Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Proyecto Made in Zaragoza fase 2: Desarrollando los wireframes

Como ya os contamos en la primera parte de este proyecto con Made In Zaragoza, después de los dos primeros workshops, venía la segunda fase donde hemos trabajado unos wireframes conforme a las especificaciones y a las conclusiones acordadas.

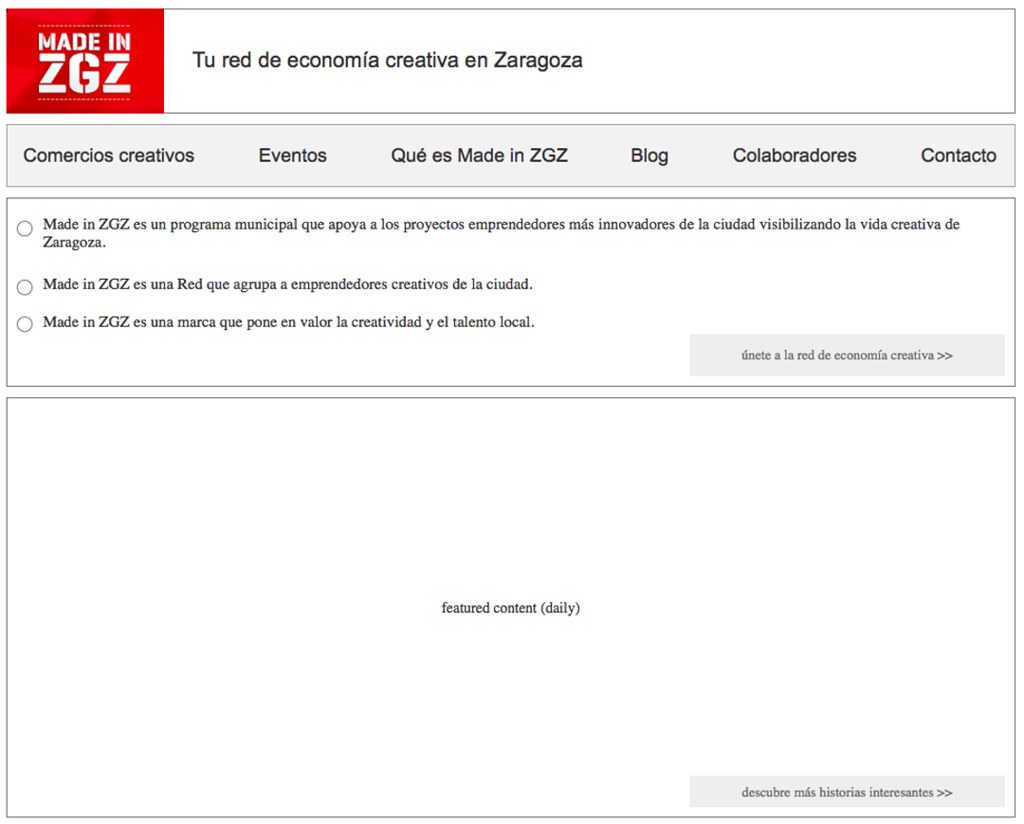
Cabecera de la home en el WF de trabajo de Made in Zaragoza
Hoy hablaremos de esa segunda parte. Como sabéis, un wireframe es una maqueta de lo que será una web. Es decir, lo que se le envía a los desarrolladores y diseñadores finales para que se implemente, con la tecnología que el cliente haya elegido. Es por tanto, una etapa fundamental para un buen diseño de producto.
Continuando con el proyecto, recordamos algunas conclusiones de los workshops iniciales con las red de economía creativa Made in Zaragoza:
- Es necesario potenciar las secciones de la web que no son el blog.
- Incorporar un directorio de colaboradores.
- Made In Zaragoza es un proyecto de ciudad, no sólo del Casco Antiguo.
- Actualizar los criterios de la red MiZ (iguales, pero escritos de manera diferente).
- Diferenciar los tipos de miembros de la red: tiendas, artesanos, e-commerce.
- Añadir un CTA para hacerse miembro de la red.
Wireframes
En el Wireframe de la página de inicio, el blog ha pasado de ocupar casi la totalidad de la página a ser aproximadamente una séptima parte de ella. Se ha sacado a portada los comercios, los colaboradores, la red y un formulario de contacto para que comercios que se quieran añadir puedan mandar un correo con sus dudas sobre la red Made in Zaragoza.

