Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Cómo usar la paleta de comandos para mejorar la experiencia de usuario

Aunque el ratón sea el método de entrada que revolucionó la informática e hizo más naturales las interacciones, los teclados siguen siendo el principal método de interacción en muchos productos digitales.
Hoy nos vamos a detener en una de las fórmulas de interacción en la interfaz que utilizan el teclado: las paletas de comandos.
¿Qué es una paleta de comandos?
La paleta de comandos es un listado de elementos u órdenes que se pueden ejecutar dentro de nuestro producto digital.
Normalmente estas paletas incluyen las acciones más comunes, pero su mayor utilidad reside en la posibilidad de adaptarlas al contexto (por ejemplo, una pantalla concreta) o incluso aprovechando el historial de uso para mostrar los comandos más habituales de manera personalizada.
Estas paletas de comandos suelen utilizarse mucho en aplicaciones de programación, aunque también juegan un papel muy importante en las aplicaciones corporativas, permitiendo realizar acciones repetitivas de una manera rápida y sencilla. De hecho, este repaso a su historia en Capiche muestra cómo han ido evolucionando desde las líneas de comandos de los primeros sistemas operativos.
El objetivo final es agilizar la realización de tareas por parte de los usuarios, ayudando a crear una experiencia personalizada y perfecta, especialmente si se combinan con atajos de teclado.
¿Cómo diseñar una paleta efectiva?
Los elementos ideales de una paleta de comandos son:
- Un modo de invocar la paleta: habitualmente es una combinación de teclas, pero hay otras opciones como la barra inclinada (/) que la muestran en pantalla.
- Un modo de selección de los comandos: puede ser el teclado a través de las flechas de dirección o el ratón.
- Iconos estándar: si vas a añadir iconos para que las acciones sean más fáciles de identificar, asegúrate de utilizar iconografía estándar o, al menos, coherente con la de tu producto digital.
- Descripción de la acción a realizar: esto en pantallas pequeñas puede generar problemas de accesibilidad, por lo que puede ser opcional.
- Categorización de acciones: agrupar las acciones en diferentes categorías puede servir para facilitar la comprensión del alcance de la acción por parte del usuario.
- Identificación de comandos activos: si vamos a mostrar un listado de acciones global, identificar cuáles son las que puede realizar el usuario evitará frustraciones y permitirá una interacción más fluida.
- Información de posibles atajos de teclado: si la acción se puede realizar a través de alguna combinación de teclas, es muy interesante mostrarlo, ya que ayudará a la memorización y servirá para agilizar las acciones.
Buenas prácticas en el uso de paletas de comandos
Aunque pueda parecer que en la programación y en el diseño de servicios es donde mejores resultados podemos encontrar, en realidad las paletas de comandos están presentes en muchos productos y hasta en sistemas operativos.
Por ejemplo, el modo de búsqueda de Spotlight en MacOS cumple prácticamente todos los elementos indicados:
- La invocación de la paleta se hace con la combinación Comando+Barra espaciadora
- La selección se puede realizar con el teclado o con el ratón
- Los iconos de archivo son los mismos de Finder
- Los resultados están categorizados
- Todos los elementos que aparecen están activos
Aunque no aparezcan las descripciones o posibles atajos de teclado, no es necesario, ya que en el proceso de onboarding de los ordenadores de Apple se incluye la información necesaria para comprender las acciones, además de la ayuda correspondiente.
Si venimos a nuestro mundo, el de la experiencia de usuario y el diseño también podemos encontrar buenos ejemplos de paletas de comandos efectivas.
