Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Tendencias en diseño de interfaces móviles

Sabéis que en el Estudio no somos amigos de profetizar sobre lo que serán las tendencias en experiencia de usuario. De hecho, vemos cómo se repiten las mismas cosas año tras año (¿os suena el año del vídeo?), ya que algunas tendencias siguen estando vigentes o incluso la tecnología que soportan se siguen consolidando.
Sin embargo, nos parece recomendable estar atentos a la opinión de los expertos que pueden ayudarnos a tener una fotografía más precisa sobre los movimientos e inclinaciones del mercado.

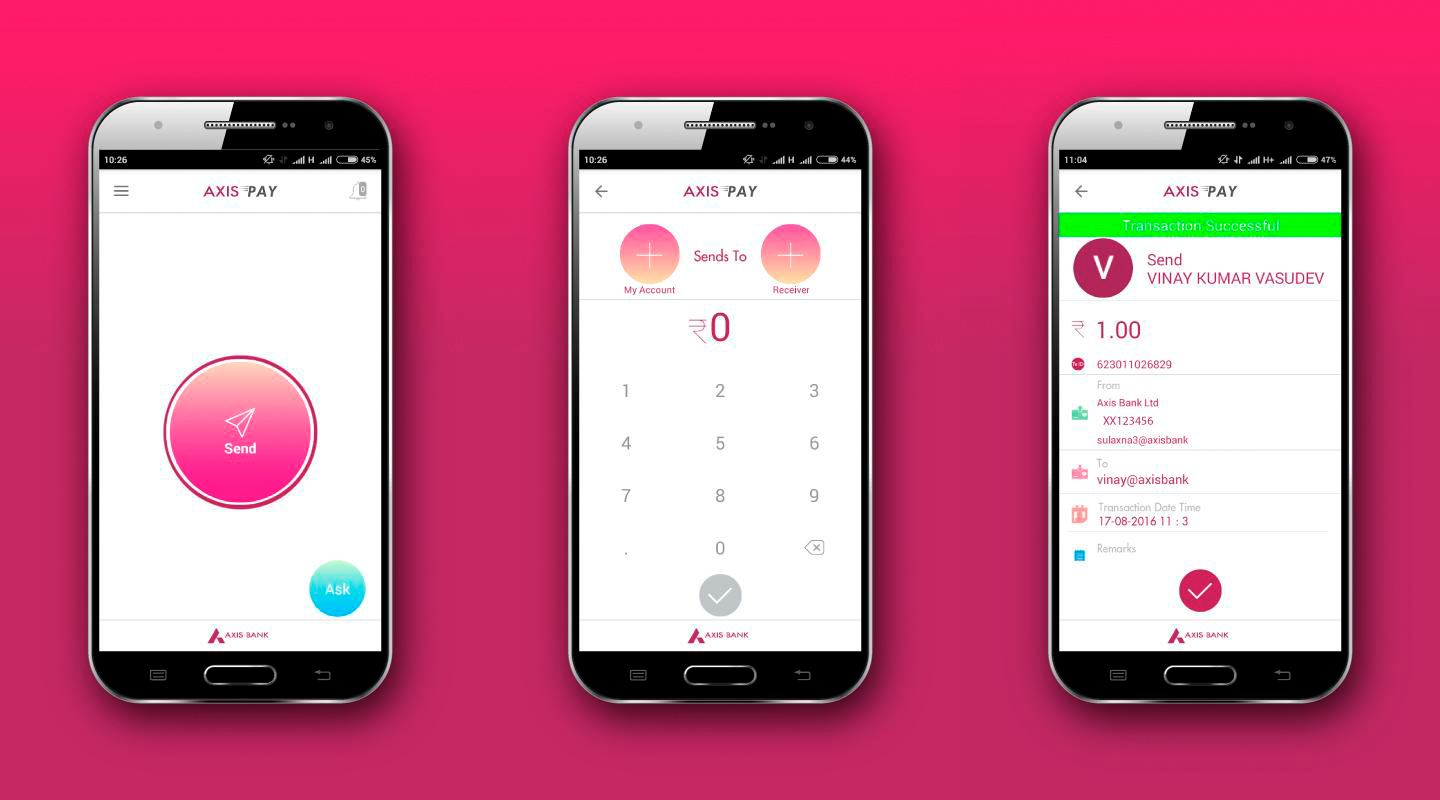
Interfaces móviles de pago.
Nick Babich, editor jefe de UX Planet, explica en un artículo reciente que lo que valora como las próximas tendencias en experiencia de usuario. Como decíamos, aunque algunas ya fueron profetizadas en años anteriores y otras son clásicos que siempre deberíamos tener en cuenta, pero nos ha parecido interesante hacer un repaso.
