Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Diseñar un buen botón de llamada a la acción (CTA)

Siempre he pensado que lo que distingue un buen producto o servicio de uno cualquiera es su atención y mimo por los pequeños detalles. Y en concreto, si nos referimos a la interacción, un sistema efectivo consiste en la suma de las tareas y funciones propias de todos los pequeños elementos (micro-interacciones). Para hacer el sistema suficiente y coherente, es vital prestar atención a todos los detalles.

Imagen de la web de Cuéntica con un CTA destacado y redondeado. El copy va directo a la acción y al momento.
Los botones y enlaces son los componentes básicos interactivos que desempeñan un papel importante en que la experiencia de uso sea unificada y de calidad, es decir que sea consistente uno de los principios de interacción de Tognazzini (consistency en el documento original). Los botones que se pueden encontrar en cualquier interfaz son muy diferentes según la función a la que vayan enfocados, con características y diseños distintos. En este post está dedicado aquellos botones que incitan a la llamada a la acción (CTA) muy importantes para indicar el siguiente paso haciendo una navegación intuitiva y conseguir los objetivos comerciales necesarios para tener un producto autosuficiente y/o rentable.
Objetivo de un botón de llamada a la acción
Su principal objetivo es inducir a las personas a realizar determinadas acciones que presentan un objetivo (conversión) para una página o pantalla en particular. Ejemplos de ello son conversiones de compra, contacto, descargar, suscripción…
Por lo general, deben ser uno de los elementos más destacados de la pantalla, siendo fáciles de ver (una buena forma de comprobarlo es realizando la prueba de 5 second test o Test Chalkmark). Lo que se pretende es que las personas no puedan resistirse a hacer clic y pasar a la etapa siguiente (el objetivo), por lo que su copy (el texto del botón) incita a la acción en particular: «Aprenda más» o «Cómprelo ya«.
Los botones de llamada a la acción lo que buscan es guiar a los usuarios a través de un embudo (funnel) de una etapa a otra ayudándoles a conocer los detalles de contenido que necesitan en cada momento sobre el producto o servicio. Por ejemplo en el caso de un onboarding, los botones de CTA, guían a las personas a ver todo el proceso, indicándoles en cada paso la acción siguiente a realizar.
Diseño de un buen botón de llamada a la acción
Diseñar un buen botón de llamada a la acción es un arte, donde no simplemente un tamaño grande y un color brillante sirve para lograr el objetivos. Los diseñadores de experiencia de usuario (UX) debemos conocer todos los aspectos que influyen en la efectividad de los CTA para aplicar en cada caso lo que más convenga.
Tamaño
El tamaño importa. No siempre, pero en el caso del diseño, es una de las recursos más comunes para jerarquizar los contenidos. Igual que el diseño de un periódico, a más grande el titular, más importante es. Dado que el objetivo de un botón de CTA es llamar la atención de los usuarios, este debe destacar de otros elementos aunque nunca ser tan grande para que la composición visual y la jerarquía se arruinen. Por ejemplo, en un interfaz móvil Apple dice que los CTA deben tener al menos 44×44 píxeles, mientras que Microsoft recomienda 34×26 píxeles.

Imagen de la web de Nike donde se ve el botón rectangular de CTA de «Añadir al carro»
Forma y color
Para que cualquier elemento sea visible lo ideal es que destaque sobre los que tiene a su lado. Además se debe tener en cuenta el factor psicológico, el entorno visual afecta al estado de ánimo y al comportamiento humano. La mente reacciona a los colores y las formas, aunque no nos demos cuenta. Cuando los ojos perciben un color, el cerebro manda señales al sistema endocrino a través del hipotálamo, liberando hormonas que son las responsables de los cambios en el estado de ánimo y las emociones. Por ello es vital como diseñadores tener conocimiento de las implicaciones de colores y formas.