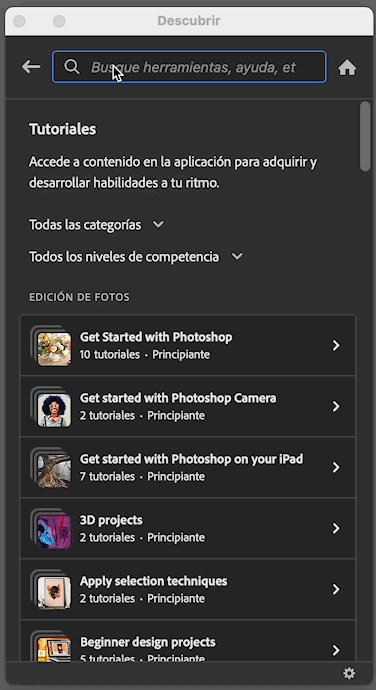
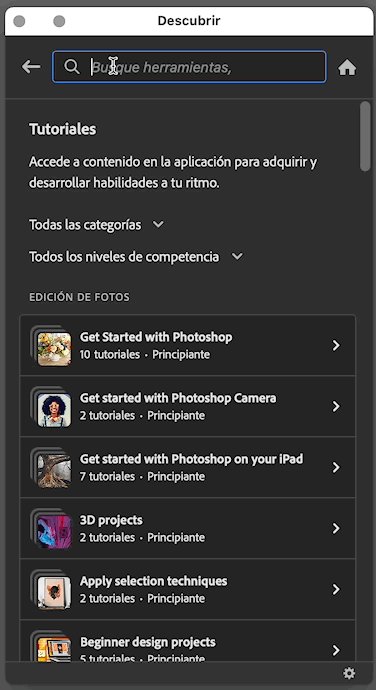
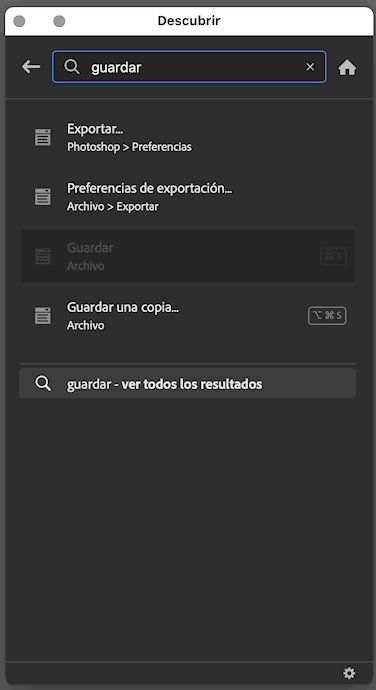
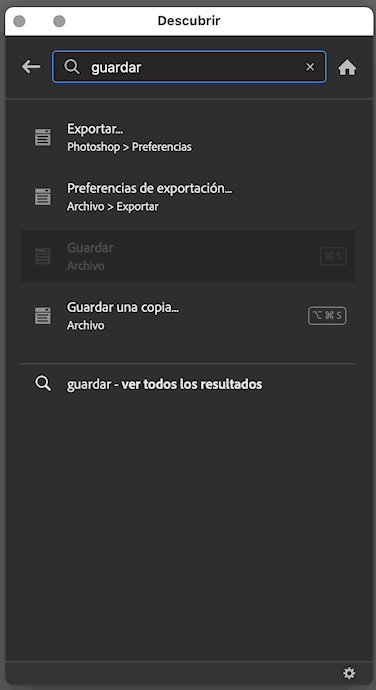
En Adobe Photoshop podemos utilizar el panel Descubrir que, a pesar de identificarse casi como un buscador, incluye una paleta