Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Proyecto: rediseño de Simply Online

Bueno pues otro proyecto que está ya en producción y del que podemos contar algunas cosas del trabajo que hemos realizado para llevarlo al estado en el que se encuentra actualmente.
Se trata, de nuevo, de un proyecto del ámbito del ecommerce, en este caso de un supermercado. Porque no todo es hype y tiendas mega-molonas. La gente sigue comprando sus cosas de comer y de limpiar en los sitios de siempre, y éstos permiten (o lo intentan) que lo sigamos haciendo por internet.

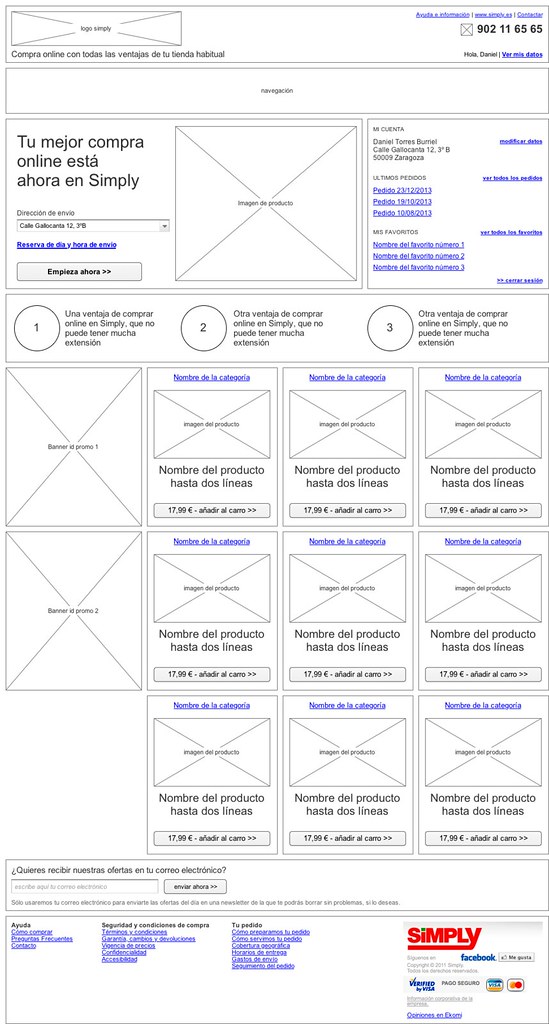
Página principal de Simply Online cuando el usuario está autenticado
Es el caso de Simply, que en su ecommerce Simply Online decidió dar un paso adelante en cuestiones de diseño y optimización y, entre otras cosas, nos contrató la parte conceptual y visual. Y abordamos el proyecto no sin un componente extra de ilusión. ¿Quién no ha comprado tantas y tantas veces en Simply? Yo reconozco que me hace ilusión trabajar en proyectos así, qué le vamos a hacer.
Lo que hemos hecho en Simply, de la mano de sus responsables del canal online, ha sido una reconceptualización de las pantallas y los procesos que gestionan y que guían al usuario a través de su ecommerce. Empezando por la página principal, pasando por la selección de producto, y finalizando por el propio carrito de la compra.
Una propiedad digital como de la Simply, que tiene un producto con una serie de condicionantes, implica una serie de limitaciones o requerimientos que hay que considerar de una forma bastante seria cuando se trata de abordar un trabajo de diseño. El producto final que el usuario ve es el producto de una serie de combinaciones internas, que ahora no es necesario detallar, que hacen que ése sea el que es. ¿Qué quiero decir con esto? Que la carga de trabajo que supone comprender y considerar una serie de cuestiones internas en este sector no es un tema menor, en absoluto. Las implicaciones que a nivel de diseño y a nivel de experiencia de uso son extraordinariamente interesantes si las observamos desde una perspectiva profesional.
Pero no me quiero enrollar mucho más con esto. Es mejor y más útil que os cuente qué es lo que hemos hecho, y cómo:
- Hemos repensado la página principal para:
- facilitar el inicio de la compra
- enseñar producto
- comunicar mejor las fortalezas de Simply online
- Hemos hecho transparentes los procesos de petición de datos:
- Cuando se quiere conocer la ubicación del usuario
- Cuando se quiere completar un proceso de compra sin estar registrado
- Cuando se quiere conocer una información de producto
- Cuando el usuario se quiere autenticar (si previamente está registrado)
- Hemos optimizado la información y diseño del carrito de la compra
- Para promocionar y facilitar la finalización de la compra
- Para facilitar el uso de cupones
- Para facilitar la percepción de los descuentos aplicados
- Para servir de ayuda en el propio proceso de la compra
¿Cómo lo hemos hecho? Hemos utilizado las técnicas básicas de análisis etnográfico y diseño conceptual que solemos usar en el estudio:
- Entrevistas con usuarios para conocer el primer nivel de patrones de uso
- Entrevistas con stakeholders para conocer de primera mano los procesos internos del sector alimentación
- Entrevistas con responsables técnicos y logísticos del canal online para conocer y consolidar todo lo que tiene que ver con producto, envío y patrones de uso
- Diseño de wireframes, validado paso a paso con responsables del proyecto en el cliente
- Diseño visual de patrones que a partir de una pantalla se extiendan como objetos de utilización en todo el site
- Coordinación con el equipo de desarrollo e integración
Wireframe de la página principal
El foco está puesto especialmente en el inicio del proceso de compra a través de un CTA claro y evidente, el producto genérico y el producto específico, empaquetado en ofertas y promociones.

