Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Mega menús para una buena navegación

Ya hemos hablado en otras ocasiones de los mega menús, esos menús expandibles que ayudan a categorizar fácilmente catálogos de producto muy amplios, así que hoy os traemos un resumen sobre mega menús que ha elaborado Norman Nielsen.
Un mega menú consiste en un menú desplegable en dos dimensiones, donde se dividen con una jerarquía visual las diferentes categorías en las que se divide la categoría principal del menú de navegación.

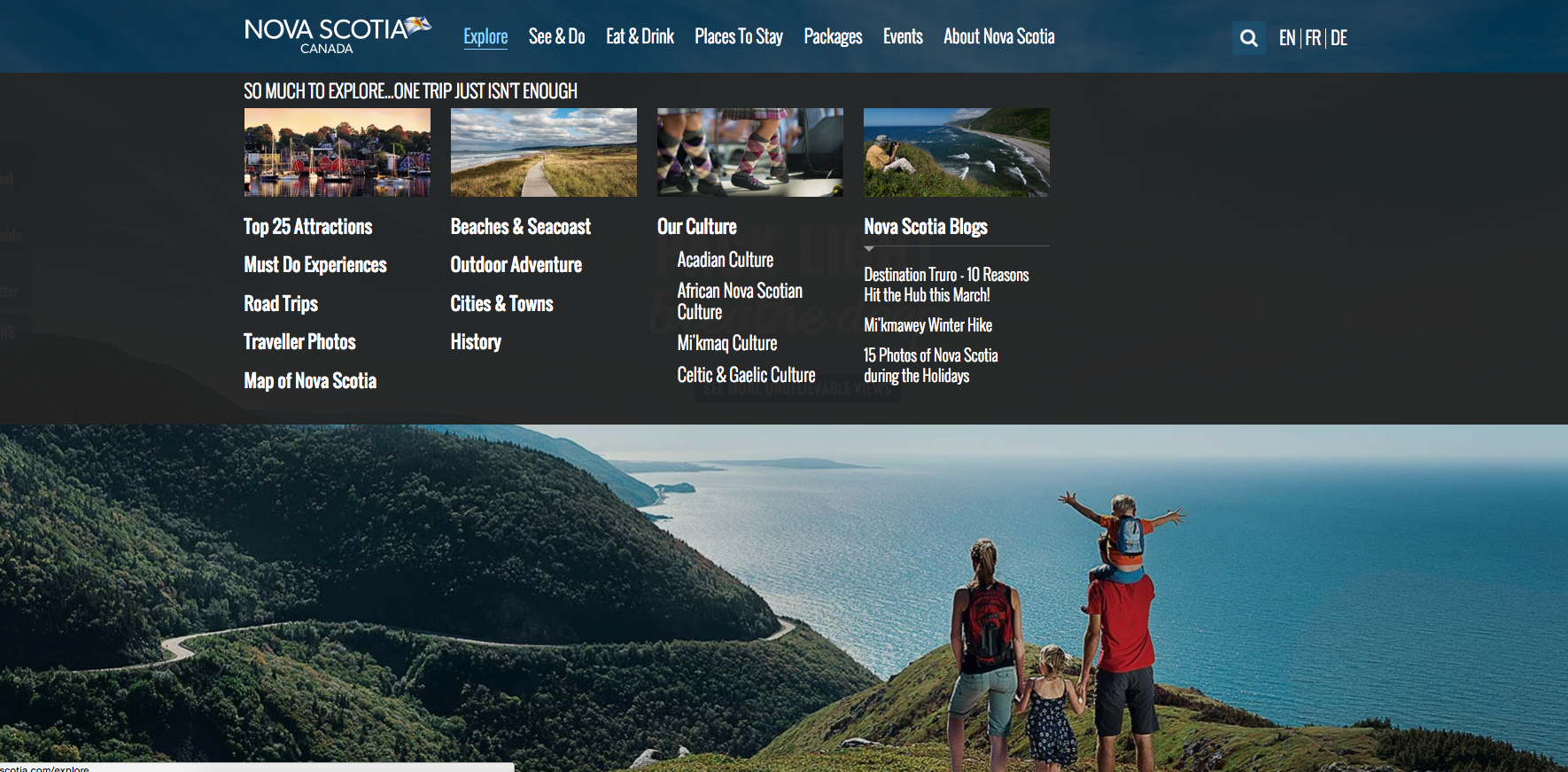
Uno de los ejemplos de mega menú de Norman Nielsen, la web de turismo de la provincia de Nueva Escocia, Canadá
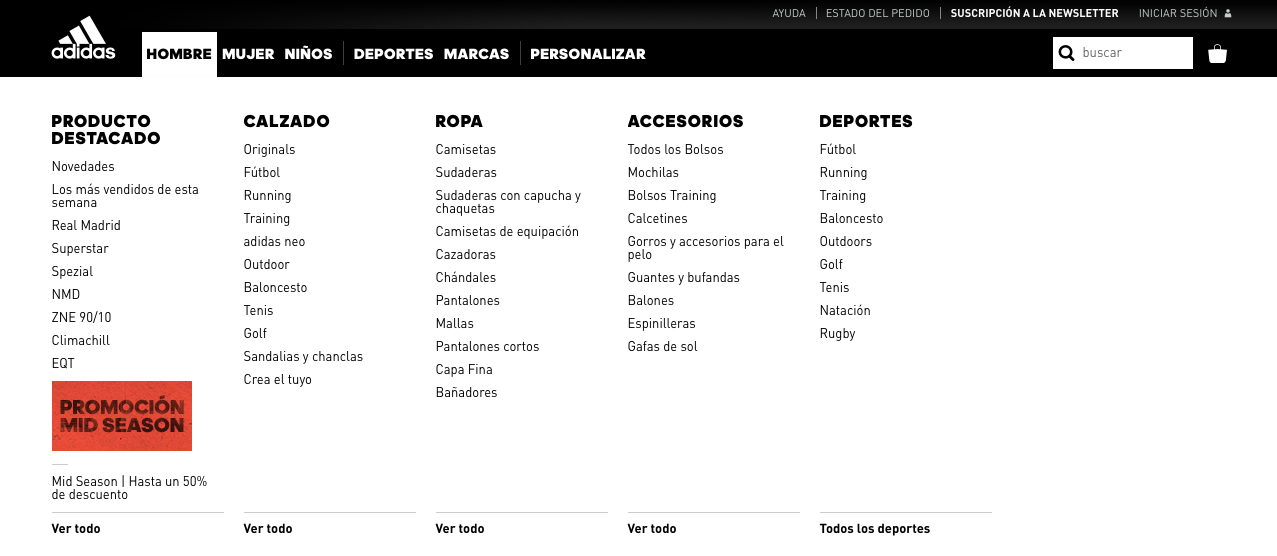
En el Estudio uno de los ejemplos que nos gusta usar de mega menú es el de Adidas, especialmente por dos cosas: su cuidada categorización y su contraste y fácil lectura.

