Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Principios Gestalt para diseño de interfaces

Hoy vamos a hablar de principios básicos de diseño, hoy vamos a tratar de los principios Gestalt. La Gestalt fue una escuela psicológica alemana de principios del siglo XX que estudió la percepción y elaboró una serie de principios sobre la percepción muy útiles a la hora de diseñar. Eleana Gkogka ha escrito un artículo sobre los principios Gestalt aplicados al diseño de interfaces.
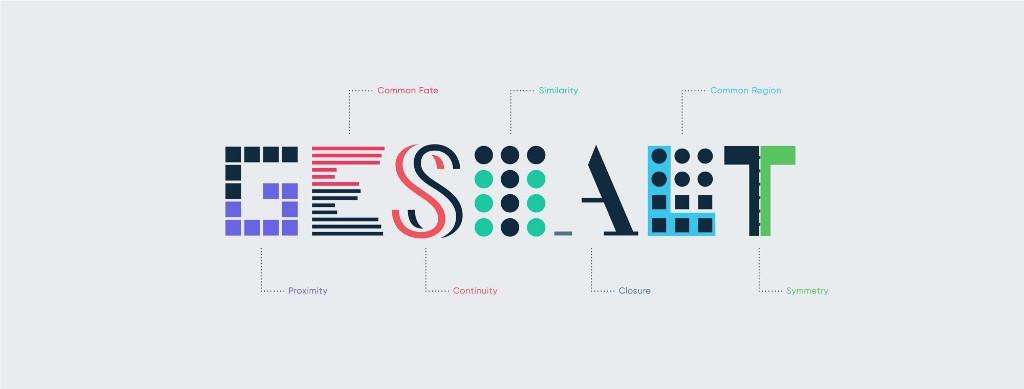
 Imagen de Eleana Gkogka
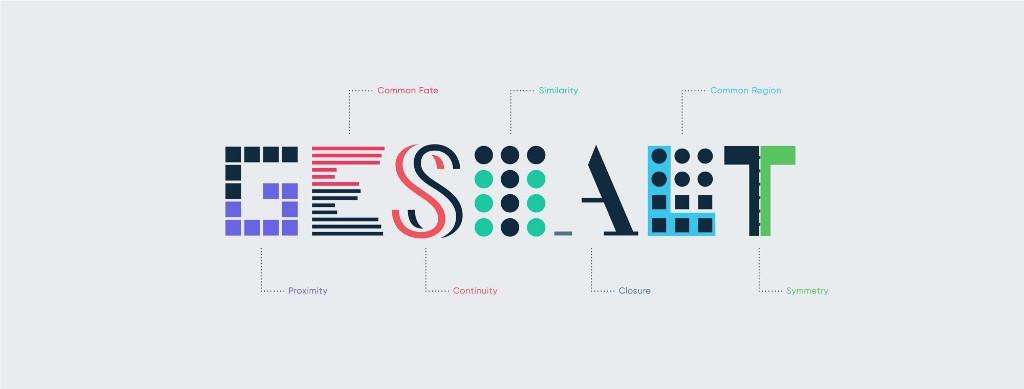
Imagen de Eleana Gkogka
De uno de estos principios, el principio de proximidad ya hemos hablado en otro post y hoy lo recordaremos.
Gestalt significa en alemán forma. El nombre del grupo viene de los psicólogos alemanes que estudiaban las percepción del ser humano y de las formas.
Los principios de la Gestalt sobre la percepción de las formas están basados en 4 ideas:
- Emergencia: el ser humano tiende a unificar las formas e identificarlas, de ahí que el ser humano identifique formas mejor si se les hace de forma icónica que si se les da un dibujo detallado.
- Reificación: el ser humano tiende a rellenar huecos o las partes que faltan. De ahí que los logos sencillos funcionen tan bien.
- Multiestabilidad: la gente puede identificar objetos diferentes de formas ambiguas, obteniendo una forma principal y otra más difícil de ser identificada. Como la forma copa/dos personas que se pone habitualmente como ejemplo de ésto.
- Invariabilidad: el ser humano reconoce objetos simples independientemente de su rotación, escala y traslación. Nuestro cerebro percibe objetos desde diferentes perspectivas, a pesar de su apariencia diferente.
