Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Análisis de webs del sector retail en rebajas

Hoy vamos a centrar el post en un análisis de las páginas web de moda en esta época de rebajas. Época donde la gente es más proclive a comprar y mirar las ofertas, por lo que las tiendas virtuales de las grandes cadenas ponen todo en el asador.
Siguiendo el ranking de empresas de comercio de vestidos al por menor, hemos elegido las siguientes marcas: Zara, Mango, Primark, C&A y Sfera, y hemos analizado la home y la navegación de estos sitios web.
La selección que hemos realizado no corresponde exactamente con el top 5 de empresas del sector, puesto que marcas del grupo Inditex ocupa cuatro de los cinco primeros puestos. Para poder hacer un análisis más diverso, hemos ido obviando las marcas que pertenecen a Inditex, a excepción de Zara, y hemos añadido Primark, que aparece en primer lugar en una categoría económica distinta (venta de textiles al por menor).
En primer lugar, cabe resaltar que las páginas analizadas tampoco presentan errores graves, ya que este sector de retail suelen cuidar sus páginas, tanto en temas de usabilidad como de experiencia de usuario.
Zara

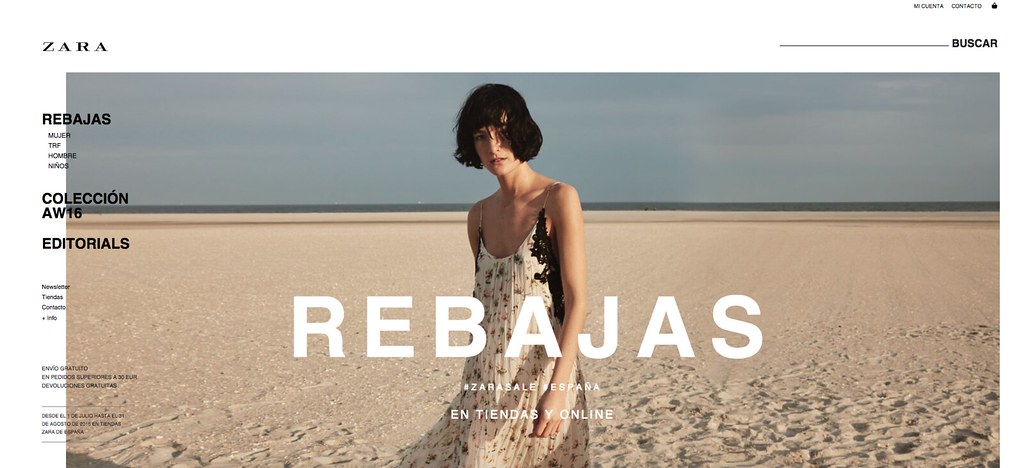
La web de Zara durante las rebajas de verano de 2016
En la tienda online de Zara es complicado no advertir que estamos en plena época rebajas. Un mensaje destacado con letras grandes y llamativas lo avisa, además de priorizar una sección especial en el menú lateral izquierdo. Incluso en la parte baja de la columna de menú, indica los días de rebajas en España.
La sección de Rebajas está dividida en cuatro secciones: Mujer, Hombre, Niños y TRF. un momento, ¿qué es TRF? El usuario que no conozca Zara se queda pensando a qué se refiere, pero Yahoo! Respuestas tiene respuestas para todo. Ayudaría algún rotulado que lo explicara en la web, además de imágenes de modelos jóvenes.
En lo referente a la estrategia de contenidos no puede reprocharse nada. El usuario sabe que Zara está en rebajas y puede ver los artículos que se encuentran rebajados.
En el tema de usabilidad y accesibilidad, recomendaríamos que las fotos no se solapen visualmente con el menú lateral izquierdo, porque es una licencia innecesaria que dificulta la legibilidad de los textos de las subcategorías. En el resto de categorías el menú no es invadido por el contenido, pero en la portada sí. Y sabemos que la portada es la página más visitada.