Ejemplo de mega menú en Adidas, donde clasifica su extenso catálogo en una pocas categorías jerarquizadas visualmente y en columnas
Como podéis ver, un mega menú categoriza las subcategorías de un menú de navegación de una manera tanto visual como jerárquica. El ejemplo de Adidas jerarquiza todas las subcategorías en columnas bajo un encabezado fácilmente entendible.
Según Norman Nielsen, un buen mega menú tiene que tener estas características:
- Un gran panel de navegación dividido en opciones de navegación
- Opciones de navegación estructurada mediante maquetación, tipografía o iconos
- Tiene que ser visible completamente de una vez, sin hacer scroll
- Disposición horizontal (la más habitual) o vertical
- Las opciones del mega menú se descubren pasando por encima, haciendo clic o con un toque (interfaz táctil)

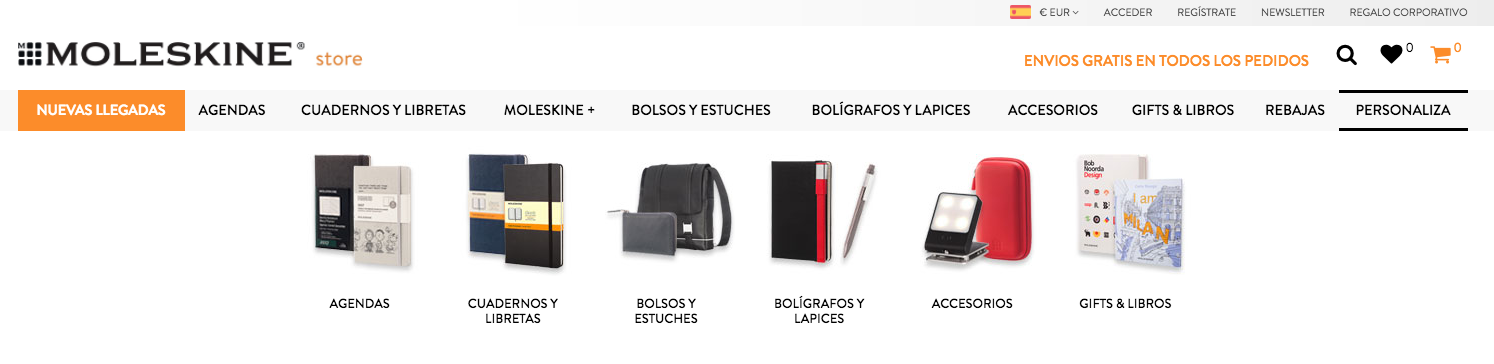
Mega menú de Moleskine con fotos para que el usuario vea lo que se va a encontrar al hacer clic (pistas visuales), otro de los ejemplos de Norman Nielsen