de comandos completa llena de recomendaciones para poder realizarlas cuando sea necesario. Se invoca a través del icono de búsqueda o usando la combinación de teclas Cmd/Ctrl+F, tal y como encontramos en la ayuda de Adobe. En este gif puedes ver cómo funciona:

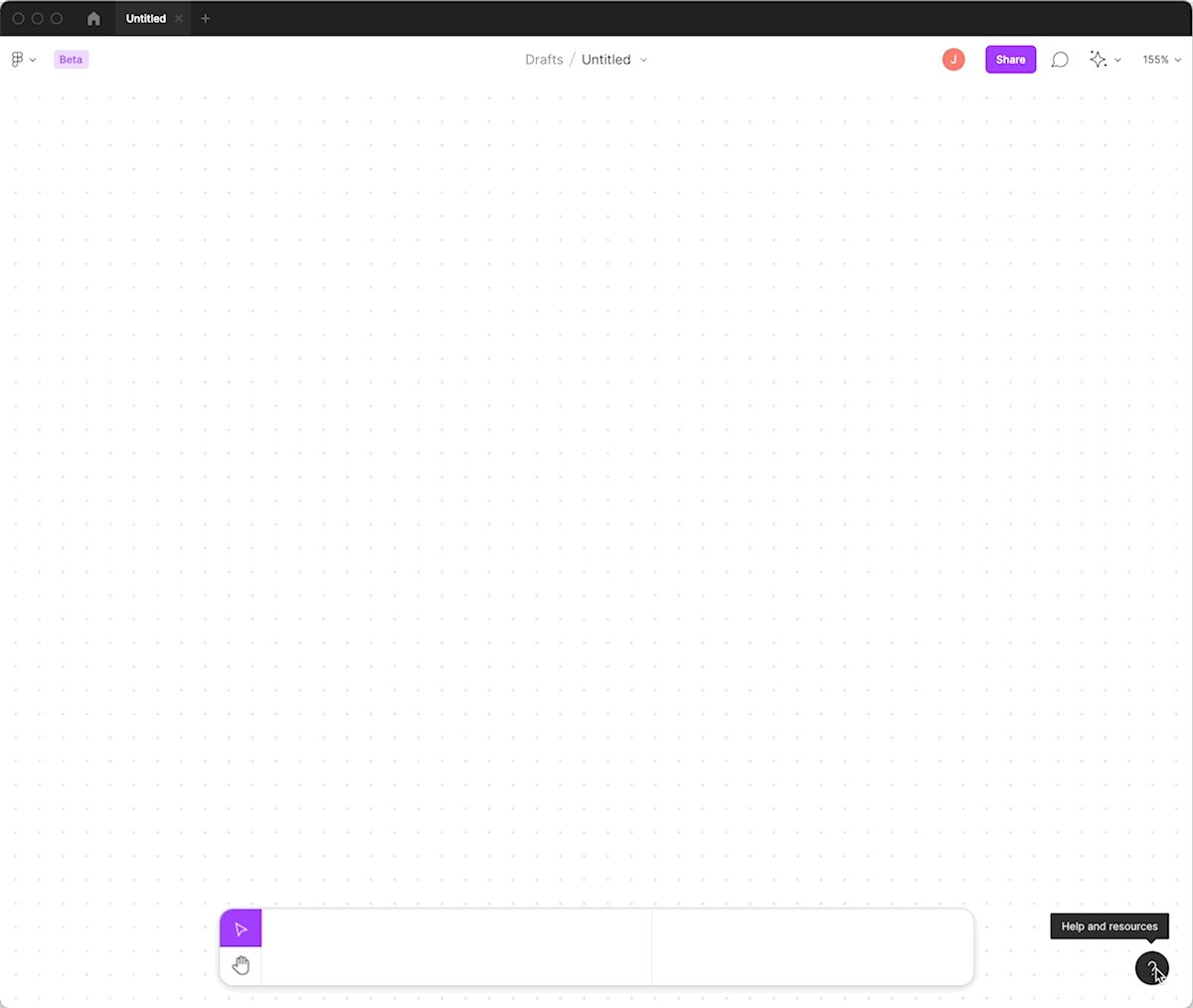
