Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Aplicaciones web progresivas (PWA)


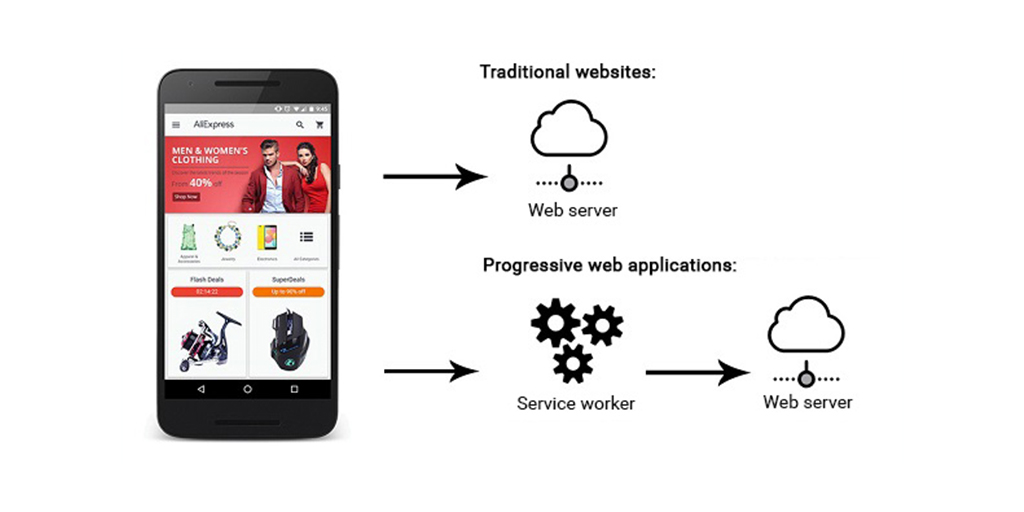
Gráfico del funcionamiento de las aplicaciones web progresivas. Imagen de Google.
Hace un año, sin mucho ruido de por medio, Google lanzó una nueva tecnología para hacer aplicaciones web progresivas (Progressive Web Apps, PWA en sus siglas en inglés). Esta tecnología ha sido adoptada por muchas empresas de primer nivel como Aliexpress, Alibaba, The Guardian, The Washington Post y otras muchas que podéis encontrar en los casos de éxito de su web.
Según Google, una aplicación web progresiva tiene que tener tres características: fiabilidad, rapidez y enganche. La fiabilidad es que no falle la web al quedarse sin conexión (ellos usan la metáfora del dinosaurio sin conexión en Chrome) y se cargue instantáneamente. La rapidez, que la web responda a buena velocidad a las interacciones del usuario. Y, el enganche, que el usuario no note que está usando una web, sino que parezca una app nativa y que le anime a seguir usándola.
Parecen unos objetivos ambiciosos, pero cualquiera que haya usado Aliexpress mínimamente con un dispositivo móvil en el último año sabe las mejoras que han introducido gracias a PWA.
¿Por qué usar PWA?
Una de las razones principales es que no tienes que actualizar una app constantemente. PWA usa la tecnología web y la adapta para que funcione en un dispositivo móvil de una manera más ágil y ajustada a sus necesidades.
Hay que decir que, de momento, no es una tecnología que funcione en todos los navegadores móviles pero sí en la gran mayoría. De hecho, solo un 15% de los usuarios usaban un navegador no soportado en un test que hicieron.
Las webs hechas con PWA se muestran perfectamente tanto online como offline. Esto, como podréis imaginar, supone tiempos de carga más rápidos entre las páginas al estar éstas en caché. Además, no hay que actualizar una app para probar unos cambios mínimos y ver su rendimiento en un e-commerce. Se hacen los cambios, se prueba su rendimiento y si no mejora se puede volver a lo anterior.
El único problema es que a pesar de que HTML5 tiene muchas opciones para acceder al hardware, todas no están implementadas en los navegadores móviles, por lo que puede que no sea posible dar una funcionalidad casi 100% nativa y sustituir a una app nativa como era el objetivo del proyecto.
Mejoras de rendimiento y en la conversión
Los estudios que ha realizado Google sobre el rendimiento de un sitio realizado con PWA les dicen que los tiempos de carga en móviles soportados con PWA eran de 1.84 segundos en que se vea algo en pantalla y de 3,76 segundos en la carga, y que pasaban a 2,22 segundos y 6,02 segundos respectivamente en un sitio sin PWA. Como veis, es una mejora ostensible de los tiempos de carga de móvil. Se ahorra 2 segundos de carga que en muchos casos pueden ser vitales.
Respecto a la conversión, vamos con los datos sobre el aumento de ventas que una plataforma como PWA puede proporcionar.
En el caso de Aliexpress se aumentó la conversión para usuarios nuevos un 104% en todos los navegadores y un 82% en el caso de iOS. Se doblaron el número de páginas vistas por usuario y se incrementó un 74% el tiempo de visita medio a la web.
En el caso de 5miles la tasa de rebote descendió a la mitad, se incrementó un 30% el tiempo de visita a la web y mejoró un 30% la conversión de los usuarios que se añadieron el PWA a la pantalla de inicio.
Creo que en ambos casos no son malos datos los que dan. En el caso de Aliexpress, son bastante impresionantes. Por eso, creo que PWA es una tecnología que se debe tener en cuenta a la hora de hacer un rediseño de un sitio de e-commerce y si se quiere introducir un proceso de mejora continúa del producto digital en el ámbito del e-commerce.
En Torresburriel Estudio te podemos ayudar a implementar procesos de mejora continua en tus productos digitales mediante una consultoría de acompañamiento. Contacta con nosotros, y cuéntanos tu proyecto. Te enviaremos una propuesta adaptada a tus necesidades y presupuesto.