Wireframe de la página principal de Simply Online cuando el usuario está autenticado
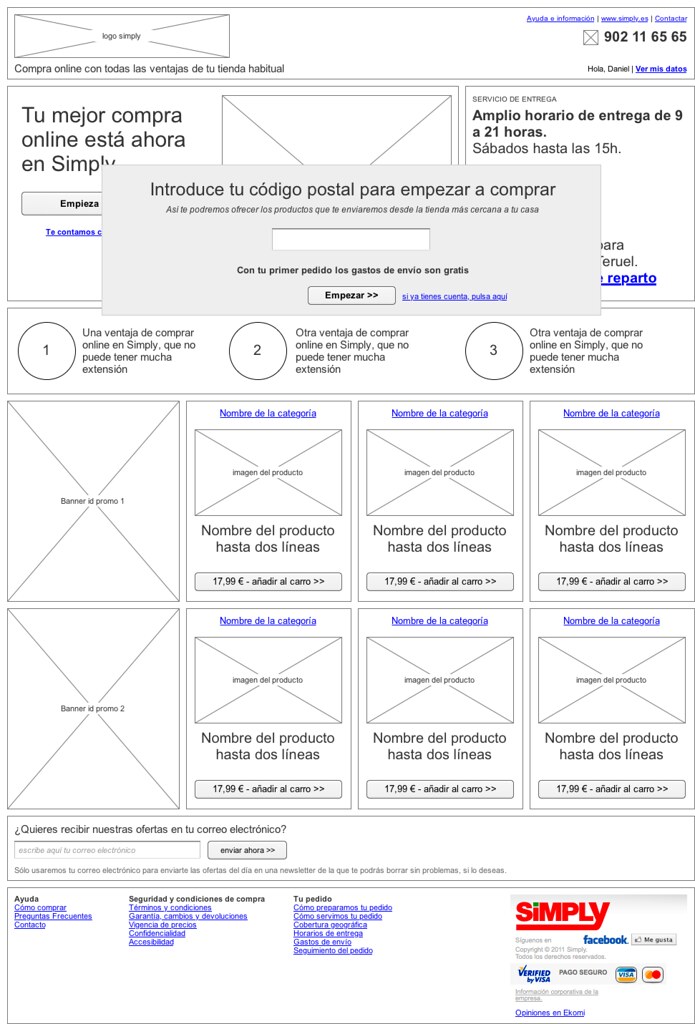
Wireframe de la página principal cuando se piden datos
El objetivo de algunas pantallas está basado en la exitosa interacción con el usuario, como el momento en el que se solicita el código postal de éste. Se solicita un dato, y a la vez se muestra con claridad por qué se pide, qué ventajas ofrece para el usuario, y algunos de los beneficios complementarios que supone el canal online.

Wireframe de la página principal de Simply Online cuando se necesita un dato específico por parte del usuario
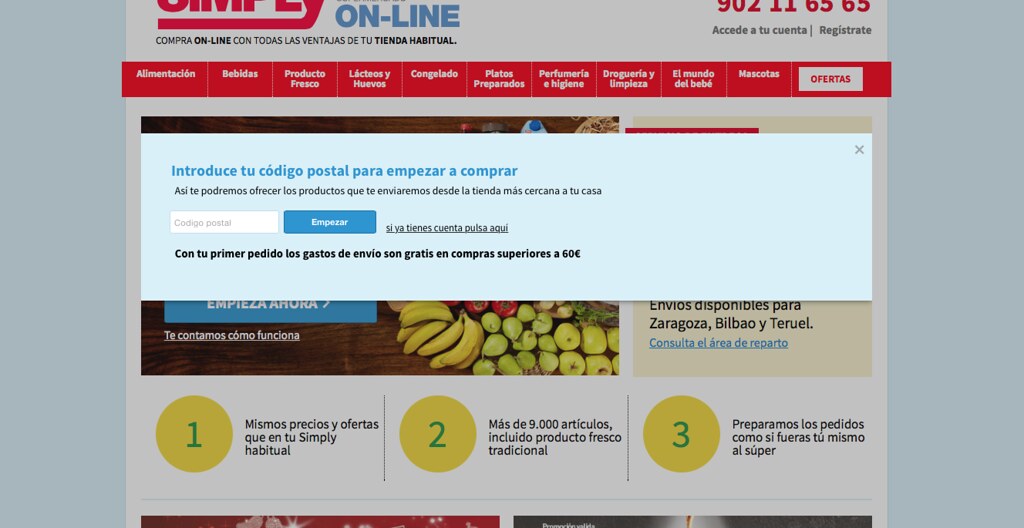
Diseño visual del detalle de la petición de datos