Construir un User Journey simplificado
Las personas se mueven por objetivos. En cada momento tienen algo en mente que deben hacer, y cuando utilizan tu aplicación o sitio web ocurre lo mismo. Generalmente, cuanto menos esfuerzo cueste lograr este objetivo, mejor será la experiencia. Por ello, no marees a tu usuario por el camino ofreciéndole cosas que no necesita (otra cosa es que tu departamento de marketing opine lo mismo).
Construye un flujo de usuario lineal: una experiencia de diseño lineal tiene un comienzo, un medio y un final específicos que permite a los usuarios completar una acción con cada paso. Si la acción a realizar es conocida por el usuario, esto les tranquiliza porque puede estimar cuánto tiempo se requiere para completar una tarea. Por ejemplo, para reservar una habitación de hotel: Buscar por destino u hotel > Ver un listado > Elegir una habitación y un tipo de pensión > Pagar.
Si hay demasiada información, deberemos priorizar, jerarquizar y utilizar técnicas como el descubrimiento progresivo (“Progressive Disclosure”, en inglés), que muestre a los usuarios solo algunas de las opciones más importantes y va ofreciendo nuevas opciones bajo demanda.
Interfaces gestuales y animaciones
Aunque ya existían móviles sin botones físicos (sí, hay vida más allá del iPhone) con el lanzamiento del iPhone X este tema se ha revolucionado. Ahora muchas interacciones con un dispositivo móvil están basadas en gestos. Como consecuencia, los diseñadores tendremos que prestar más atención a los gestos, y los problemas de usabilidad que pueden surgir en base a la capacidad de descubrimiento y el aprendizaje, como explican Norman y Nielsen. Las animaciones mediante micro-interacciones, también presentes en años anteriores, permitirán guiar al usuario para detectar qué interacciones están disponibles.
Experiencia centrada en el contenido
Un buen contenido, enfocado y de fácil lectura es lo que hace que una aplicación móvil sea atractiva para sus usuarios previstos. Textos sencillos y rápidos de leer, ayudan en la eficacia de un buen interfaz para un producto digital dirigido a dispositivos móviles.
Para ello, el diseño debe ayudar a reducir o eliminar el desorden visual mejorando la comprensión, utilizando las jerarquías, el color, las agrupaciones, uso del espacio en blanco, diseño de los CTA… como corresponde. ¿Tendencia de 2018? Más bien un must que cualquier diseñador UX debería poseer.
Pantalla completa
Con los últimos lanzamientos, los móviles sin marco ofrecen más pantalla al usuario por lo que hay que aprovechar ese espacio. Esto conlleva que la calidad de lo mostrado tendrá un impacto directo en las expectativas de los usuarios, por lo que se debe cuidar con detalle las imágenes y vídeos se muestran.
Colores vibrantes
Desde siempre, el color ha sido una de las herramientas más poderosas para el diseño. Gracias a su uso, se consigue destacar un elemento y llamar la atención, modificar o crear un estado de ánimo, influyendo en las emociones y acciones de los usuarios… Y parece que este año van a ser los colores vibrantes los que están de moda.
Experiencias emocionales
Cada vez influyen más aspectos relacionados con la inteligencia emocional. Ya en 2004, Don Norman en su libro de cabecera «Diseño emocional», resaltaba la importancia que tienen las emociones en la capacidad humana para comprender el mundo y aprender cosas nuevas.
Veremos una mayor inteligencia emocional integrada en la experiencia móvil, como herramienta para que su uso sea más atractivo y placentero. De los emojis a los gif animados, la posibilidad de utilizar el reconocimiento facial conseguirá generar reacciones más relevantes. Como Animoji, un emoji animado que responde a las expresiones faciales a través de la cámara del iPhone X.
O, ¿por qué tiene el usuario que dar una valoración numérica o pulsando caritas que van de la triste a la sonriente si podemos mostrar con nuestra cara la emoción que nos está suscitando un servicio o producto? Tenemos la posibilidad de interactuar manualmente con las aplicaciones mediante un dibujo, permitirá que el usuario exprese de forma más natural sus emociones.

Predominancia del vídeo en consumo de contenidos
No hay duda que el usuario verá más contenidos multimedia desde su móvil. Ya sea por el tamaño de las pantallas o tarifas más económicas de datos, el vídeo permite compartir contenidos de forma mucho más directa que una imagen. Como cada vez tenemos más estímulos, el promedio de atención ha disminuido de 12 segundos (2000) a 8 segundos en 2015. Por ello, nuevas formas se inventan y adaptan como los vídeos 360º o Facebook Live, siendo cada vez más las empresas y celebrities usan estos formatos para deslumbrar y enganchar a sus seguidores.
