Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Ubicando menús de navegación en dispositivos móviles

Siguiendo con la serie sobre diseño para dispositivos móviles, hoy hablamos de la ubicación de los menús de navegación y, en concreto, de la navegación al pie en teléfonos móviles (conocidos como bottom menus).
Normalmente la ubicación de la navegación es un elemento que puede parecer inocuo en cuanto a experiencia de usuario, pero las pruebas de campo muestran que puede ser un aspecto diferencial. Los usuarios saben valorar un buen trabajo de priorización en un menú de navegación, aunque muchas veces sea de forma inconsciente.

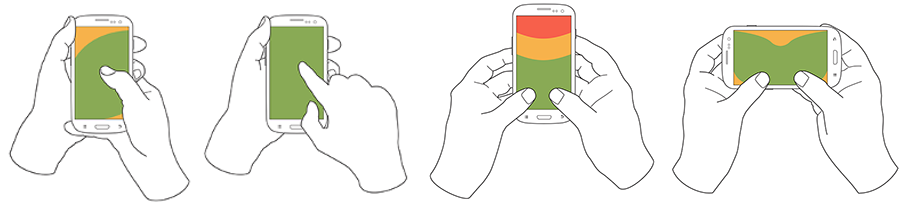
Zonas de acceso de la pantalla con una sola mano, según la posición de uso del móvil. Fuente uxmatters
¿Cómo usamos el móvil?
Al diseñar un producto digital tenemos que tener en cuenta los posibles casos de uso más habituales y elaborar un diseño a partir de ellos. Son estos patrones los que determinan las posibles soluciones de diseño.
En su investigación sobre el uso de dispositivos móviles, Steven Hoober descubrió que los usuarios utilizan mayoritariamente su teléfono móvil con una mano y, con menos frecuencia, con las dos (85% frente a 15%). De hecho, prácticamente la mitad de las más de 1.300 personas investigadas usan solamente el pulgar (49%).
En los siguientes gráficos, puede verse el alcance del usuario en función de su patrón de uso (con una mano usando el pulgar, con las dos manos usando una para sujetar el teléfono y la otra para navegar, sujetando el móvil con ambas manos y utilizando los pulgares o la disposición apaisada).
En cualquiera de estos patrones, el color verde indica dónde se puede llegar fácilmente, el amarillo con algunas dificultades y en rojo, las zonas inaccesibles.

Zonas de acceso de la pantalla con dos manos, según la posición de uso del móvil. Fuente uxmatters
Estos patrones de uso demuestran claramente una cosa: sea cual sea tu uso habitual, el mejor lugar para colocar un menú es la zona baja de la pantalla, ya que en todas las posiciones está en verde o mayoritariamente en verde. Es importante, por tanto, colocar las acciones de uso frecuente en la parte inferior de la pantalla, ya que se alcanzan más cómodamente cuando usamos el teléfono con una sola mano o con un solo dedo.
Menús de navegación al pie
Estos menús aparecen como recomendación de diseño en algunas guías de estilo para diseñadores, por ejemplo en la sección Bottom Navigation de Material Design o en la sección Toolbars de iOS Human Interface Guidelines. Sin embargo, los menús de navegación al pie no son tan habituales, a pesar de estos patrones de uso que los avalan.
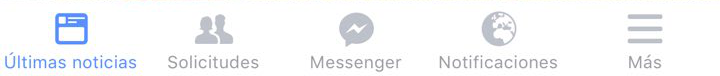
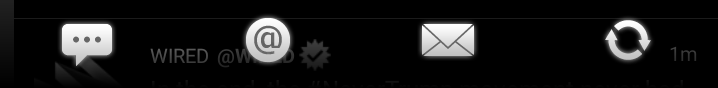
A continuación tenéis un par de ejemplos de menús de navegación al pie: la aplicación de Facebook para iOS y la app Twicca para Android.

Menú de navegación al pie de la versión iPhone de Facebook

Menú de navegación al pie de Twicca
Os preguntaréis, ¿qué recomendaciones debo seguir si quiero hacer un buen diseño para un menú de navegación al pie? Ahí van algunas ideas:
- Muestra entre tres y cinco opciones: como hemos dicho en otras ocasiones, para priorizar opciones en dispositivos móviles lo mejor es limitar el número de opciones a un máximo de cinco. Si necesitas más de cinco opciones, puedes mostrar las cuatro más importantes y agrupar el resto en un menú hamburguesa (como en el caos de la app de Facebook). Si hay menos de opciones, es recomendable un diseño con pestañas mejor que un menú de navegación al pie.
- Utiliza iconos universales: o, al menos, claramente reconocibles por los usuarios. En el ejemplo de Twicca, la @ son menciones, algo que cualquier usuario de Twitter puede entender. En el caso de la app de Facebook, la silueta son usuarios/amigos. Además, usan un rotulado debajo del icono para facilitar la comprensión.
- Utiliza un rotulado efectivo: no pongas etiquetas largas que dificulten la lectura. Mejor emplea palabras cortas y efectivas.
- Ordena los iconos por frecuencia de uso: desde el estudio os recomendamos que los dos iconos más utilizados aparezcan en los extremos, ya que es más natural y cuesta menos hacer ese movimiento que navegar entre dos iconos que aparecen juntos.
- Olvida las barras de navegación deslizable: puede parecer una buena idea por la limitación de espacio, pero definitivamente no lo es. Como explicaba Tog en sus principios de interacción, cualquier intento de esconder la complejidad, servirá para incrementarla.
- Evita utilizar varios colores para los iconos: resalta con un color la sección donde se encuentra el usuario y el resto en un color que no destaque (gris, por ejemplo, puede ser una buena opción).
En Torresburriel Estudio apoyamos el rediseño de tu producto digital, con un proyecto de acompañamiento donde aplicamos metodologías de diseño centrado en el usuario. Contacta con nosotros, y cuéntanos tu proyecto. Te enviaremos una propuesta adaptada a tus necesidades y presupuesto.





[…] app móvil de Airbnb está hecha con Material Design, el framework de diseño de Google, y con el concepto de diseño de menús al pie. Como ya dijimos en el post que os enlazamos arriba, los menús al pie, si están priorizados […]