Diseño visual del detalle cuando se necesita un dato específico por parte del usuario
Detalle del diseño visual de producto

Diseño visual del detalle cuando se quiere mostrar producto, detalle y acceso a compra
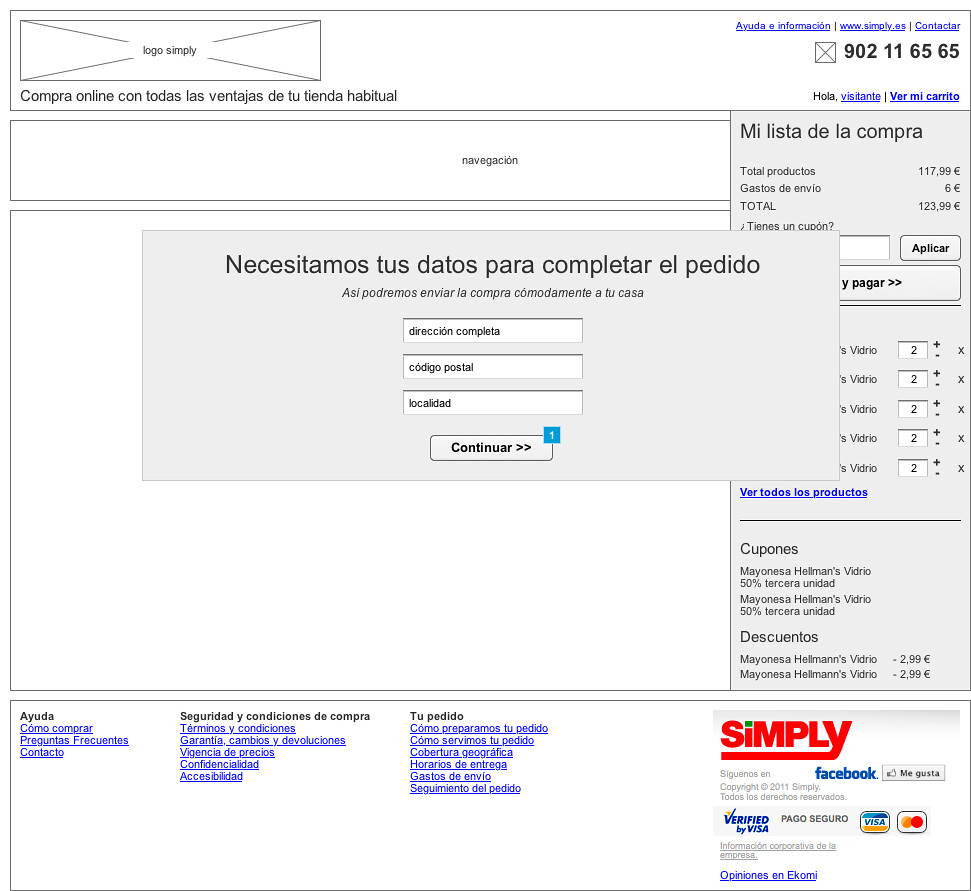
Wireframe para hacer transparente la compra
Lo que más nos interesa en este punto es que el usuario haya podido navegar por el surtido de producto, configurado un carrito y efectuado el inicio del checkout. Los datos los pedimos sólo cuando es imprescindible, y de una forma razonable.

Detalle cuando se desea que el usuario introduzca sus datos para completar una compra
El proyecto en nuestra parte, como pasa tantas veces, lo hemos llevado a cabo gracias al trabajo de las buenas gentes del equipo: @lizano, @veniabi y yo mismo. La integración y el código front han sido obra del equipo de Hiberus Internet.
Si queréis ver más pantallas y wireframes, hemos dejado un álbum en Flickr: Rediseño de Simply Online.
Como decimos siempre en estos casos, estaremos encantados de escuchar lo que queráis decir.
En Torresburriel Estudio apoyamos el rediseño de tu producto digital, con un proyecto de acompañamiento donde aplicamos metodologías de diseño centrado en el usuario. Contacta con nosotros, y cuéntanos tu proyecto. Te enviaremos una propuesta adaptada a tus necesidades y presupuesto.





interesante ejercicio 🙂 Estaría genial poner pantallazos de la versión anterior para comprobar los avances y diferencias. Saludos!
Buen artículo de un buen trabajo!!
Olga, puedes ver capturas de la versión anterior utilizando archive.org (sobre el mes de julio 2014)
Un saludo!