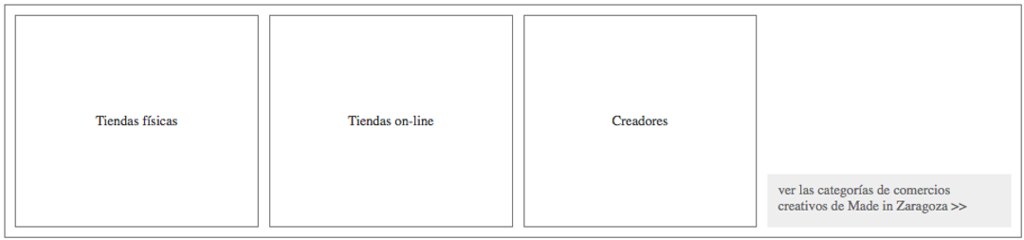
Sección de comercios en la home

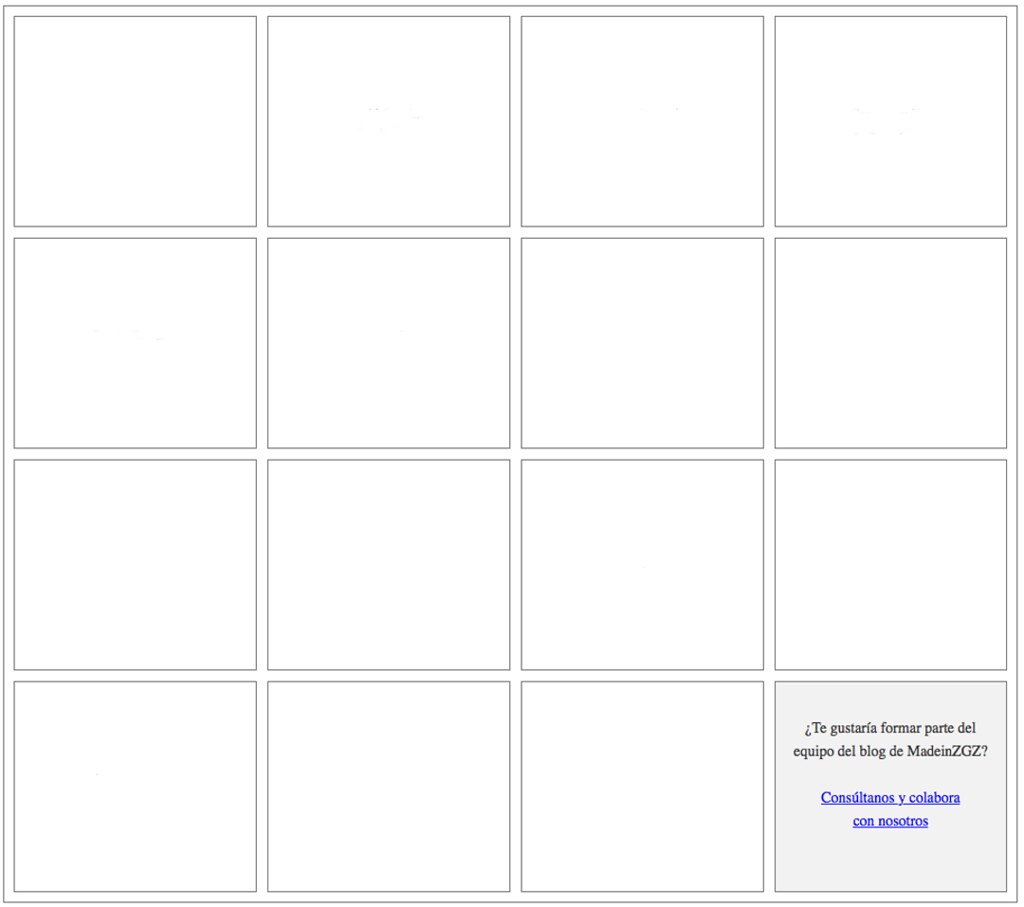
Los colaboradores de Made in Zaragoza (están en blanco para preservar los datos de los colaboradores hasta el lanzamiento de la web)

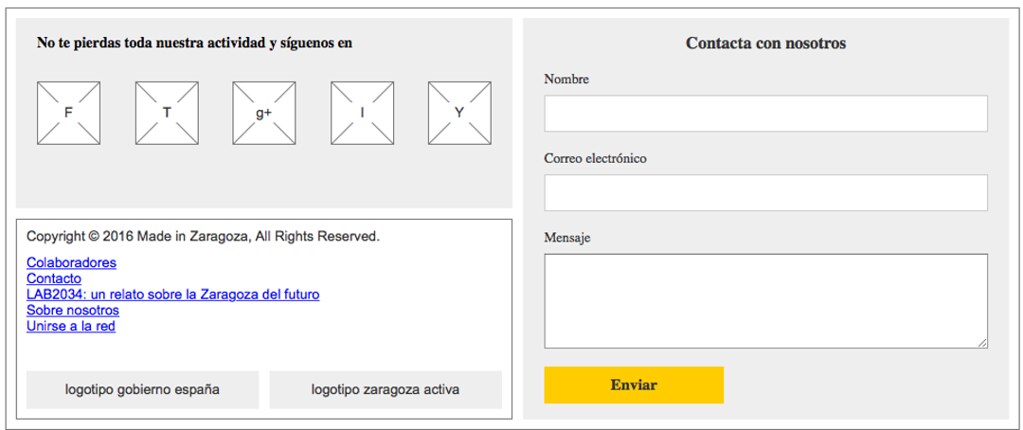
El pie de la home de Made in Zaragoza

Explicación de la red de comercios de Made in Zaragoza en la página de comercios
Como podéis ver en la propuesta de página de inicio, ya se han solucionado varias de las conclusiones de los workshops:
- Se ha reducido el espacio del blog en portada y ampliado los espacios de las otras secciones (comercios, colaboradores…).
- Se han diferenciado los tres tipos de comercios que integran la Red MiZ.
- Se ha añadido un CTA en la parte superior, con el objetivo de captar comercios que se adhieran a la red.
- Se explica con claridad que la red de comercios abarca toda la ciudad, no solo algunos barrios.
Aunque se han desarrollado más wireframes, creemos que estos reflejan el diseño de UX alineado con las conclusiones de los workshops reflejado. Con este post finaliza nuestra tarea en el proyecto. Más adelante, entrarán los diseñadores visuales y desarrolladores para tomar este entregable y convertirlo en el producto final.
Si quieres plantear un rediseño de tu producto digital y quieres hacerlo con la confianza de tener una base bien diseñada, en Torresburriel Estudio podemos ayudarte a diseñar tu comercio electrónico, tu sitio web o una aplicación digital para dispositivos móviles mediante el sketching y el wireframing. Contáctanos y cuéntanos lo que quieres hacer y te contestaremos con una propuesta adaptada a tus necesidades.




