Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Cómo diseñar sugerencias de búsqueda

Nielsen Norman ha publicado un vídeo sobre cómo debemos diseñar las sugerencias de búsqueda.

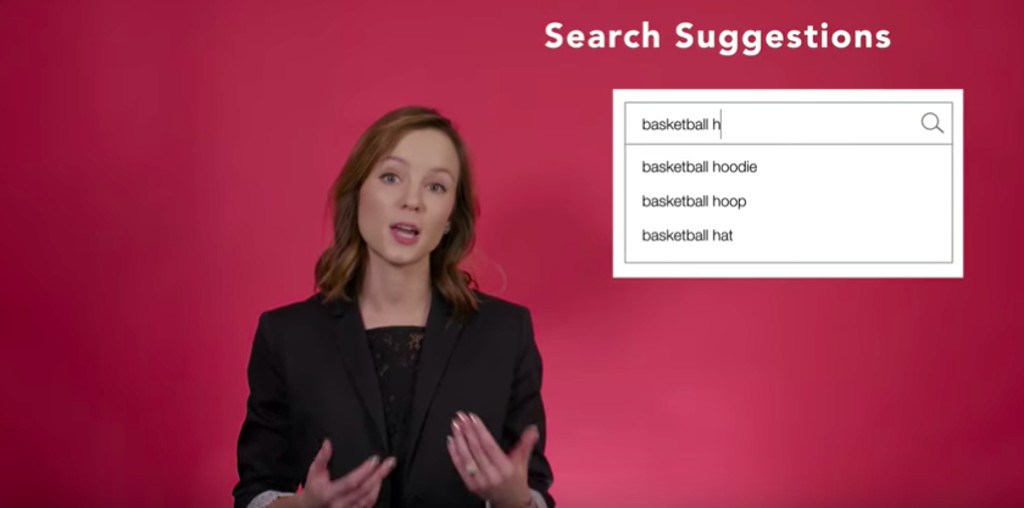
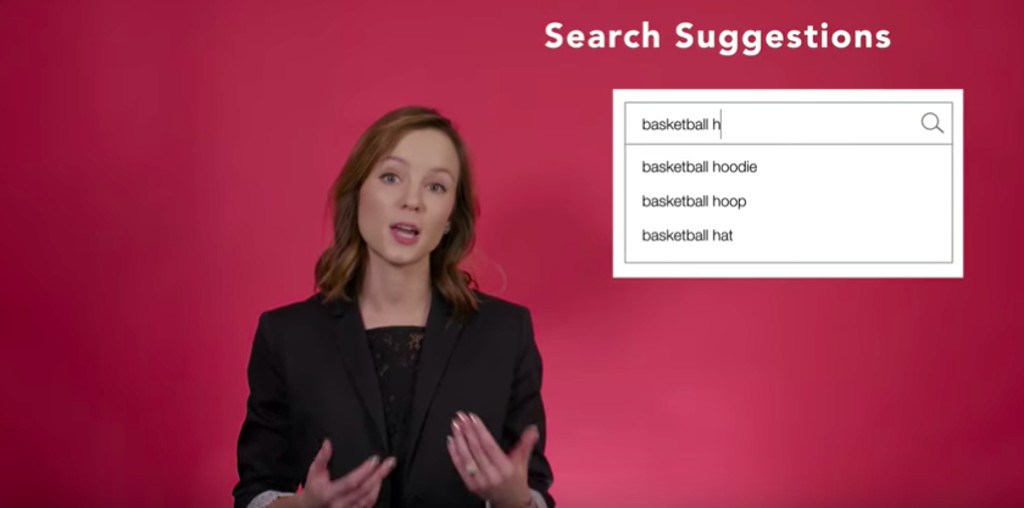
Las sugerencia de búsqueda son queries recomendadas que aparecen en un menú desplegable conforme los usuarios van tecleando en una caja de búsqueda. Estas recomendaciones aparecen debajo de la caja de búsqueda y cambian conforme el usuario va tecleando de la frase de búsqueda.
Las sugerencias de búsqueda ayudan a los usuarios a:
- evitar errores ortográficos
- disminuir el coste de interacción
- disminuir el esfuerzo mental
Nielsen Norman nos da unas pautas para diseñar las sugerencias de búsqueda de nuestro producto digital. Ellos nos dicen que es importante usar el diseño visual para ayudar a los usuarios a procesar esta información.
Lo primero que nos recomiendan es usar diferentes estilos de texto para diferenciar entre el texto tecleado de la búsqueda y los términos sugeridos. En cada sugerencia es importante mostrar la diferencia entre qué texto ha tecleado el usuario y las sugerencias del sistema.
Hay dos maneras de hacer esto, dependiendo de cómo tu sitio provea las sugerencia. Si tu producto digital añade caracteres al final de lo que teclea el usuario, remarca los caracteres que añades. Por ejemplo usando unos caracteres más anchos que los de la frase de búsqueda, es decir negritas.
Puede que tu sistema de sugerencias no sólo añade caracteres al final, si no que también sugiere búsquedas que contiene la frase en cualquier posición. Con este tipo de sugerencia, es mejor hacer lo contrario. En lugar de remarcar el texto sugerido, remarcas el texto de búsqueda que ha escrito el usuario. De tal manera que el usuario pueda escanear las sugerencias y ver dónde su texto encaja en cada una. Por lo que tenemos que mostrar la diferencia entre el texto introducido y el texto sugerido.
Es también posible que tenga otro componente de hacer sugerencias todavía. Si tienes un producto digital con diferentes secciones de diferentes tipos de contenidos, puedes usar alcances para limitar las búsquedas a partes específicas de éste. Si es ese el caso puedes tener tres componentes en algunas sugerencias y necesitarás diferenciar entre cada trozo. Ya que tienes lo que escribe el usuario, lo que sugiere el sistema y el alcance de la búsqueda. Para diferenciar el texto y lo sugerido, usaríamos las dos pautas anteriores y para diferenciar el alcance usaríamos cursiva u otro color.
Puedes usar cualquier método de remarcado de texto que tenga sentido con el diseño visual de tu producto digital. La clave aquí es ayudar a los usuarios a procesar las sugerencias rápidamente y que las entiendan.
Las sugerencias de búsqueda son claves para una buena búsqueda y posterior navegación, cualquier diseñador de UX o product manager debe de estar atento a ellas, ya que la navegación es un elemento básico en el diseño de cualquier producto digital.