Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Pautas de diseño para menús desplegables

Los menús desplegables son unos de los elementos que más polémica genera con su uso, especialmente ahora que el uso de dispositivos móviles ha aumentado, ya que en ellos se acrecenta el problema de la falta de usabilidad en los casos de pantallas pequeñas.
Hoy os vamos a dar unas pautas para diseñar y usar los menús desplegables de una manera correcta con los consejos que da Norman Nielsen en un artículo sobre el tema.

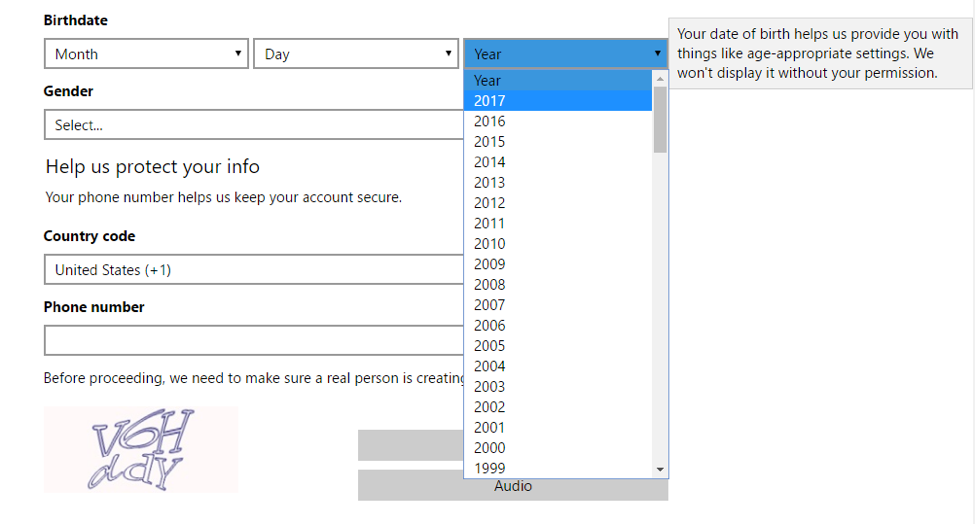
Un ejemplo de lo que NO se debe hacer un menú desplegable para elegir fecha de nacimiento. Imagen de Norman Nielsen
Los menús desplegables tienen algunas ventajas: ahorran espacio y son un patrón de diseño que los usuarios reconocen y conocen. Además, a pesar de lo incómodo de su uso en determinados dispositivos, previenen de cometer errores en los usuarios al solo poder elegir opciones válidas.
A pesar de las ventajas que tienen, la usabilidad y la experiencia de usuario mejora cuanto más se reduzca el uso de los menús desplegables.
Norman Nielsen ofrece las siguientes pautas de uso de los menús desplegables:
- Evita los menús desplegables cambiantes: hay veces que los menús desplegables varían su contenido según lo que se ha seleccionado anteriormente o la posición en el producto digital. Evita este tipo de interacciones y no uses los menús desplegables.
- Marca en gris las opciones no disponibles: un patrón de diseño que conocen los usuarios en los menús desplegables es que las opciones no disponibles estén en color gris.
- Evitar los menús desplegables excesivamente largos: para evitar los problemas en pantallas pequeñas nos aconsejan evitar los menús desplegables excesivamente largos, para que sea posible ver todo su contenido sea cual sea el tamaño de la pantalla.
- Evita los menús desplegables cuando sea más rápido escribir: situaciones de este tipo pueden ser, por ejemplo, listados de provincias o países al rellenar un formulario.
- Evita los menús desplegables para datos comunes: en muchos lugares datos comunes como la fecha de nacimiento se seleccionan mediante un menú desplegable. Es mejor darle un formato al usuario y que este lo escriba y comprobar la fecha y, si no, avisarle de que está mal en vez de hacerle pasar el mal trago de pasar por un menú desplegable de 120 elementos.
- Mantén la etiqueta o la descripción a la vista del usuario: el usuario se puede perder y no saber lo que está eligiendo. Por ello es de gran ayuda darle pistas visuales de lo que está seleccionando, porque puede perder el foco de lo que está haciendo y necesitar ayuda.
- Mantén alejadas las opciones globales de navegación en escritorio de un menú desplegable: esconder las opciones principales de navegación bajo un menú desplegable hace que sean más difíciles de descubrir para los usuarios y, por tanto, pueda dar fallos graves para realizar las tareas más sencillas.
- Permite la navegación mediante teclado: una manera de facilitar la navegación en un menú desplegable es mediante el teclado. Por ejemplo, que el usuario pulse una letra y le lleve a las opciones que empiezan por esa letra y después navegar por ellas con las flechas.
Siguiendo estos consejos conseguirás mejorar la usabilidad y la experiencia de usuario de tu producto digital, ya que a veces se hace un uso excesivo de los menús desplegables y eso repercute en la experiencia que tiene el usuario con nuestro producto digital.
Desde el Estudio os recomendamos seguir las pautas que nos dan desde Norman Nielsen por ser de gran ayuda para mejorar la usabilidad de nuestro producto digital y la experiencia acumulada de Norman Nielsen en estos temas.
En Torresburriel Estudio realizamos proyectos de consultoría en diseño de experiencia de usuario para tu producto digital aplicando metodologías de diseño centradas en el usuario. Contacta con nosotros y cuéntanos tu proyecto.





Es un placer leer tus artículos sobre usabilidad.
Respecto a las listas, tengo una duda :
En un formulario con un campo ‘provincia’ cuyo nombre es luego utilizado para realizar búsquedas en una tabla de base de datos , cual seria la opción más adecuada ?
a) Madrid , con lo cual los valores los fijamos nosotros, no da pie a que el usuario cometa un error al teclear.
b) <input type=text + función Javascript que valide que el usuario no introduce cualquier cosa que no sea un nombre de provincia o un nombre de provincia mal escrito. ( Si el nombre de provincia se pasara a la BD mal escrito no seria devuelto por la consulta SQL cuando buscamos registros por nombre de provincia ).
Gracias
Tanto la opción a como la b serían adecuadas, en la opción b me faltaría una función que te convirtiera a todo minúsculas o todo mayúsculas lo escrito por el usuario para que no hubiera errores de comparación, ni errores de búsqueda en la BBDD. Además habría que solucionar el problema de las provincias con dos nombres de uso habitual (el de la lengua propia/oficial y en castellano) que se te olvida de nombrar y no es un problema menor.
Yo prefiero el b (siempre que solucionemos lo dicho) porque considero que es más rápido y más usable escribir que elegir en una lista desplegable sobre todo en móvil, porque todo el mundo sabe escribir su provincia, pero si en el a añades la posibilidad de escribir la primera letra y que te salte a la provincia, también estaría bien. En cada caso, lo mejor sería probar y ver cuál de las dos opciones es más fácil para los usuarios y implementar esa.