Mango

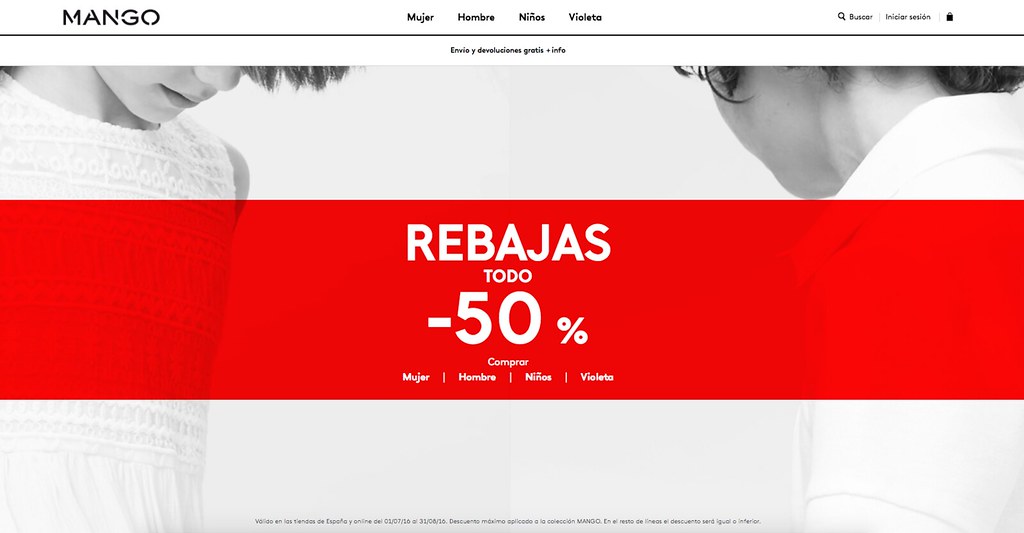
Captura de la web de Mango durante las rebajas de verano de 2016
En Mango se presentan un banner incluso más llamativo que en Zara, con un resaltado en color rojo (que es un color de atracción y que activa el cerebro, por ser un color cálido y primario).
En cuanto a la navegación, ocurre algo similar a Zara: dividen la navegación en Mujer, Hombre, Niños y Violeta. El usuario no familiarizado con Mango se pregunta qué es Violeta. En este caso, al situar el ratón en el menú superior indica “Tallas grandes hasta la 54” y una foto de una mujer, por lo que el usuario puede entender que es la colección dedicada a tallas grandes dirigidas a un público femenino. Por tanto, no soluciona el problema del rotulado pero la ayuda contextual ayuda a clarificar el objetivo, algo que en Zara es más ambiguo.
Mango opta por un megamenú parcial para ordenar todas las categorías de su extenso catálogo de artículos. Una opción muy correcta cuando hay una gran cantidad de subcategorías (en algunos casos más de 10) que hay que englobar en las cuatro categorías principales que hemos mencionado. Respecto a la usabilidad del sitio, no se aprecian errores graves en una primera pasada.
En cuanto a la estrategia de contenidos, aparece en todas las páginas una franja roja en la parte superior que contiene un enlace con un texto “Comprar ahora” que anima a la acción y a buscar artículos que están en rebajas. Es una solución de diseño que es adecuada a los objetivos que se desean conseguir, que no es otra que conocer artículos que están rebajados para que el usuario los compre por internet o directamente en tienda.
Primark

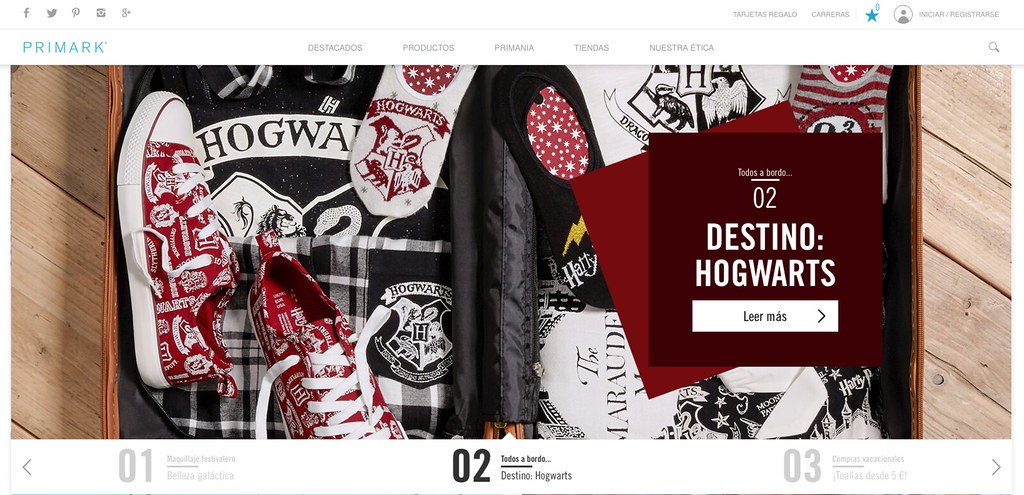
Captura de la web de Primark durante las rebajas de verano de 2016
La nota discordante de este análisis es Primark. En su web en español, no hay una sola referencia ni enlace que indique que Primark esté de rebajas.
