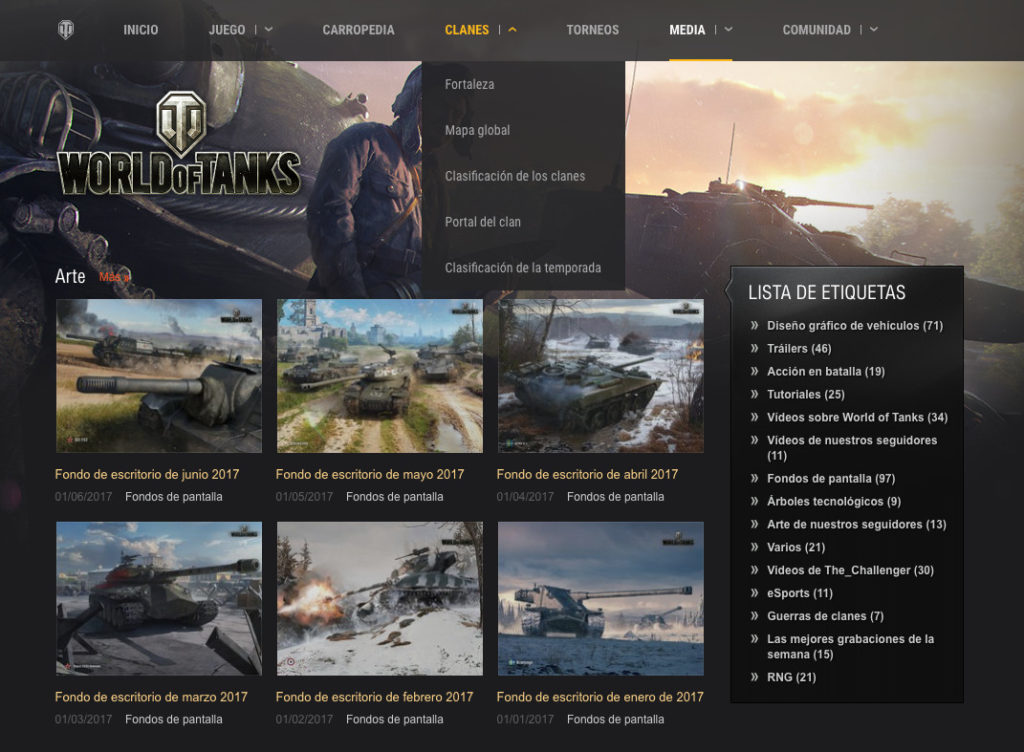
Captura del videojuego World of Tanks que tiene botones seleccionables en su menú de navegación
Es una opción muy común en escritorio. Como veis, se usa en cualquier editor de textos, ya sea la interfaz de Word o la del editor de WordPress. Este tipo de botones también se están poniendo de moda en los menús de navegación.
Los usuarios normalmente se desconciertan con este tipo de botones en los menús de navegación por lo que normalmente se desaconseja usarlos, pero el amplio uso de dispositivos móviles y la falta de espacio a la hora de diseñar los menús de navegación allí ha provocado un uso inadecuado de ellos.
Por ello, Norman Nielsen ha publicado un artículo desaconsejando su uso titulado “Don’t Use Split Buttons for Navigation Menus” (No uses botones seleccionables para menús de navegación en castellano) del cual os resumimos las razones que dan acerca de por qué no funcionan los botones seleccionables en menús de navegación y qué alternativas se pueden usar en su lugar.
Razones para no usar botones seleccionables en menús de navegación
Raluca Budiu, la autora del artículo, da varias razones para no usar botones seleccionables en menús de navegación:
- Los botones seleccionables en la navegación desconciertan a los usuarios: usar botones seleccionables en un producto digital para navegar por él es raro, porque los usuarios no esperan que al pulsar en un botón según en qué parte lo hagan les saque dos menús diferentes. Además, en alguna web los botones seleccionables parecen acordeones, otro elemento de interacción con un uso conocido y un comportamiento muy determinado, lo cual todavía genera más desconcierto entre los usuarios.
- Los botones seleccionables hacen que la interfaz sea impredecible: cuando se usan este tipo de botones para navegar los usuarios tardan más en predecir y darse cuenta del funcionamiento de la navegación.
- Las opciones muy juntas son difíciles de manejar en pantallas táctiles: en un dispositivo móvil es más difícil todavía que en un escritorio acceder a dos opciones que estén juntas. Los botones seleccionables ponen elementos muy juntos para que el usuario tenga que seleccionar entre ellos. En un dispositivo móvil un usuario puede fallar y ser dirigido a donde no quiere ir por esta proximidad de los botones.
Alternativas al uso de botones seleccionables en menús de navegación
Si los botones seleccionables son problemáticos debemos dar una opción en dispositivos móviles que permita acceso tanto a las páginas principales de cada categoría como a las del menú de navegación en pantallas táctiles. Para ello, Raluca nos recomienda estas alternativas de navegación para su uso en dispositivos móviles:
- Al pulsar en una categoría del menú de navegación, abre el menú pero el acceso a la página principal de categoría está eliminado: ¿es importante la información de la página de categoría o son simples enlaces al resto del contenido de la categoría? Normalmente o se puede enlazar la página de categoría desde la portada del sitio de donde provendrán las visitas o no contiene información relevante que no esté en el resto del sitio, por lo que eliminarlo no supone nada.
- Al pulsar en una categoría del menú de navegación, abre el menú y para acceder a la página principal de categoría coloca un enlace en el menú: esta es una solución ingeniosa y sencilla, ya que sirve tanto para escritorio como para dispositivos móviles, en la solución que usa HBO para navegar en su página.
- Usa dos toques. Con uno se abre el menú, con dos se llega a la página principal de la categoría: este tipo de interacción se está poniendo de moda, y así lo muestran los ejemplos seleccionados por Norman Nielsen, como el caso de la página de Delta. Además, lleva a los dispositivos móviles un esquema más o menos conocido por los usuarios en escritorio. El problema que tiene es que no se puede descubrir fácilmente por lo que no se debe abusar de él.
Si estás diseñando un menú de navegación que funcione correctamente en móvil, no uses botones seleccionables (o split buttons) en la interfaz. Usa alguna de las alternativas que da Norman Nielsen, o los clásicos acordeones que se abren y se cierran para evitar los problemas de espacio en dispositivos móviles.
En Torresburriel Estudio apoyamos el rediseño de tu producto digital con un proyecto de acompañamiento donde aplicamos metodologías de diseño centrado en el usuario. Contacta con nosotros y cuéntanos tu proyecto. Te enviaremos una propuesta adaptada a tus necesidades y presupuesto.




