Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Proyecto: rediseño de Cestalia

Otro proyecto en el que hemos trabajado en el estudio y que ve la luz después de varios meses de trabajo.
En este caso se trata de lo que llamamos un ecommerce de bajo alcance. Lo llamamos de bajo alcance porque se trata de un tipo de proyecto que tiene un dominio de audiencia limitado, pero muy cualificado y francamente optimizado.
Cestalia es una empresa que se dedica a la creación y distribución de lotes y cestas de navidad. Nuestro cometido en el proyecto ha sido, desde el inicio, plantear un rediseño del ecommerce orientado a la maximización de las ventas a través del canal web. La empresa, en todo caso, también tiene canales tradicionales de venta, si bien el canal web es el principal en cuanto a pedidos.

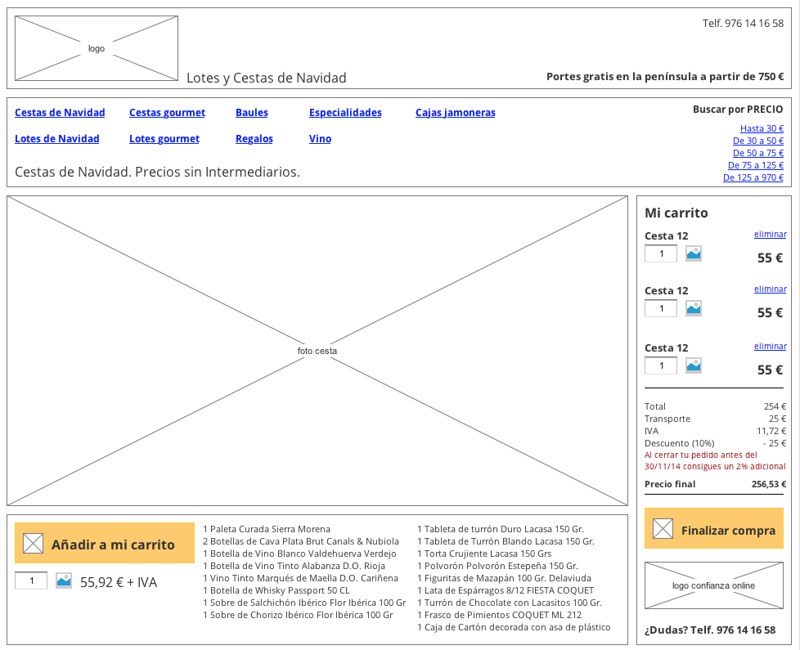
Captura de pantalla de la página principal de Cestalia
Lo que hemos planteado en el proyecto es una apuesta por varios elementos que influyan decisivamente no tanto en la decisión de compra, como en la operativa de la misma.
Una de las mejores decisiones que el cliente ha tomado, siguiendo nuestro consejo, es la de cuidar los copys y los mensajes. Sirva un ejemplo de la descripción que de ellos mismos hacen:
Somos una PYME, con 12 empleados y sede en Zaragoza, que llevamos 7 años haciendo exclusivamente lotes y cestas de navidad. No somos los números 1, ni la empresa más grande del sector. Y esta situación le beneficia a usted, porque somos ambiciosos y nos obliga a esforzarnos cada día en mejorar. Porque queremos llegar a ser, con ayuda de nuestros clientes, los números 1.
No es sencillo encontrar empresas (y clientes) que tengan la capacidad de transparencia como la que nos hemos encontrado en Cestalia, esa es la verdad.
En términos de interfaz hemos planteado una serie de elementos que son las claves, a nuestro entender, del rediseño:
- Minimización del menú de navegación de forma que éste sea exclusivamente operativo.
- Dotar del máximo protagonismo a las imágenes de los lotes, para contribuir decisivamente a la visualización de los mismos, proporcionando un componente aspiracional (si es que podemos hablar de aspiracional en este contexto).
- Aumento significativo de la importancia y relevancia de los CTA desde el inicio.
- Mostrar sin complejos la USP en todas las pantallas del site.
- Dotar de espacio relevante al contenido referido a los servicios implícitos de Cestalia.
- Carrito de la compra que acompaña todo el tiempo a la experiencia de compra.
- Checkout en una sola pantalla, dando todo el protagonismo a la inserción de datos.
Nuestro trabajo ha sido la conceptualización del site (yo mismo y @veniabi), el diseño visual (@lizano) y la realización de las maquetas HTML (@superwillyfoc). La implementación e integración en la plataforma ha sido un trabajo del equipo de Hiberus Internet.
Algunas de las imágenes que cuentan la historia de este proyecto:
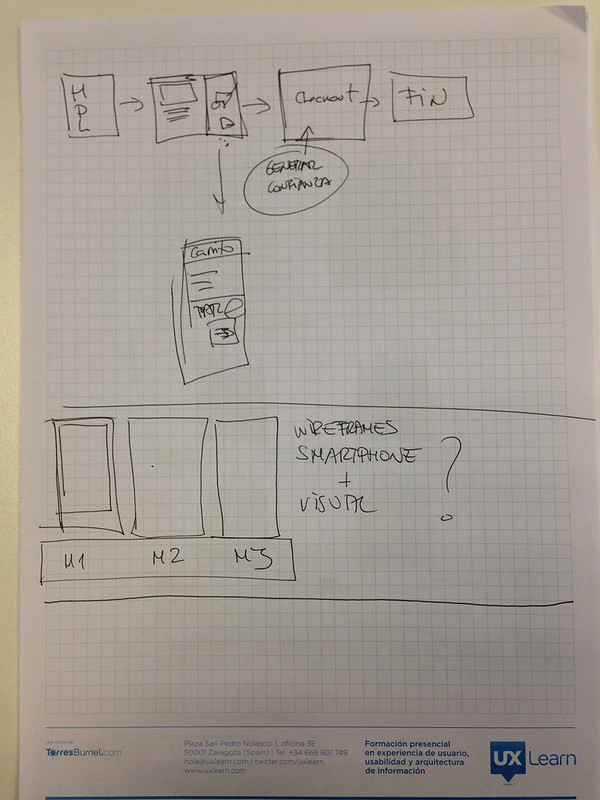
Utilizamos el sketching para conceptualizar algunos procesos de la parte responsive

