Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Estrategias para prevenir toques indebidos en dispositivos móviles

Hoy vamos a comentar un asunto que está de actualidad pero al que se le da una relativa poca importancia: las posibles equivocaciones que puedan tener los usuarios en un producto digital en un dispositivo móvil. Jamie Appleseed, del instituto Baymard, ha escrito un artículo sobre las estrategias de prevención para que estas acciones no ocurran.

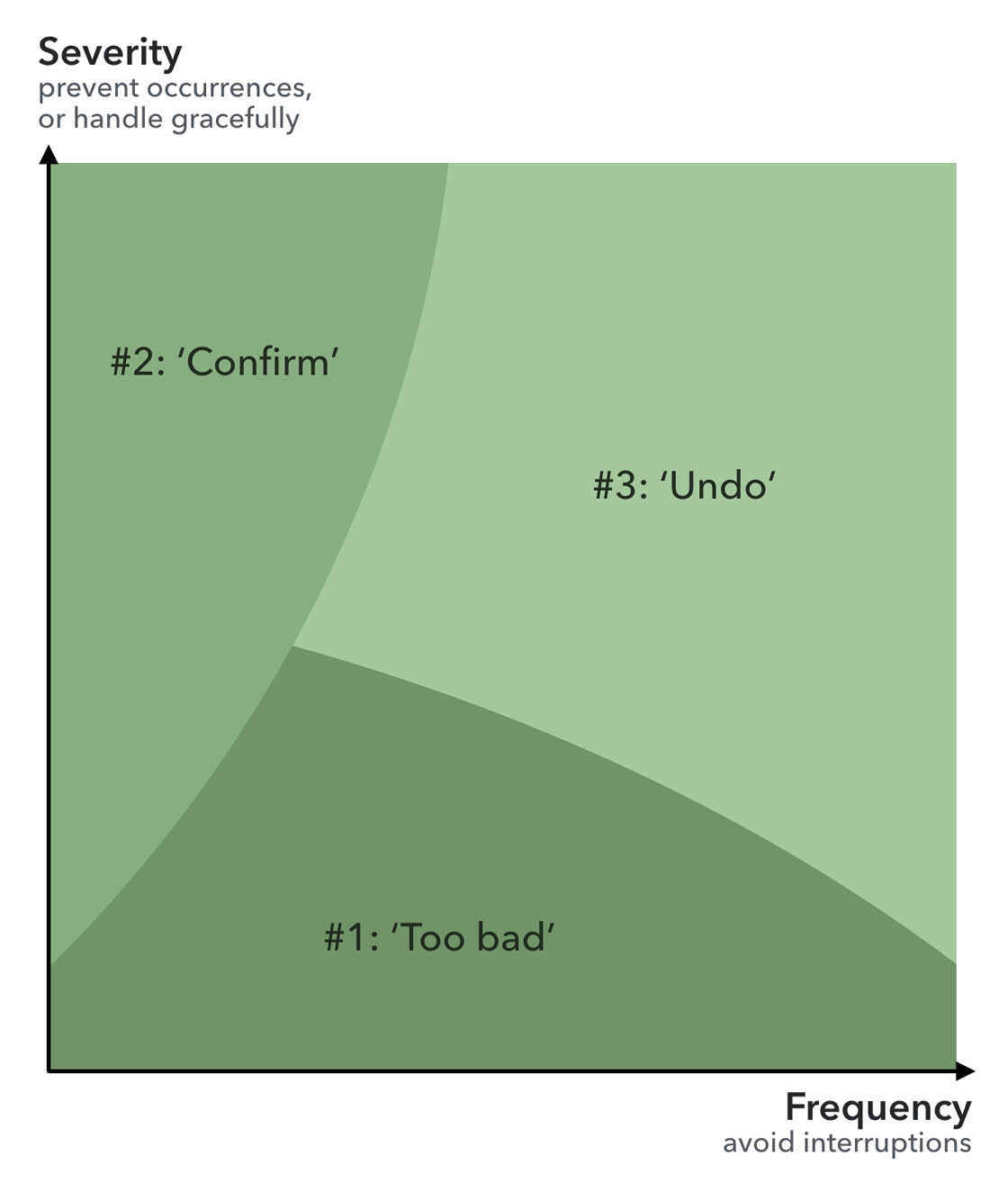
Gráfico de Jamie Appleseed
Estrategias de prevención
Hay tres estrategias posibles para prevenir los toques indebidos en dispositivos móviles:
- No hacer nada: los toques indebidos se ignoran, por lo que los usuarios se hacen responsables de sus acciones.