A partir de esas cuatro ideas nacen los principios Gestalt que os explicamos a continuación.
Principios Gestalt
Los principios Gestalt se pueden aplicar tanto al diseño gráfico como al diseño de interfaces y de experiencia de usuario, por lo que es bueno conocerlos y tenerlos en cuenta a la hora de diseñar:
- Proximidad: los elementos que se sitúan cerca el uno del otro son percibidos como más relacionados que los que sitúan más apartados.
- Región común: los elementos agrupados en una región común son percibidos
- Similaridad: elementos que tienen características iguales visualmente son percibidos como más relacionados que aquellos que no.
- Cierre: un grupo de elementos son a menudo percibidos como una sola forma o figura. Esto ocurre incluso cuando está incompleta o partes de ella no están comprendidas en ella.
- Simetría: elementos simétricos tienden a ser percibidos como pertenecientes a lo mismo, no importa su distancia, dándonos sensación de orden y solidez.
- Continuidad: los elementos que se perciben como pertenecientes a una línea (sea recta o curva)
- Destino común: los elementos que siguen una misma dirección son percibidos como más relacionados que aquellos que se mueven en otras direcciones o no se mueven.
Principios Gestalt aplicados al diseño de interfaces
A continuación os comento como podéis aplicar los principios Gestalt cuando diseñéis interfaces como nos sugiere Eleana Gkogka:
- Proximidad: como hemos dicho los usuarios tenderán a agrupar los elementos más cercanos, por tanto tendremos que dividir la superficie visible en elementos similares o dividirlos en regiones. Por ello el espacio en blanco juega un papel fundamental a la hora de diseñar interfaces y debes mantener una coherencia para lograr una jerarquía visual
- Región común: en este caso podemos usar la forma o el color para dividir el interfaz en regiones, las cuales usaremos para construir las diferentes parte de un interfaz: menú de navegación, barra de herramientas, contenido, barras laterales, etc…
- Similaridad: el ejemplo más común del principio de similaridad en interfaces sería el diseño de tarjetas para dividir los contenidos en muchos productos digitales o las disposiciones en forma de rejilla de los contenidos en muchos productos digitales.
- Cierre: este principio se usa para diseñar los iconos simples que se usan para los interfaces ya que cuanto más sencilla e icónica la forma mejor se reconoce y menor carga cognitiva tiene.
- Simetría: los elementos simétricos son más agradables y armoniosos visualmente hablando. Además dan sensación de orden y estabilidad. La simetría es útil para mostrar información de forma rápida y eficiente. La simetría se puede usar en portfolios, galerías de imágenes, listados y cualquier otro elemento de contenido puro y duro.
- Continuidad: el ejemplo de continuidad más evidente son los elementos de un menú de navegación móvil, sobre todo los horizontales que pasas elementos con el dedo. Para ello se usa este principio usando un alineamiento lineal en filas o columnas para que el usuario le sea más fácil ver ese elemento como un todo.
- Destino común: aunque parezca que es el principio más difícil, en realidad es muy usual en el diseño de interfaces en elementos como los menús de navegación desplegables y navegables, las migas de pan o los pasos de un proceso.
Los principios Gestalt son unos principios psicológicos sobre la percepción que a pesar de tener casi un siglo son todavía válidos y vigentes para diseño visual y diseño de interfaces. Además son básicos para diseñar cualquier interfaz o elemento visual de una forma que sean agradables a la vista y no causen carga cognitiva en nuestros usuarios.
Desde el Estudio os recomendamos tenerlos en cuenta a la hora de diseñar vuestros interfaces para obtener los mejores resultados en vuestros productos digitales y obtener una experiencia agradable en vuestros usuarios.





[…] blanco, nos puede parecer a veces una tontería, pero tiene su utilidad para la jerarquía visual y en la agrupación de elementos. Por lo tanto el espacio en blanco no es un elemento menor en el diseño y en el diseño de […]
[…] blanco crea los diferentes elementos de la interfaz y crea jerarquía visual entre ellos, observa los principios Gestalt y construye una presentación visual efectiva. El espacio en blanco tiene una gran influencia en la […]