Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Estudio sobre diseño plano (flat design)

Norman Nielsen ha realizado un estudio para comprobar la usabilidad y la experiencia de uso en sitios web con diseño plano (flat design).
Para este estudio en Norman Nielsen han usado 9 páginas de diversos sectores de las cuales han hecho 2 versiones, una con señales significativas fuertes (diseño tradicional con CTAs visibles) y otra con señales significativas débiles (diseño plano).

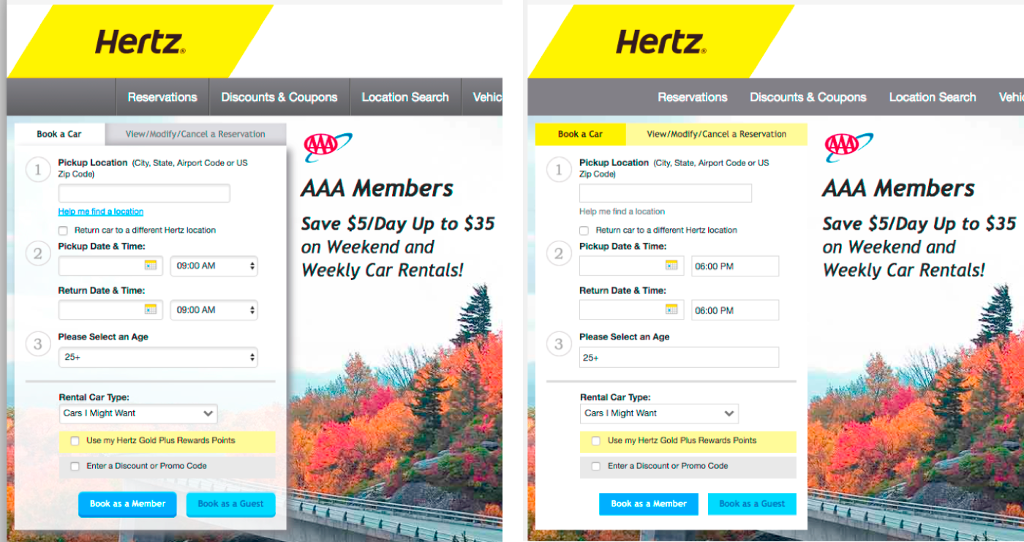
A la izquierda, una las páginas usadas en el estudio con diseño tradicional, A la derecha, el diseño plano. Imagen de Norman Nielsen.
El estudio se hizo con 71 usuarios generales (no especializados) a los que se les presentaron 9 páginas (se eligió un diseño de los dos) y se les estudió mediante eye tracking con mapas de calor. A los participantes se les pidió que navegaran con los ojos por la web y cuando vieran el elemento sobre el que les pedían en la tarea hacer clic, dijeran “Lo encontré”. Una metodología usual en un estudio de eye tracking tradicional.
Resultados del estudio
En el estudio de Norman Nielsen aparecen dos datos relevantes sobre el diseño plano que me gustaría comentar:
- Los usuarios utilizan un 22% más de tiempo en páginas con señales significativas débiles (las que usan diseño plano) que en las que no.
- Los usuarios tienen un 25% más de fijaciones en las páginas con diseño plano que en las que no.
Como veis las páginas con diseño plano funcionan significativamente peor, que las que no. Los usuarios usan más tiempo en acabar sus tareas y tienen mayores dificultades en encontrar lo que buscan en ellas. Una fijación es cada uno de los puntos en los que se queda mirando fijamente el usuario, cuantas más fijaciones, el usuario más dificultades ha tenido para encontrar lo que busca, lo cual causa mayor carga cognitiva en el usuario y por tanto una peor experiencia de usuario.
Los resultados del estudio desaconsejan usar diseño plano (flat design) porque su rendimiento es un quinto peor que uno no plano. Es decir, si un usuario tardaría un minuto en hacer una tarea en un diseño no plano, tardaría un minuto y doce segundos en un diseño plano.
El estudio también dice que no hay diferencias significativas en el rendimiento entre ambos tipos de diseño en el caso de páginas con una densidad baja de información, una jerarquía visual clara y los elementos de interacción destacan sobre el resto. Es decir, si la página tiene una UX básica buena, no hay diferencias significativas entre usar un tipo y otro de diseño.
Como todo estudio, hay que tomarlo como una guía. Como siempre os decimos en el Estudio para verificar hipótesis lo mejor es hacer un test con usuarios en vivo, en este caso mediante un test A/B con una metodología similar a la de Norman Nielsen, y comprobar qué diseño funciona mejor con nuestros usuarios, si un diseño plano o un diseño con CTAs y botones resaltados.
En Torresburriel Estudio estamos especializados en diseñar y realizar tests con usuarios para diferentes productos o servicios digitales, dependiendo de los objetivos del proyecto. Contacta ahora con nosotros y hablamos 🙂





[…] Para finalizar os dejamos con un vídeo de Kate Meyer, especialista en experiencia de usuario de Norman Nielsen, además de una de las autoras del estudio que os reseñamos en su día. […]
[…] se refrenden por la experiencia propia las diversas experiencias de testing que se han dado, tanto de Norman Nielsen como las que hemos podido hacer […]