Ojo, no dejes de realizar test con usuarios reales para saber cómo visualizan esos contenidos y qué expectativas tienen. No tiene sentido invertir recursos en grabar un vídeo en formato apaisado, si luego el usuario utiliza siempre el móvil en formato vertical.
Autorizaciones biométricas en interfaces móviles
Cada vez estamos más cerca de películas como Minority Report. El usuario detesta rellenar formularios, por lo que las aplicaciones que usan tecnología basada en la biometría (reconocimiento facial, huellas dactilares o reconocimiento de voz) ahorran grandes momentos de frustración. Del Touch ID usando la huella al Face ID cada vez más dispositivos incorporarán esta tecnología por lo que aparecerán más aplicaciones que se beneficien de ello, ya sean lúdicas o funcionales.
Diseño conversacional
Que levante la mano aquellos que no usan Whatsapp, Telegram o similares. Nadie, ¿verdad? Nos encanta conversar y muchas veces no podemos o nos da pereza escribir. En 2016, Google declaró que aproximadamente el 20% de las búsquedas móviles se realizaron por voz. Por eso, los chatbots y los asistentes activados por voz, impulsados por inteligencia artificial, serán una tendencia en 2018.
De momento, no creo que lleguemos en el 2018 a ver avances como Her, pero aparecerán cada vez más interfaces conversacionales integrados en plataformas de mensajería o de soporte para servir como asistentes. No somos tan especiales como creemos y las preguntas que hacemos al Call Center de una empresa suelen ser las mismas. Por tanto, ¿por qué no automatizar las respuestas a modo de unas FAQs avanzadas hasta que se necesite ya un soporte humano? Y eso requerirá especialistas en copywriting para estas interfaces: cada palabra deberá ser cuidadosamente seleccionada.
Un plus: Si te gusta el tema, te recomiendo que sigas de cerca a Cris Santamarina, quién en la última TarugoConf ofreció una charla estupenda sobre bots y su utilización.
Personalización avanzada en interfaces móviles
Más negocios empiezan a atreverse a aprovechar la geolocalización y proporcionar contenido relevante en función de la ubicación del usuario. Google ya lo hace constantemente y el usuario se acostumbra a ello y no lo percibe como una intromisión.
La interfaz de usuario ultra-personalizada será el futuro. Habitualmente, pocas páginas webs o apps ofrecen diferentes formas de visualizar el contenido, cuando algunos de los usuarios tienen menos vista o pueden ser daltónicos. La personalización también consiste en adaptar un diseño a cada persona. Utilizando información proporcionada el usuario y los sensores del dispositivo se podría determinar si se necesita un tamaño de fuente mayor, o si es importante que el sonido del vídeo sea más alto.
Realidad aumentada (AR)
Hace un año, Mark Zuckerberg predijo que todas las pantallas serían reemplazadas por lentes. Gracias al lanzamiento de frameworks de desarrollo para construir aplicaciones AR de forma más rápida y sencilla (ARKit de Apple o ARCore de Google), más desarrolladores se atreverán con ella. En 2018, la realidad aumentada seguirá cobrando importancia, al ofrecerse más soluciones donde las personas utilicen su teléfono móvil como una lente en un mundo virtual.
De momento, donde triunfa la realidad aumentada es para aplicaciones gamificadas o de entretenimiento como Pokemon Go o aplicaciones de mensajería. Y su uso se extiende más a resolver problemas reales ofreciendo un valor real para los usuarios, con tutoriales para arreglar objetos o con aplicaciones como AR Measure, que permite medir los objetos del mundo real sin una cinta de medición física tradicional.
Pagos sin dinero físico
Aunque en España haya sitios donde cuesta poder pagar con tarjeta de crédito, el número de personas que usan su móvil como medio de pago se duplicó en 2017. ¿Por qué tener que ir a cajero a sacar dinero en efectivo si podemos usar el móvil? Dado lo cómodo que resulta y las ventajas que aporta al usuario los pagos desde interfaces móviles, cada vez habrá más aplicaciones integradas con Apple Pay o Android Pay para darle esa opción al usuario.
En Torresburriel Estudio tenemos experiencia diseñando plataformas para diferentes dispositivos, incluidos interfaces móviles. Podemos ayudarte con sesiones de consultoría de acompañamiento al diseño sobre cómo adaptar tus productos digitales a todos los dispositivos para generar la mejor experiencia de usuario. Además, sabemos cómo planificar y ejecutar tests con usuarios, antes de lanzar tu producto al público en general. Contacta ahora con nosotros, cuéntanos tu proyecto y te plantearemos soluciones adaptadas a tus necesidades.