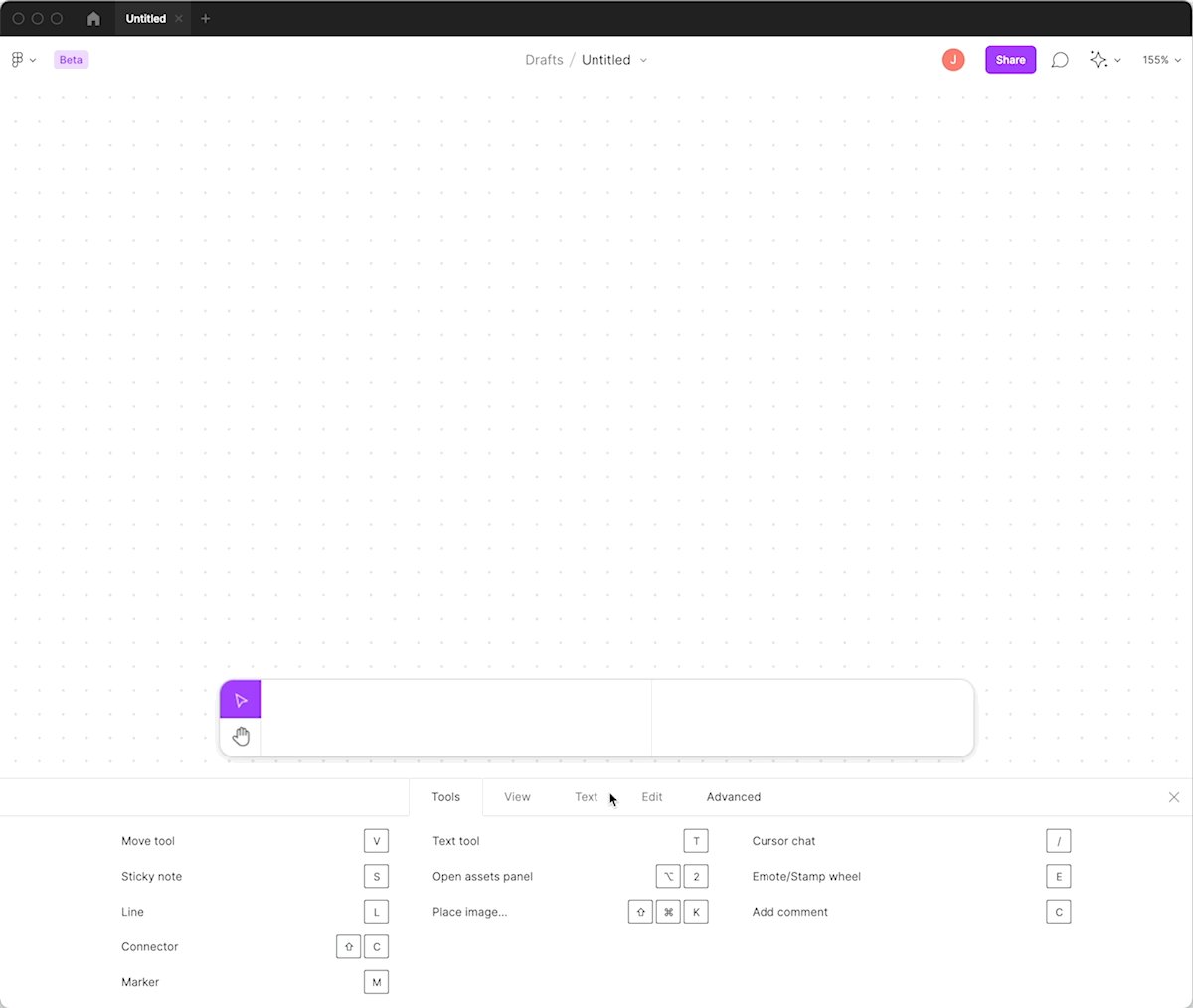
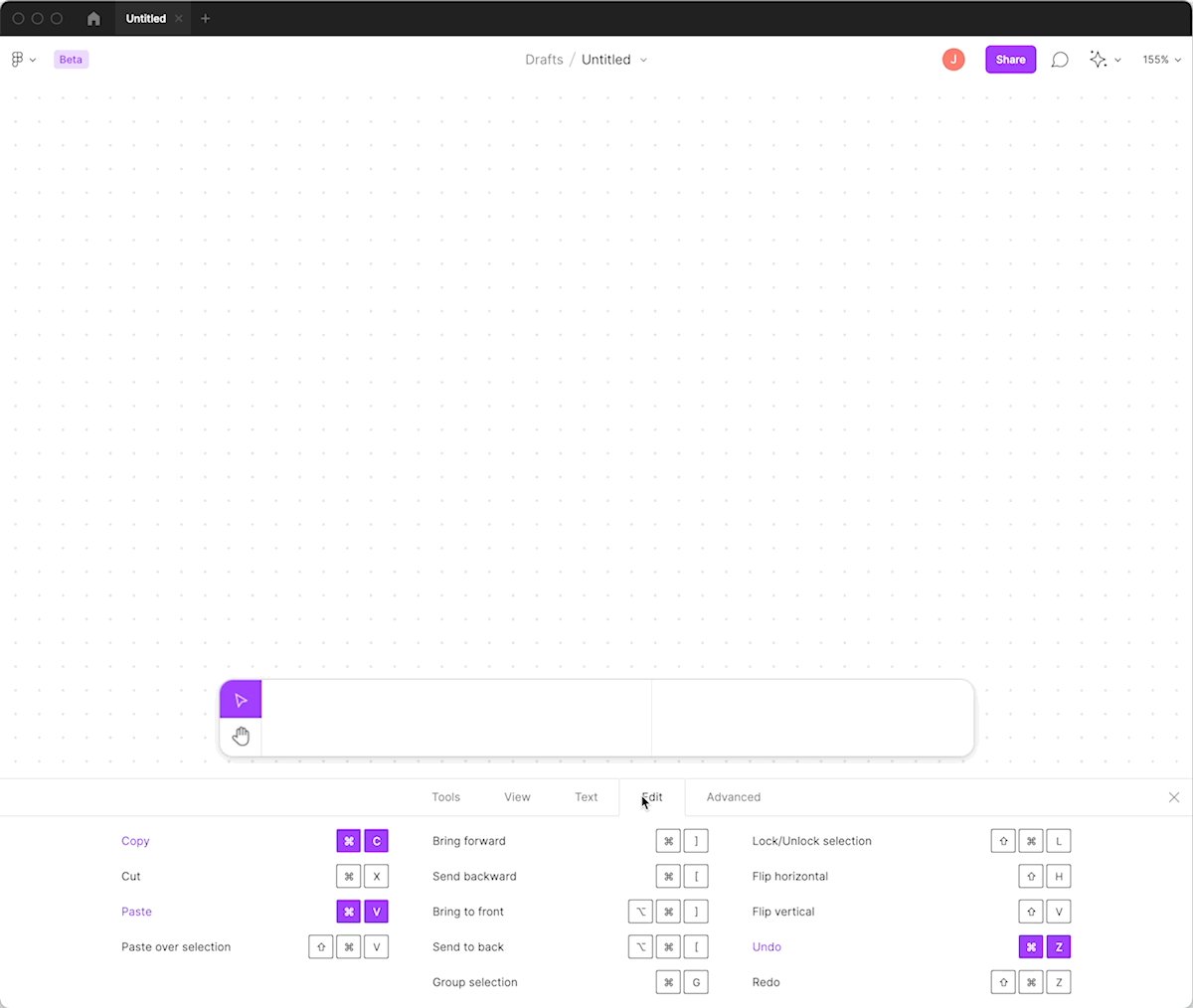
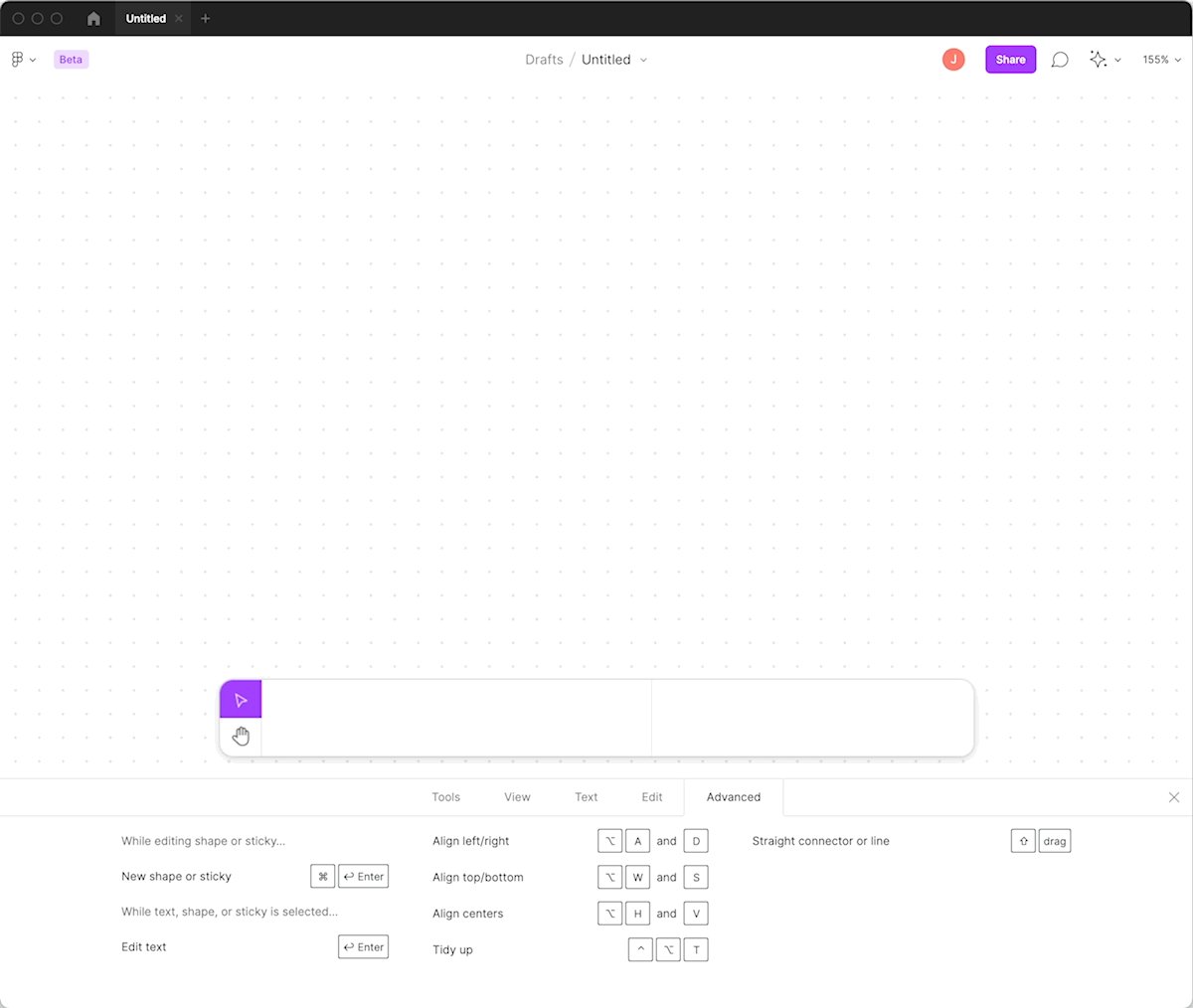
Otro buen ejemplo lo encontramos en los atajos de teclado de Figma. Los puedes encontrar en el icono del signo de interrogación de la parte inferior derecha de la interfaz y no solo utiliza las categorías para simplificar la comprensión de las acciones, sino que muestra qué atajos de teclado sirven para realizarlas de manera más efectiva.
En esta captura puedes ver cómo se muestra el panel de atajos de teclado en un archivo de FigJam:

Como puedes ver, los mejores usos se encuentran cuando combinamos las paletas de comandos con los atajos de teclado.
Esto permite no solo la realización de acciones reiterativas de una manera más rápida, sino también complementar el reconocimiento en la interfaz para cualquier producto digital.




