Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
10 pautas de diseñar menús de navegación de forma adecuada

Ayer Daniel os habló del proceso de investigación y test con usuarios que llevaron a cabo para diseñar la navegación de los contenidos de la sección de educación del gobierno británico. Hoy yo os voy a proponer unas pautas para diseñar menús de navegación basándome en las que da Carrie Cousins para que los menús se adapten mejor al comportamiento de nuestros usuarios.

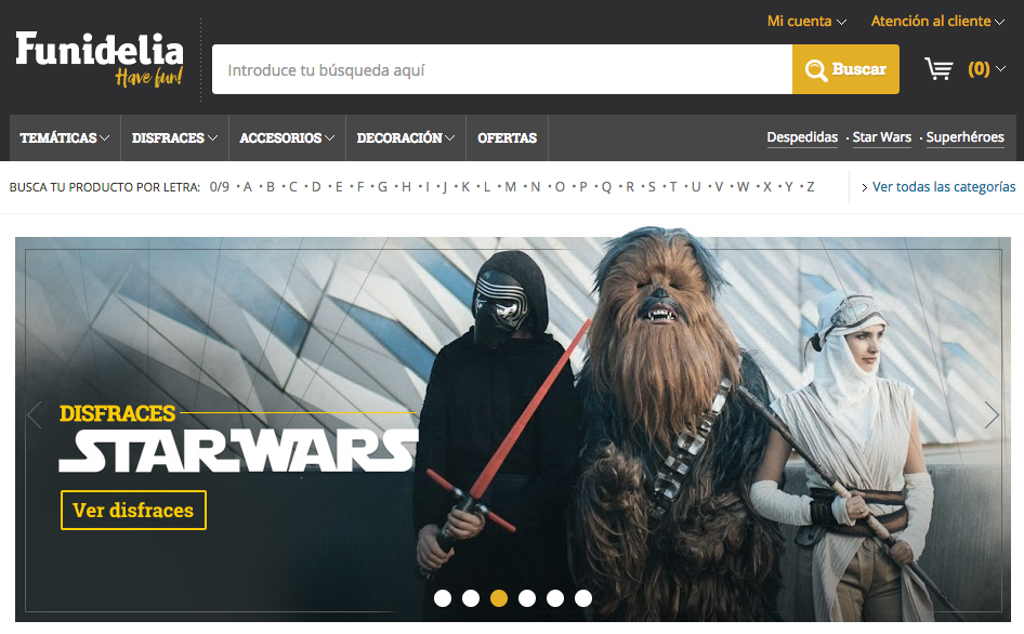
Menú de navegación de Funidelia, que incluye muchas de las pautas de Cousins
Carrie Cousins nos ofrece 10 pautas en las que pensar cuando nos enfrentamos al proceso de diseñar un menú de navegación para un producto digital:
- Descarta los mega menús en la mayoría de casos: cuando diseñemos un menú de navegación, salvo en el caso que sea un e-commerce o una marca con una gran variedad de productos y categorías, podemos descartar la opción de un mega menú. Como ya os dijimos, los mega menús donde mejor funcionan es en sitios donde existan gran cantidad de categorías y que sea necesario que estén visibles para que el usuario las encuentre rápidamente, y eso son pocos sitios.
- Destaca la búsqueda: uno de los errores que se cometen casi siempre (aunque cada vez menos) es no destacar la búsqueda, ni colocarla en un lugar predominante en el menú de navegación. Los usuarios que buscan algo en concreto casi siempre van a usar la búsqueda antes que recorrer los menús de navegación a ver si lo encuentran. Por eso, es importante que los resultados de búsqueda sean de calidad y relevantes.
- Limita el número de opciones de navegación: cuantas más opciones de navegación tengan los usuarios, mayor tiempo necesitarán para tomar una decisión, así que lo mejor es ofrecer pocas opciones pero descriptivas, además de añadir enlaces a las páginas más visitadas o relevantes.
- Desarrolla menús de navegación inteligentes: es interesante añadir a los menús opciones “inteligentes” que destaquen las páginas que más visita la gente a lo largo del tiempo o las que prevemos que van a tener una afluencia de público en una determinada fecha. Añadir menús personalizados para el usuario es otra buena opción.
- Ordena los elementos de navegación: la ordenación de los elementos es tan importante como la elección de éstos. Ten en cuenta, cuando diseñes, que como ya dijimos en una serie de elementos puestos uno detrás de otro se tiende a recordar el primer elemento y el último que se ha visto.
- Usa una navegación fija para páginas con scroll largo o infinito: cuando tengamos páginas con scroll largo o infinito, la mejor opción para diseño del menú de navegación es colocarlo en una barra fija y que el contenido se vaya desplazando.
- No escondas la navegación: la navegación es uno de los elementos esenciales de un producto digital. Esconderla sólo empeora la experiencia del usuario, y cabe la posibilidad de que abandone tu producto digital porque no encuentra lo que busca.
- Usa etiquetas descriptivas: en un menú de navegación es importante usar etiquetas descriptivas y que tus usuarios las entiendan. Intenta dejar la creatividad a un lado (y que tu cliente lo haga también) y prueba mediante un card sorting abierto que las etiquetas son entendibles por tus usuarios y no las cambiarían por otras en su lugar.
- Considera la navegación a página completa: cuando se tienen pocas secciones y no hay subsecciones, una buena idea puede ser colocar la navegación a página completa. Es una opción moderna y rompedora que puede servir para páginas de creativos.
- Prueba en vertical: en la época de los frames, los menús en vertical eran una cosa habitual que cayó en desuso al mismo tiempo que los frames, por lo que la navegación vertical ahora es una cosa novedosa. La navegación vertical tiene muchas ventajas, ya que se ve muy bien y si está bien ordenado se convierte en un elemento de navegación muy usable y adecuado para nuestros usuarios.
Con estas 10 pautas podréis diseñar menús de navegación, tanto para vuestro sitio como para los de vuestros clientes. Desde el Estudio os recomendamos probar con un test con usuarios, aunque sea de guerrilla, el menú de navegación antes de lanzar el producto digital. Y si tiene fallos graves, intentar solucionarlos antes del lanzamiento.
En Torresburriel Estudio tenemos más de 7 años de experiencia en diseñar tests con usuarios para tu producto o servicio digital, planificando las tareas y los perfiles de usuario y presentándote un informe de resultados y propuestas de mejora a partir de las observaciones de los tests. Contacta con nosotros hoy mismo y hablamos.