Dibujos que utilizamos para empezar a definir algunos procesos para la parte responsive del ecommerce
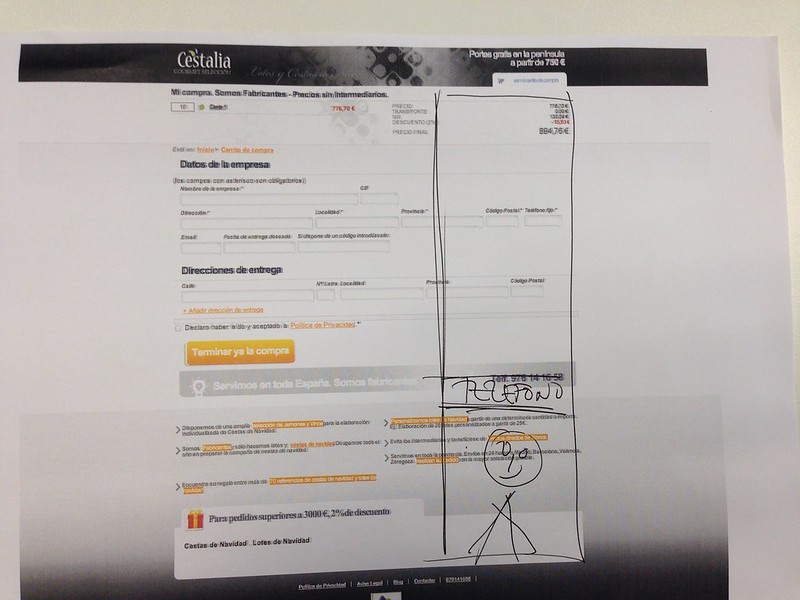
Hicimos análisis de situación con el diseño anterior

Una de las partes más divertidas fue la de hacer análisis a partir del diseño anterior
Algunas propuestas las diseñamos con el cliente, sobre el diseño anterior

Con la colaboración del cliente, el análisis sobre el diseño anterior fue una gran herramienta
Gran parte de las decisiones de diseño las tomamos sobre los wireframes

