Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Cómo diseñar un sistema de búsqueda de contenidos

¿Alguna vez os habéis planteado cómo implementar un sistema de búsqueda de contenidos en un sitio web? Imagino que muchas veces. Yo también.
¿Alguna vez habéis tratado de innovar y hacer las cosas de otra forma al diseñar un sistema de búsqueda? Imagino que alguna vez. Yo también.
¿Alguna vez habéis podido diseñar efectivamente la interfaz de un sistema de búsqueda? No sé si habéis podido, o si os han dejado. Yo lo hice una vez pero no os lo enseño porque no le quiero dar publicidad a quien no lo merece.
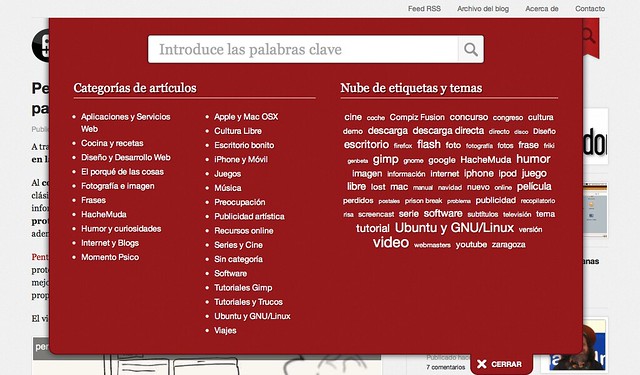
Por eso, y porque me parece una ejecución impecable, os enseño el sistema de búsqueda que mi amigo Guillermo Latorre ha implementado en su blog personal, Hachemuda.
No hay mucho que decir. Simplemente disfrutarlo.

Captura de pantalla del sistema de búsqueda de Hachemuda





Jossss… me has sonrojado. Sólo puedo decir… ¡Muchas gracias!
Me alegro muchísimo de que te guste la propuesta, 🙂
Nada nada… la ejecución me parece impecable, y la conceptualización estupenda.
Permíteme discrepar humildemente, me juego lo que sea que más de uno pundrá una palabra clave en el campo de búsqueda y luego pulsará una categoría de artículo creyendo que puede concretar y buscar sólo en esa categoría.
Aún con ese pensamiento, el resto dela web me parece impecable y todo un descubrimiento ( ahora mismo me estoy deleitando con los artículos que tienes puestos, algunos verdaderas joyas 😉
Bueno… lo que haga el usuario yo no lo se 😀 pero en todo caso si ese no es el comportamiento general tampoco pasa nada. Me parece mas importante lo que haga la generalidad de lis usuarios que un grupo reducido. Al menos en una primera etapa.
Luego ya se puede afinar haciendo tests 😉
Gracias por el comentario!
alberto: me parece muy interesante tu comentario, voy a mirar cómo trackear la actividad de los usuarios en el bloque de búsqueda para conocer qué se hace exactamente ahí y poder sacar conclusiones.
Hola Daniel, una forma diferente de presentar el buscador amplio. Yo tengo un par de comentarios, con tu permiso:
1.- Tal como dice Nielsen, es recomendable introducir la palabra BUSCAR en formato botón y evitar introducir iconos u otras palabras, sobre todo de dificil comprensión para los usuarios más noveles.Aunque estamos hablando de un blog de tecnología….
2.- Debes de hacer un click para que se te abra al buscador, y lo hace en una especie de pop-up. No sería mejor evitar el click y que apareciera el cuadro de búsqueda directamente? Además, así incentivamos la acción…
3.- Unido al punto anterior,una vez se te abre el buscador, el botón cerrar esta abajo de todo de la ventana emergente, y depende la resolución de pantalla, navegador, etc debes de hacer scroll para ver el botón cerrar…
Me gusta que permita introducir más de 27 carecteres, tal y como indican los canones, para evitar errores ortograficos, que usuario tenga el control, etc etc…
Si más no, veo un buscador innovador, que presenta nube de tags, etc me gusta pero creo que se podrían aplicar mejoras…sería interesante estudiar con prueba de usuarios.
saludos a todos!
Muy interesante el artículo, ha sabido a poco, gracias por la referencia al buscador de “hachemuda”, muy inspirador aunque no tengo ni idea de cómo hacerlo… repito muy inspirador. Enhorabuena Guillermo de la Torre.
Una pequeña crítica (si me permites Daniel) te sigo todo lo que puedo e intento aprender, vaya eso por delante, lo de decir: “Yo lo hice una vez pero no os lo enseño”, es como mostrar a un niño un caramelo y luego no dárselo…
Supongo tendrás tus razones y parece que fuertes, TUS alumnos “virtuales” te lo agradeceríamos ¿alguna posibilidad de decirnos cuál es la web? Si no es posible, puedes poner otro (u otros) ejemplos.
Gracias.
Vaya por delante que me parece muy escoscadito el diseño y la organización.
Para que el orgasmo sea completo, podríais publicar la página de resultados de búsqueda, sugerencias si no hay resultados en la búsqueda y demás, etc.
Otra cosa que personalmente me frustra mucho es pinchar en categorías y que haya 0 resultados. Quizá incluiría la cantidad de artículos relacionados junto al nombre de la categoría. Ej: «Aplicaciones y servicios (3)».
PD: Estoy con @alberto, quizá una simple etiqueta «También puedes buscar por categorías o tags» solucione posibles errores. Los tests dictarán sentencia…
Wow, qué buen hilo se ha generado sobre el tema de las búsquedas. Estoy haciendo algunas pruebas y cambios en la web.
Me parecen muy buenas ideas las que comentáis y voy a poner en práctica varias de ellas.
Muchas gracias por el feedback.
Creo que le falta que al hacer click de nuevo en el botón de búsqueda se oculte el cuadro.
Además bajarle un poco al tamaño o hacer un diseño líquido que llaman al cajón, por que no sé cómo se comporte con resoluciones menos amplias
Igual no son mas que burradas de un inexperto, pero ahí van:
Como idea que apunta el tocayo del tercer comentario: en vez de circulitos, por qué no poner check boxes? y si hay alguno marcado que haga la búsqueda sólo dentro de esa categoría. Algo así como un buscador avanzado.
Y lo del cerrar, pues nunca lo uso, siempre espero que al hacer click fuera del «popup» me lo cierre (de hecho los que no funcionan así me fastidian bastante)