En este caso puede ser también una estrategia de contenidos premeditada, puesto que Primark se le conoce por sus precios bajos y no sería de extrañar que hayan decidido no publicitar las rebajas como política de empresa. Eso podrían hacer suponer al usuario que sus precios no son tan baratos el resto del año. Con esto, transmite una idea implícita muy potente: en Primark hay rebajas todo el año.
Se trata de una web con un diseño homogéneo y muy cuidado, y tampoco presenta errores relevantes de usabilidad. El diseño es limpio y está bien categorizada, lo que facilita el acceso de cualquier usuario a la información que necesita.
C&A

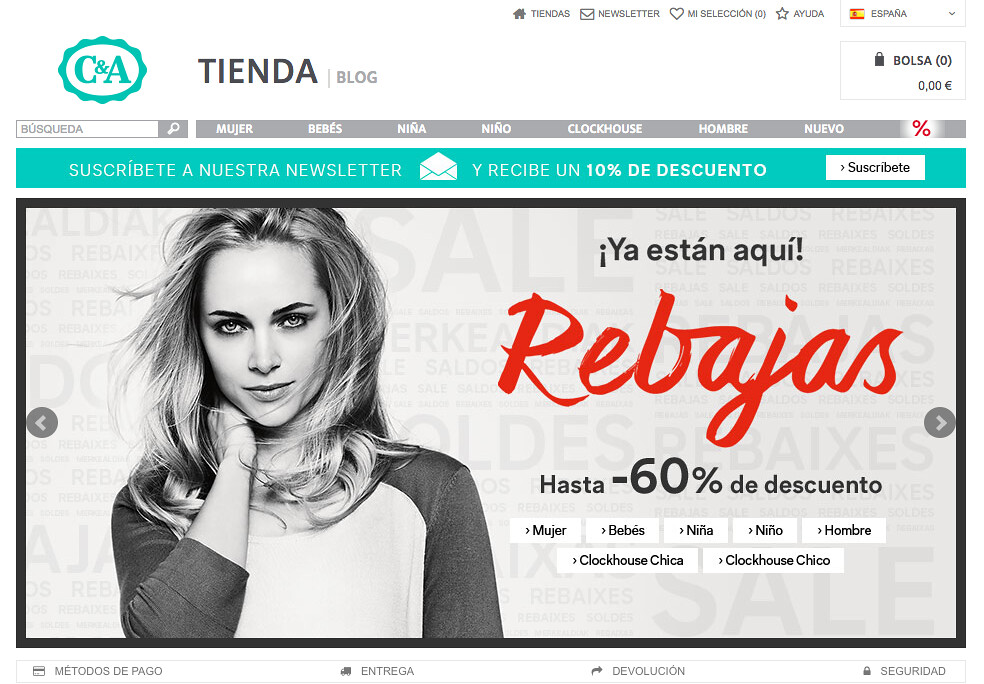
Captura de C&A en las rebajas de verano de 2016
C&A es otra tienda internacional como Primark. En este caso, aunque las rebajas no sean un tema central como en los retail españoles, sí que aparece destacado en el carrusel de la página principal. Haciendo clic en los enlaces que aparecen en ese carrusel, te dirige a los productos rebajados de cada sección
De nuevo nos encontramos con los mismos problemas de rotulado que en Zara y Mango: aparecen dos opciones “Clockhouse Chica”, “Clockhouse Chico” que no se relacionan con el resto de la navegación y carecen de ayuda contextual. En este caso, haciendo clic sección general Clockhouse aparece una pequeña explicación bajo el título “Clockhouse: La línea joven de C&A”. No es una solución óptima porque obliga a hacer tres clics para alcanzarlo, pero el usuario acaba sabiendo a qué se refiere.