Un elemento importante en el proceso de trabajo fue que algunas cuestiones las descartamos tras analizar los wireframes

Aunque otros wireframes permanecieron intactos después del proceso de análisis y validación
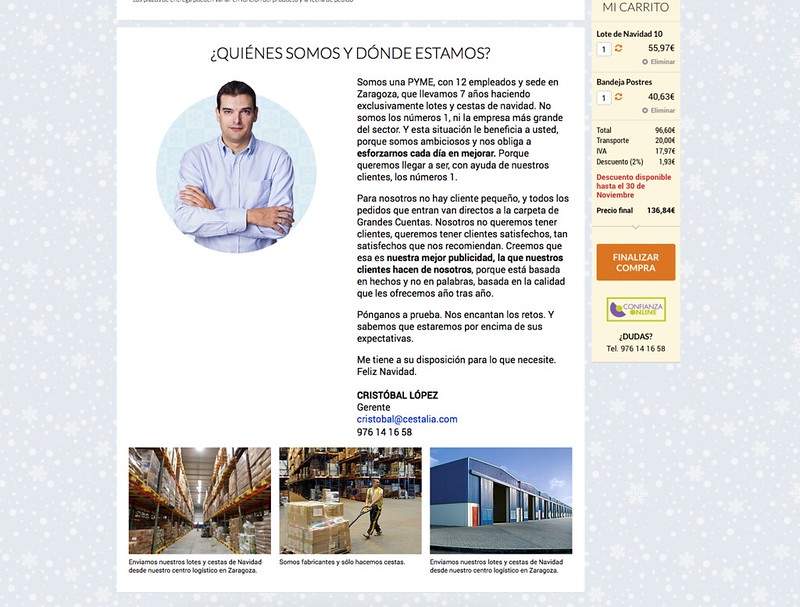
Apostamos por la máxima transparencia de forma consistente en todo el ecommerce

Una de las apuestas fuertes fue la de mostrar la empresa de una forma diferente, abierta y transpartente, dándole relevancia
Tratamos de que la inclusión de datos no tuviera distracciones

La pantalla de Checkout no tiene nada que no sea elementos para completar la acción
Como siempre, estaremos encantados de escuchar vuestras opiniones al respecto.
En Torresburriel Estudio apoyamos el rediseño de tu producto digital, con un proyecto de acompañamiento donde aplicamos metodologías de diseño centrado en el usuario. Contacta con nosotros, y cuéntanos tu proyecto. Te enviaremos una propuesta adaptada a tus necesidades y presupuesto.





Muy buenas,
Lo primero, felicidades por el rediseño, la página ha quedado excelente.
Sólo quería comentar algunas detalles que he visto:
– En la pantalla de selección de productos, estaría bien actualizar el precio de un producto al cambiar su cantidad. Al menos eso es lo que esperaba que fuera a pasar.
– El popup de confirmación al añadir un producto resulta un poco incómodo y además el símbolo de OK es confuso, pues parece un botón.
– Es raro que el menú lateral del carrito cambie de lado dependiendo de la pantalla en la que estés.
– En la pantalla de checkout, no entiendo la misión de la sección inferior. Se supone que ya estoy seguro de comprar y debo centrarme únicamente en pagar y no en leer datos… (Os referís en la explicación del rediseño precisamente a esto). Además, al estar el botón de «terminar» en la mitad de la página, da la sensación de no haber acabado de cumplimentar el formulario y de que falta «algo».
Echo en falta también un botón de volver atrás (sólo veo el logo como manera de volver a la página).
Los errores en el formulario de checkout no se especifican y hay que volver una y otra vez a revisarlos tras cada recarga de la página. Quizá el uso de validación con javascript solucionaría esto.
Aún con todo, enhorabuena de nuevo por la página.
Saludos,
Pablo
Felicidades por el resultado del proyecto, epecialmente el foco puesto en elproceso de compra, objetivo principal del site.
Creo que el copy efectivamente da sensación de transparencia. La fotografía del gerente, sin embargo, con los brazos cruzados no sugiere proximidad, ni estar atento a mis necesidades como posible comprador. Puede ser timidez o desconfianza, pero no apertura y transparencia.
Just my 2 cts