Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Proyecto: Mindfulness web

Otro proyecto que hemos realizado en el estudio y que ve la luz en este blog para contar algunas de las cuestiones que nos parecen interesantes para compartir.
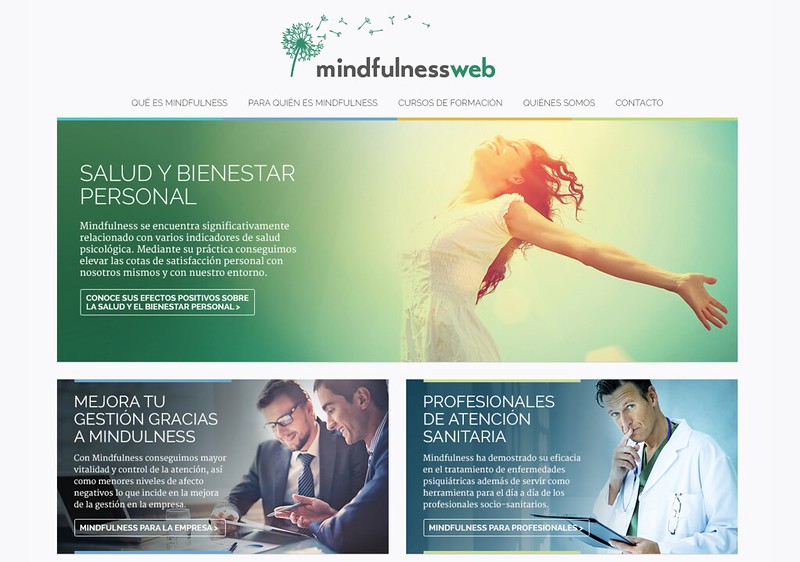
Se trata de Mindfluness Web, un sitio dedicado al mindfluness, a su explicación, su difusión y la formación de diversas tipologías de usuario en esta disciplina.
Página principal de Mindfulness Web
El proyecto nos fue planteado desde un estadio inicial en el que no había prácticamente requisitos iniciales y lo que había era una descripción de producto. El producto es la formación, como se puede visualizar en la propia web.
El equipo de trabajo diseñado con gentes del cliente y miembros del estudio empezó a trabajar en torno a las siguientes fases:
- Determinación y descripción del producto
- Determinación de un catálogo de contenidos
- Arquitectura de la información
- Prototipado
- Diseño visual
- Implementación
Con estas fases, típicas de un proyecto digital de estas características, abordamos las tareas que de ahí se desprendían con la ayuda de una serie de herramientas. A saber:
- Entrevistas
- Workshops de conceptualización
- Paneles de personas
- Sketching
- Wireframing
- Visual
- Codificación e implementación
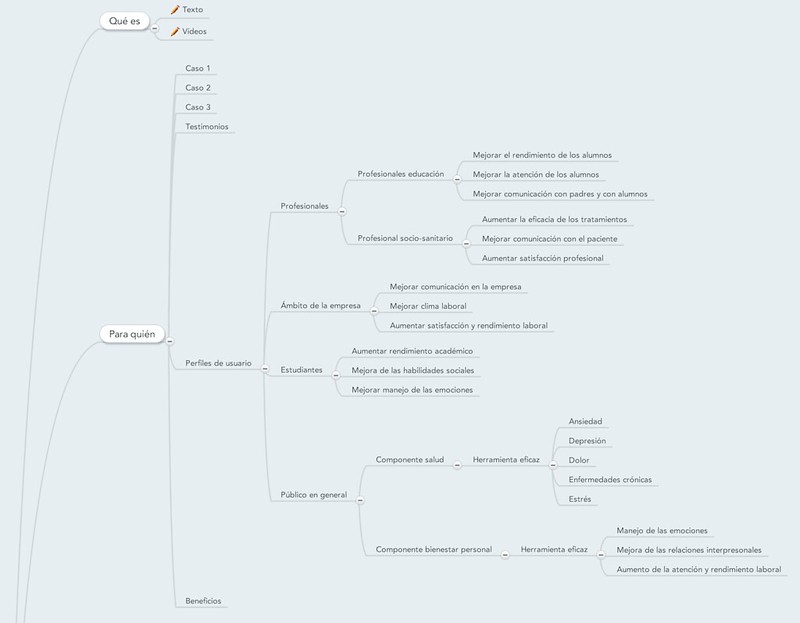
Uno de los rasgos más caracterísicos de este proyecto es el componente orgánico del contenido. Es decir, a medida que pasa el tiempo el contenido puede variar en función de factores exógenos al cliente, que tienen que ver con las necesidades de mercado y con las oportunidades del entorno. Ello implica, en nuestra parte, que la fase de arquitectura de la información va a tener que estar supeditada al dinamismo de la determinación del catálogo de contenidos. Eso fue, sin duda, uno de los retos más importantes a los que nos tuvimos que enfrentar.