- Demostrar la intención: el usuario debe demostrar que quiere realizar una acción para que ésta se lleve a cabo.
- Reversibilidad: la acción se ejecuta pero se le da la posibilidad de deshacerla al usuario posteriormente.
Las estrategias uno y tres se deben usar en acciones que sean muy frecuentes, o en las que la importancia de la acción sea baja.
En el artículo que os enlazábamos al inicio del post encontramos un gráfico creado por Jamie con la frecuencia y la gravedad como ejes. Como podéis ver, en la mayoría de los casos usaremos las estrategias uno o tres para no molestar al usuario durante sus acciones y que tenga una mejor experiencia de usuario.
La estrategia dos en una app móvil sólo se ejecutaría en casos extremos, como puede ser la primera vez que una app usa un permiso, para eliminar un documento o un producto u otro tipo de acciones que tengan una frecuencia baja y tengan consecuencias graves.
Estrategia 1 “No hacer nada”
Esta estrategia se debe implementar cuando sean acciones que no tengan un coste excesivo para la experiencia de usuario y el coste de implementar un “deshacer” sea mayor que los beneficios inherentes para los usuarios.
Tengamos en cuenta que para poder implementar un “deshacer” tenemos que tener una infraestructura de bases de datos y de servidores que igual no nos compensa, de no ser que sean acciones de gravedad o una aplicación de alta disponibilidad.
Estrategia 2 “Demostrar la intención”
En esta estrategia se debe demostrar que se quiere ejecutar una acción y confirmarla para que ésta se lleve a cabo. Esta estrategia sólo se debe de implementar en casos extremos o en los que la operación tenga consecuencias importantes para el usuario, como eliminar un archivo, una cuenta de usuario o la aceptación de un contrato.
Estrategia 3 “Reversibilidad”
Si queremos implementar una estrategia de reversibilidad en nuestra app tenemos que tener en cuenta los costes que se derivan de ello, tanto en implementación como en mantenimiento del servicio (servidores, almacenamiento…) y decidir si nos resulta rentable o no.
Jamie afirma que es “la estrategia ideal de diseño”, pero lo ideal es enemigo de lo práctico. Como diseñadores de experiencia de usuario tenemos que valorar también los costes que un diseño de este tipo tiene para nuestro cliente y si los usuarios valorarán esa posibilidad.
Además, hay acciones para las que no hay posibilidad de ser deshechas una vez han sido ejecutadas, como enviar un correo o un mensaje de texto. En esos casos, la única posibilidad es introducir un tiempo de retraso entre que el usuario le da a enviar y se envía de verdad durante el cual éste puede deshacer el envío.
Conclusiones
Como diseñadores de UX nos toca valorar los beneficios y perjuicios, tanto para nuestro cliente como para los usuarios que tienen cada una de las 3 estrategias para las diferentes acciones del producto digital basándonos en los datos de la gráfica de Jamie y en las pautas que os he dado.
Las estrategias uno y tres como ya os hemos dicho deberán ser las que se usen preferentemente dependiendo del caso para prevenir los toques indebidos, siendo la número dos usada en los casos extremos.
Prevenir toques indebidos o accidentales puede ser de gran ayuda a la hora de aumentar la base de tus usuarios, ya que éstos se producen con mayor frecuencia en aquellos usuarios que son noveles con dispositivos móviles, o en personas que por la anatomía de sus dedos no pueden dar toques con precisión, o también en algunos usuarios con problemas de movilidad en las manos. Estas estrategias facilitarán su incorporación a nuestro producto digital.
En Torresburriel Estudio apoyamos el rediseño de tu producto digital con un proyecto de acompañamiento donde aplicamos metodologías de diseño centrado en el usuario. Contacta con nosotros y cuéntanos tu proyecto. Te enviaremos una propuesta adaptada a tus necesidades y presupuesto.