Mega menu en Funidelia, e-commerce donde colaboramos desde el Estudio en su rediseño
Mejoras de los mega menús respecto a los menús de cascada
Norman Nielsen cita varias ventajas:
- Muestra un mayor número de opciones de un vistazo, además de clasificarlas de una manera más clara.
- Los menús de cascada no soportan agrupación, por lo que es más difícil encontrar información en ellos. Con la agrupación se pueden hacer uniones que se acerquen a los esquemas mentales de los usuarios y les facilite la navegación.
- Se pueden añadir imágenes a modo de pistas visuales, que ayuden a los usuarios a comprender lo que se van a encontrar.
Problemas con los mega menús
Uno de los principales problemas de interacción de los mega menús es el tiempo con los hover. Muchos mega menús no están bien temporizados y dan problemas de interacción al pasar el ratón por ellos. Seguramente, como usuario habrás sentido los menús parpadeantes, o que son imposibles de visualizar o que saltan a la primera, situaciones que resultan frustrantes.
Para evitar estos problemas Norman Nielsen da unas pautas sobre el tiempo de carga:
- Espera medio segundo (o 500 milésimas)
- Si el puntero se para durante un décima de segundo sobre el elemento del menú de navegación, muestra el mega menú durante ese intervalo.
- Si sigue después de ese tiempo sobre el elemento, continúa mostrandolo hasta medio segundo después de que lo abandone y deja de mostrarlo antes de la décima de segundo siguiente a que el ratón deje de estar encima del elemento.
La única excepción a la regla 3 es el problema de la diagonal. Es decir, cuando un usuario mueve el ratón en diagonal para hacer clic en un elemento dentro del mega menú, abandonando el elemento del menú de navegación. La solución a esto es restringir el área de movimiento y mostrar el último elemento por el que ha pasado el usuario para no volver locos a los usuarios.
Agrupando elementos en los mega menús
- Ordena las opciones por temáticas o relaciones. Para esto lo mejor es hacer un ejercicio de card sorting entre los usuarios y un grupo de stakeholders.
- No hagas grupos con muchos elementos ni muchos grupos de pocos elementos. Piensa en la granularidad del conjunto e intenta que sea de un nivel medio para que los usuarios puedan escanear más fácilmente los elementos del mega menú y entender los grupos.
- Usa etiquetas descriptivas y concisas para cada agrupación. Diferencia claramente las etiquetas y no las repitas para no confundir al usuario.
- Ordena los grupos, ya sea por visitas, por importancia o de otra manera.
- No dupliques las opciones. Es decir, no pongas un elemento en dos agrupaciones.
Mantén los mega menús simples
Desde Norman Nielsen aconsejan seguir la norma de mantener las cosas simples, ya que una categorización, ordenación y jerarquización de información siempre se complica por diversas razones: los stakeholders y los usuarios ven diferentes jerarquías de categorías, abordan materias demasiado técnicas que son susceptibles de una categorización excesiva, etc.
Accesibilidad en los mega menús
Cuando hablamos de accesibilidad en mega menús nos referimos tanto a su uso con lectores de pantalla para que los usuarios puedan navegar por sus opciones como a los usuarios con dificultades visuales y que tengan que usar herramientas tipo lupa para aumentar porciones de la pantalla y poderlas leer.
En el primer caso, lo mejor es seguir las normas WAI-ARIA y comprobar con un navegador web de texto como Lynx que podemos acceder a las diferentes opciones del mega menu.
En el segundo se pueden usar las herramientas de accesibilidad del SO, bien sean del escritorio o del móvil para comprobar cómo ven los usuarios las diferentes pestañas del mega menú y adaptarlo para que todos los usuarios puedan verlos correctamente.
En Torresburriel Estudio apoyamos el rediseño de tu producto digital con un proyecto de acompañamiento donde aplicamos metodologías de diseño centrado en el usuario. Contacta con nosotros y cuéntanos tu proyecto. Te enviaremos una propuesta adaptada a tus necesidades y presupuesto.





Estoy usando los mega menús en blogger y me va bastante bien , por suerte se le pueden colocar muchas información y son fáciles de actualizar, todo mediante las plantillas para blogger