Captura de pantalla de un segmento del catálogo de contenidos
En lo que tiene que ver con el modelado de los contenidos, el trabajo que nos tocó hacer fue el relacionado con adecuar el producto a las tipologías de usuario definidas en los paneles de personas. Así las cosas, hubo que abordar un trabajo de redefinición del producto, o más bien de afinación del mismo, en relación con las diferentes tipologías de usuario que obtuvimos. A partir de ahí, la implementación en una arquitectura de la información fue el siguiente paso. Decir que dado el carácter orgánico del catálogo de contenidos, tuvimos que trabajar la arquitectura de la información de manera que fuese flexible para poder acomodar sin muchos problemas cualquier cambio sobrevenido. Pero no nos engañemos, no lo conseguimos al 100%
Las fases de prototipado las dividimos en dos partes:
- Sketching, interno, para plasmar las decisiones de diseño iniciales
- Wireframing, en digital, compartido con el cliente y aportando el 100% de los contenidos finales.
El proyecto ha contado, desde la parte del estudio, con el trabajo de @veniabi, del gran @lizano, del CEO más trabajador de los monegros, @superwillyfoc (que aún no era CEO cuando trabajó en el proyecto), y el mío propio.
Estamos satisfechos del resultado final, que se verá mejorado en el tiempo, ya que nos vamos a encargar de cuidar el proyecto en el tiempo. Eso no quita a que acojamos de buen grado todo el feedback que tengáis a bien regalarnos.
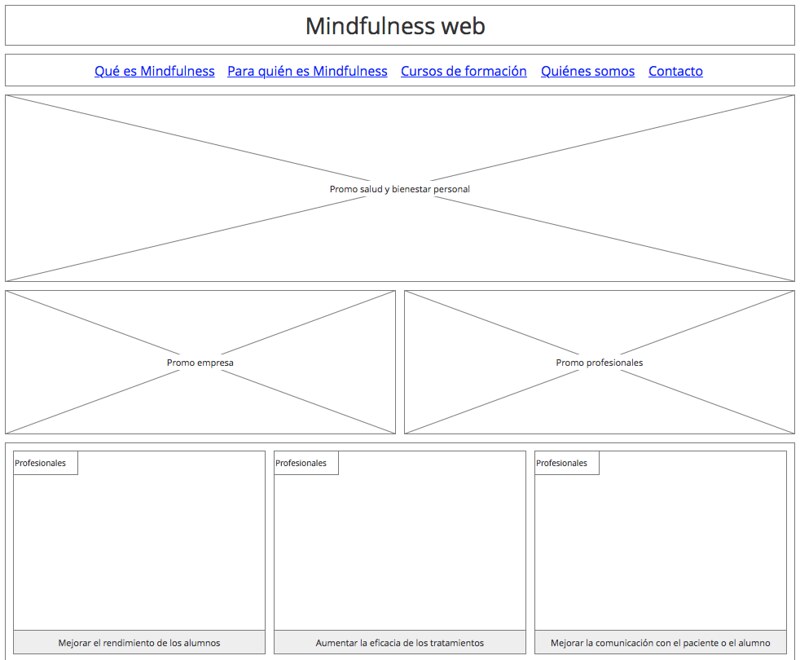
Wireframe de la Home de Mindfulness web
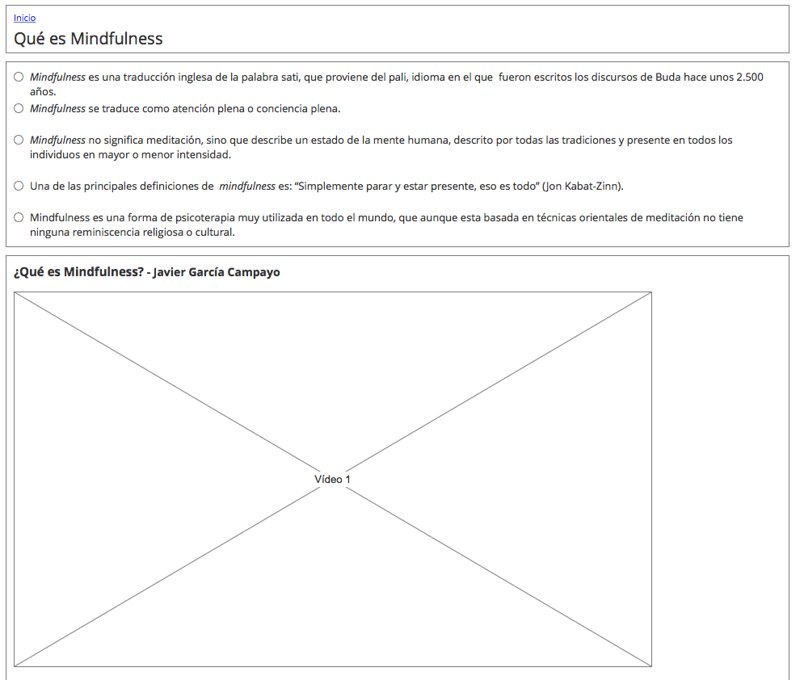
Wireframe de la sección Qué es, de Mindfulness Web
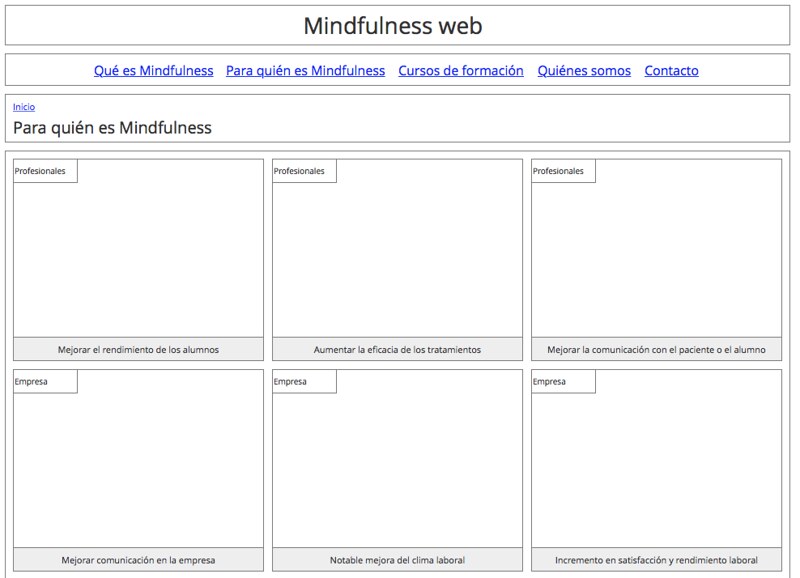
Wireframe de la sección Para quién, Mindfulness Web
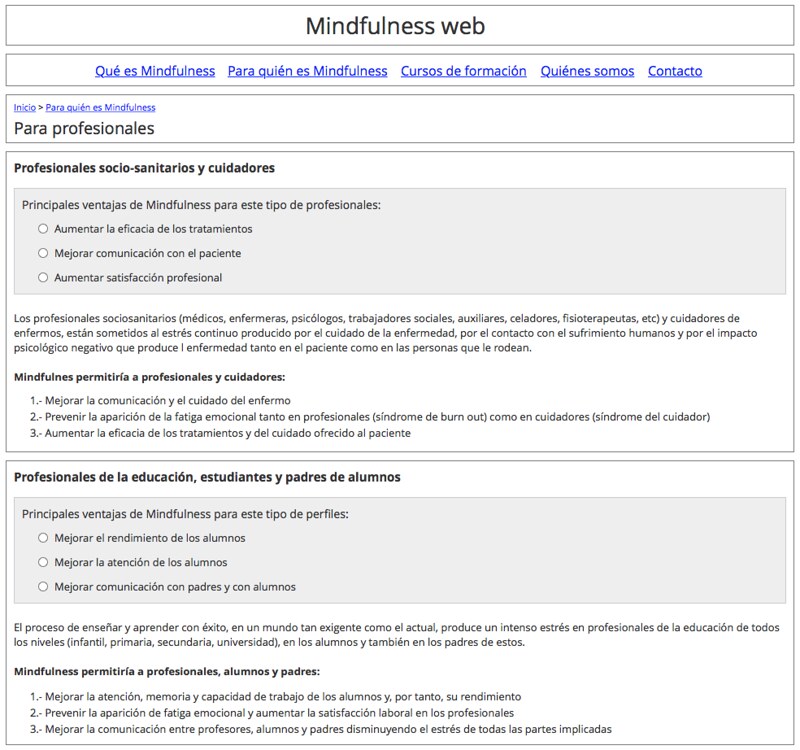
Wireframe de la sección Profesionales, de Mindfulness Web
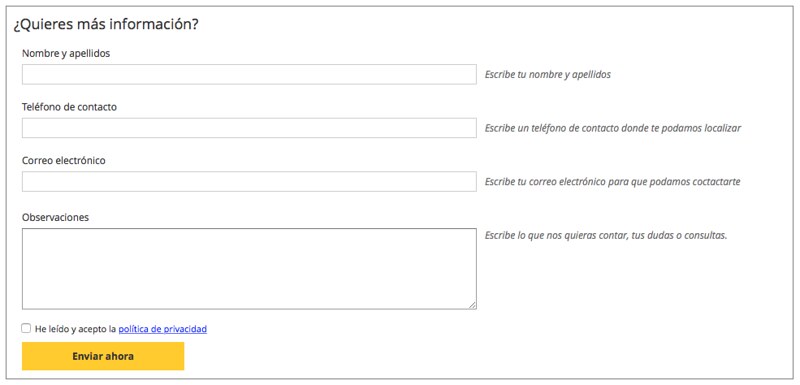
Wireframe del capturador de leads de Mindfulness Web
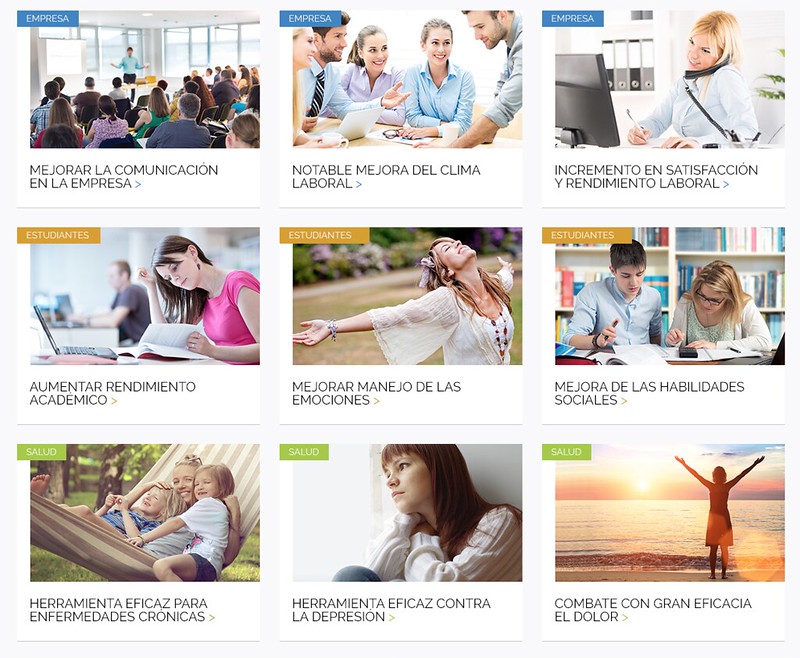
Visual del selector de tipologías de usuario de Mindfulness Web
En Torresburriel Estudio apoyamos el rediseño de tu producto digital, con un proyecto de acompañamiento donde aplicamos metodologías de diseño centrado en el usuario y adaptadas al contexto de uso. Contacta con nosotros, y cuéntanos tu proyecto. Te enviaremos una propuesta adaptada a tus necesidades y presupuesto.













Está muy bien el sitio, felicidades.
Un par de comentarios:
– La foto de «quienes somos» se ve descuadrada y desproporcionada en firefox 42 (mac).
– No se encuentra el archivo de favicon
– Como usuario, me parecen innecesarias las indicaciones que me dan para llenar el formulario de contacto
Saludos
Se nota que las cosas hechas con cariño salen mejor 🙂 A mí me parece un trabajo en general impecable, pero si me dejáis que me ponga crítico:
-No me hacen muy feliz los titulares en mayúsculas, prefiero la legibilidad de las minúsculas.
-Echo en falta algunos iconos en los formularios, como estos tan chulos que tenéis aquí 😉
-Creo que hay que corregir algo con la alineación en el «quienes somos»
Si esto es todo lo que puedo encontrar, en general lo que toca decir es «chapó». De mayor quiero ser como vosotros ;P
[…] Proyecto: Mindfulness web […]
[…] ejemplos de trabajos del estudio que las llevan incorporadas para que sepáis a qué nos referimos: Mindfulnessweb y […]