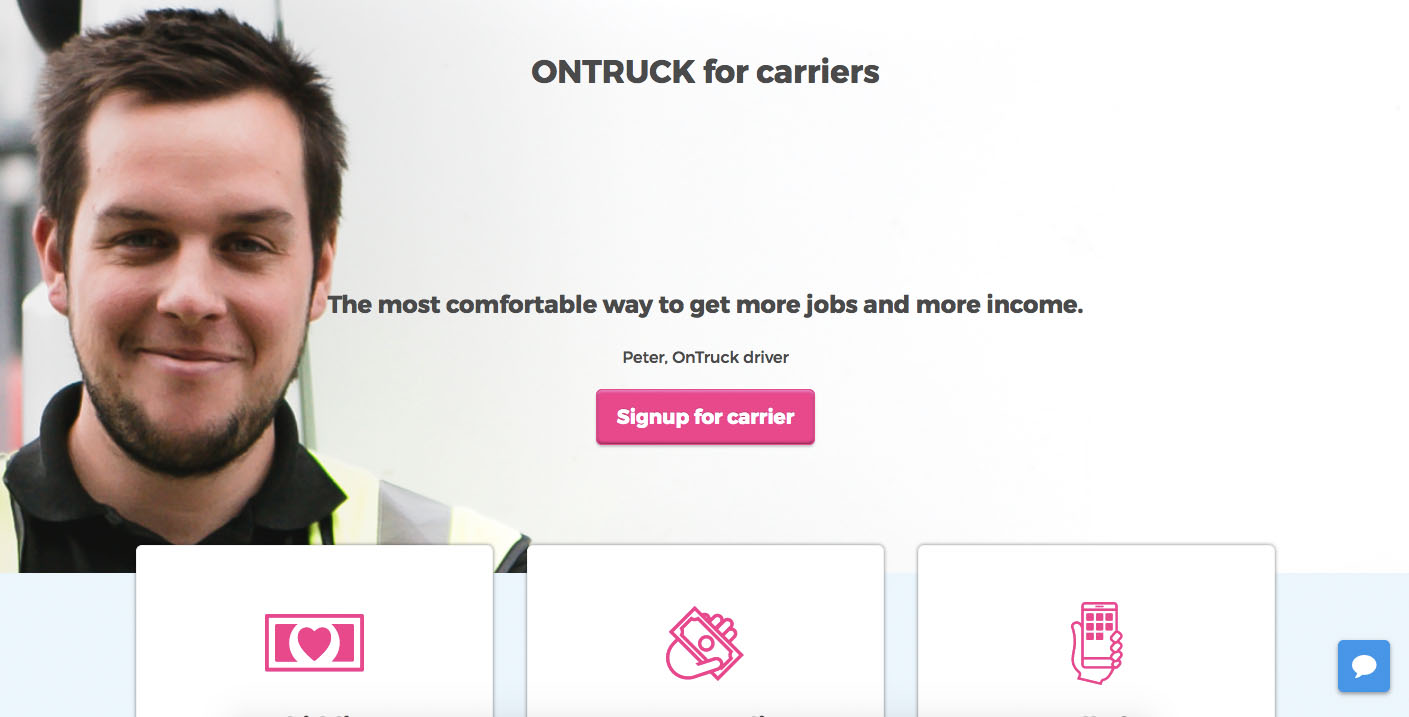
Imagen de la web de ontruck.com donde el botón CTA resalta por el color y la situación en el medio de la página
Por los patrones establecidos, los botones de CTA se ven como rectángulos horizontales, además, se recomienda que las esquinas sean redondeadas porque se piensa llaman la atención sobre el copy.
La elección del color en el botón de llamada a la acción depende de varios aspectos que hacen que la elección sea más complicada como la imagen de marca, las preferencias culturales y las peculiaridades psicológicas del target hacia el que se diseña. Una característica siempre debe ser cumplida: el texto debe ser legible respecto al color del botón, y este debe contrastar respecto al fondo u otros elementos de la interfaz, haciendo así que el uso del color mejore la conversión.
Posición
El botón de llamada a la acción siempre debe ir ubicado en una posición donde la mirada del usuario siempre lo detecte. Muchos estudios hablan sobre la forma en que los usuarios escanean el contenido de una página web de forma superficial para saber si les interesa, como el patrón «F» y el patrón «Z».
Estos patrones permiten a los diseñadores ubicar los botones de llamada ala acción los lugares de mayor atención, ubicando los otros puntos que requieren atención en base a ello.
Copy
Los textos o copys de los botones juegan un papel muy importante en la experiencia de uso, ya que sirven como pistas para los usuarios de cual va a ser el resultado de la acción. La mayor eficacia a una llamada a la acción puede conseguir aumentar de forma notable la conversión.
En resumen, los botones de llamada a la acción son una de las herramientas de ventas más influyentes en el comercio electrónico o en cualquier objetivo de conversión que tenga la interfaz. Los diseñadores de experiencia de usuario deben comprender su importancia y prestar mucha atención a todos los detalles que intervienen.
En Torresburriel Estudio te podemos ayudar a implementar procesos de mejora continua en tus productos digitales mediante una consultoría de acompañamiento. Contacta con nosotros y cuéntanos tu proyecto. Te enviaremos una propuesta adaptada a tus necesidades y presupuesto.





[…] formulario de contacto con un buen CTA, toda buena página de leads de calidad necesita un formulario de contacto simple y conciso con un […]
[…] elabores un CTA no seas tímido, pon un botón grande, un formulario que se vea bien y el lenguaje debe ser […]
Estoy muy agradecida por compartirnos excelente información, me parece que el artículo ayuda mucho al
tema de las pruebas psicométricas. Durante algún tiempo he tenido problemas para comprender el
tema, pero considero que la forma cómo se aborda nos permite
comprenderlo con mayor facilidad, y verlo de una manera más clara.
Gracias nuevamente, estaré al pendiente de tus nuevas publicaciones.
Muy buena información, está muy bien estructurada y es
de gran ayuda para nosotros como lectores. No me
cabe duda incluir test psicotécnicos en el proceso de selección es muy importante, pues son una herramienta esencial
para poder tomar una decisión contractual. Gracias por la información.