En una web como ésta, un rotulado incorrecto puede hacer perder ventas, puesto que los usuarios pueden deducir que no tienes un producto que en realidad estás ofreciendo.
Como siempre, en casos de rotulado dudoso recomendamos hacer pruebas de card sorting para validar qué entienden los usuarios y qué sugerencias aportan. Es decir, es recomendable realizar un card sorting abierto.
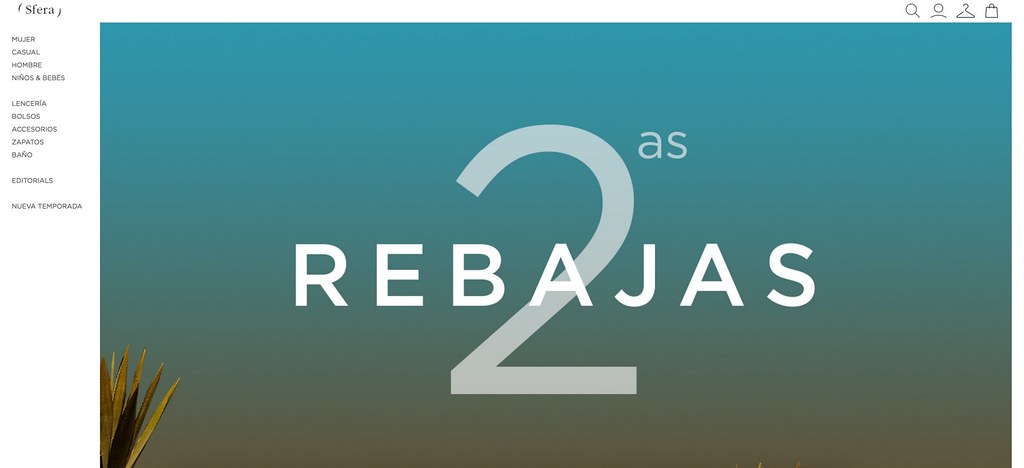
Sfera
Sfera es la tienda de ropa de El Corte Inglés, por lo que las rebajas son el tema central de su web como se puede ver en la captura. En este sitio optan por destacar las rebajas, con una tipografía de peso y un tamaño enorme, en línea con la política de marca y la estrategia de contenidos del grupo El Corte Inglés. De hecho, en la web todos los productos están de rebajas salvo la nueva colección.
El rotulado en Sfera también se tiene algunas deficiencias. En concreto, algunas subcategorías no se entienden. Es el caso de “Blazers” en lugar de americanas. A pesar de ello, se reduce la confusión al ir al catálogo de artículos de la sección, porque en los productos indica “americana”.
Conclusiones
Las web de retail analizadas tienen que cuidar el rotulado de sus sitios e incorporar el card sorting como práctica en el proceso de diseño de sus tiendas virtuales. Algunas más (Zara, C&A) y otras menos (Mango y Sfera). De las 5 webs, 4 fallan en ese aspecto.
El ejemplo de Primark que tiene categorías superiores sencillas y entendibles puede valer para la navegación superior, pero no es válido si queremos tener subcategorías, ya que muestra todos los productos en un scroll casi infinito dentro de las categorías superiores. Lo cual puede abrumar al usuario al ver tantos productos sin fin y sin poder elegir si quiere ver «Pantalones», «Camisetas» o «Sudaderas». De ahí que recomendemos hacer card sorting con usuarios para que la ordenación y la categorización sean las mejores posibles y entendibles por todo tipo de usuarios.
En Torresburriel Estudio tenemos más de 7 años de experiencia a diseñar un test con usuarios para tu producto o servicio digital, diseñando las tareas y los perfiles de usuario y presentarte un informe de resultados y propuestas de mejora a partir de los resultados de los tests. Contacta con nosotros hoy mismo y hablamos.






[…] en un kiosco electrónico, estamos esperando para comprar una entrada de cine, buscamos una prenda que nos gusta, utilizamos un navegador en el coche o utilizamos la última funcionalidad de nuestra aplicación […]