Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Diseño web elástico

Jeremy Keith ha sacado un nuevo libro muy interesante en formato web, en PDF (en hojas verticales y horizontales) y en formato audiolibro.

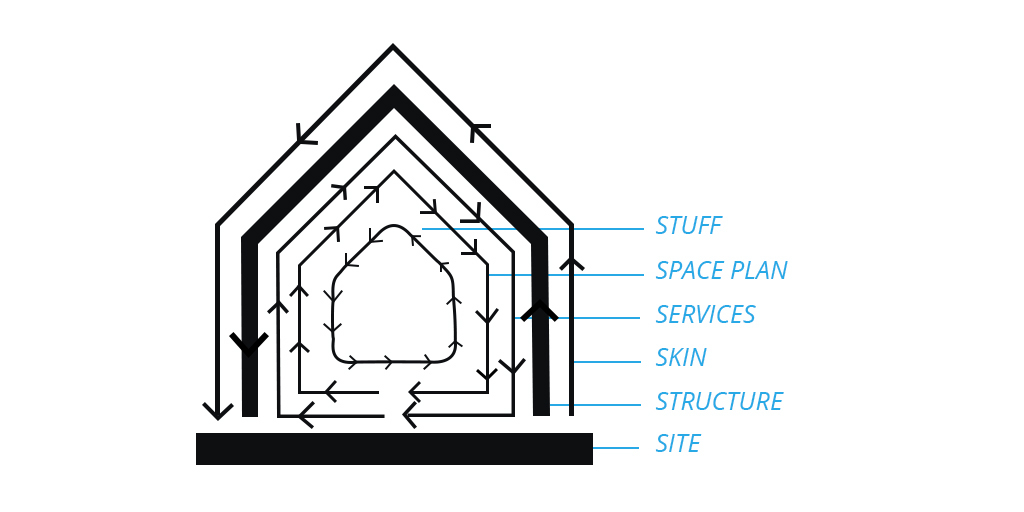
Gráfico de la teoría arquitectónica shearing layers. De abajo a arriba: sitio (site), estructura (estructure), capa (skin), servicios (services), planificación de espacios (space plan), contenidos (stuff).
El libro trata de cómo diseñar un sitio web elástico, es decir, un sitio web que se adapte a todas las variantes de diferentes dispositivos desde los que se accede a la web actualmente.
Keith usa en el contenido de su libro el concepto de diseño web responsive y lo lleva más allá. Un diseño web elástico es aquel que está preparado para el futuro, es decir, no solo para los dispositivos que hay hoy sino para los que habrá mañana.
Contenidos del libro
El libro se divide en siete capítulos. En los cuatro primeros hace un poco de historia de la evolución de las diferentes tecnologías que se han ido usando en el diseño web: HTML, CSS, Responsive y Javascript.
En estos cuatro capítulos se aprenden muchas cosas sobre la evolución tanto de la web como del diseño, y también acerca de por qué se tomaron determinadas decisiones en su día y por qué algunas tecnologías como XHTML 2 se quedaron por el camino frente a HTML5.
La enjundia del libro está en los tres últimos capítulos, que es donde Jeremy Keith explica su teoría basándose en la teoría arquitectónica de las shearing layers, es decir, que cuando se modifica una capa de un edificio, afecta al resto de capas del edificio.
Jeremy usa esta teoría en el capítulo quinto para el diseño web: el HTML sería la capa de contenidos; el CSS sería la capa de planificación de espacios; la web responsive sería la capa de estructura; y Javascript sería la capa de servicios, que se asentaría sobre el sitio que en un sitio web sería el dominio.
La web actualmente depende mucho de javascript, por lo que en muchas ocasiones, si el usuario deshabilita javascript o simplemente usa un navegador sin él, deja de ver el sitio, lo que supone un problema, ya que el contenido debería ser cosa del HTML y no de javascript.
Para evitar los problemas de javascript, Jeremy explica en el sexto capítulo de su libro que hay que realizar mejoras progresivas. Es decir, hay que seguir el modelo de capas a rajatabla. El contenido en HTML, la presentación en CSS y las mejoras y la interacción con Javascript. Así tendremos siempre las funcionalidades básicas operativas sea cual sea el entorno en el que se mueva el usuario. Si hacemos unos formularios mejorados en javascript sobre unos formularios básicos en HTML, el usuario que no tenga javascript verá los formularios básicos, pero no verá una pantalla en blanco.
En el capítulo siete Keith aborda los desafíos para hacer un sitio web elástico. Básicamente, los “demasiado simple”, es decir, tecnologías que fueron desechadas en su tiempo con un “eso es demasiado simple para un uso profesional”. Jeremy nos habla de HTML y sus enlaces de hipertexto “demasiado simples” en Hypertext 91(una conferencia científica de tecnologías de hipertexto), de CSS como tecnología “demasiado simple” para el diseño web -hasta que Wired y ESPN la usaron en sus sitios web- y la web responsive como “demasiado simple” -hasta que el Boston Globe y Microsoft la usaron en sus sitios web-.
Resumiendo, Resilient Web Design es un libro que cualquier persona que trabaje en el diseño de productos digitales debería leer para aprender de la historia de las tecnologías que se usan en la web actualmente.
Desde el Estudio os recomendamos que saquéis un rato en estas fiestas para su lectura, ya que Jeremy Keith es una referencia en diseño web y un diseñador de primer nivel, y el libro tiene muchos aprendizajes y lecciones de la historia de nuestra disciplina que nos pueden ayudar a sortear la incertidumbre en el diseño de productos digitales.
En Torresburriel Estudio apoyamos el rediseño de tu producto digital con un proyecto de acompañamiento donde aplicamos metodologías de diseño centrado en el usuario. Contacta con nosotros y cuéntanos tu proyecto. Te enviaremos una propuesta adaptada a tus necesidades y presupuesto.





No sabéis lo que ayudáis con vuestros artículos a los que estamos empezando en esto….mil gracias y enhorabuena
[…] Diseño web elástico […]