Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Diseñando con estándares ISO para UX

Cuando trabajamos en el diseño de un producto o servicio digital hablamos de estándares de accesibilidad como WCAG 2.1 o ARIA, o que el código HTML debe cumplir un determinado estándar del W3C, pero pocas veces se habla de que cumpla unos estándares mínimos de experiencia de usuario.
La Organización Internacional de Estándares (ISO en sus siglas en inglés) tiene un estándar para experiencia de usuario, el ISO 9241. Este estándar se encarga de definir unas pautas a seguir en factores que afectan a la usabilidad y ergonomía, tanto para hardware como para software. Está dividido en diferentes secciones o partes y una de ellas, la sección 210, está dedicada específicamente a proporcionar una metodología para medir la experiencia del usuario.

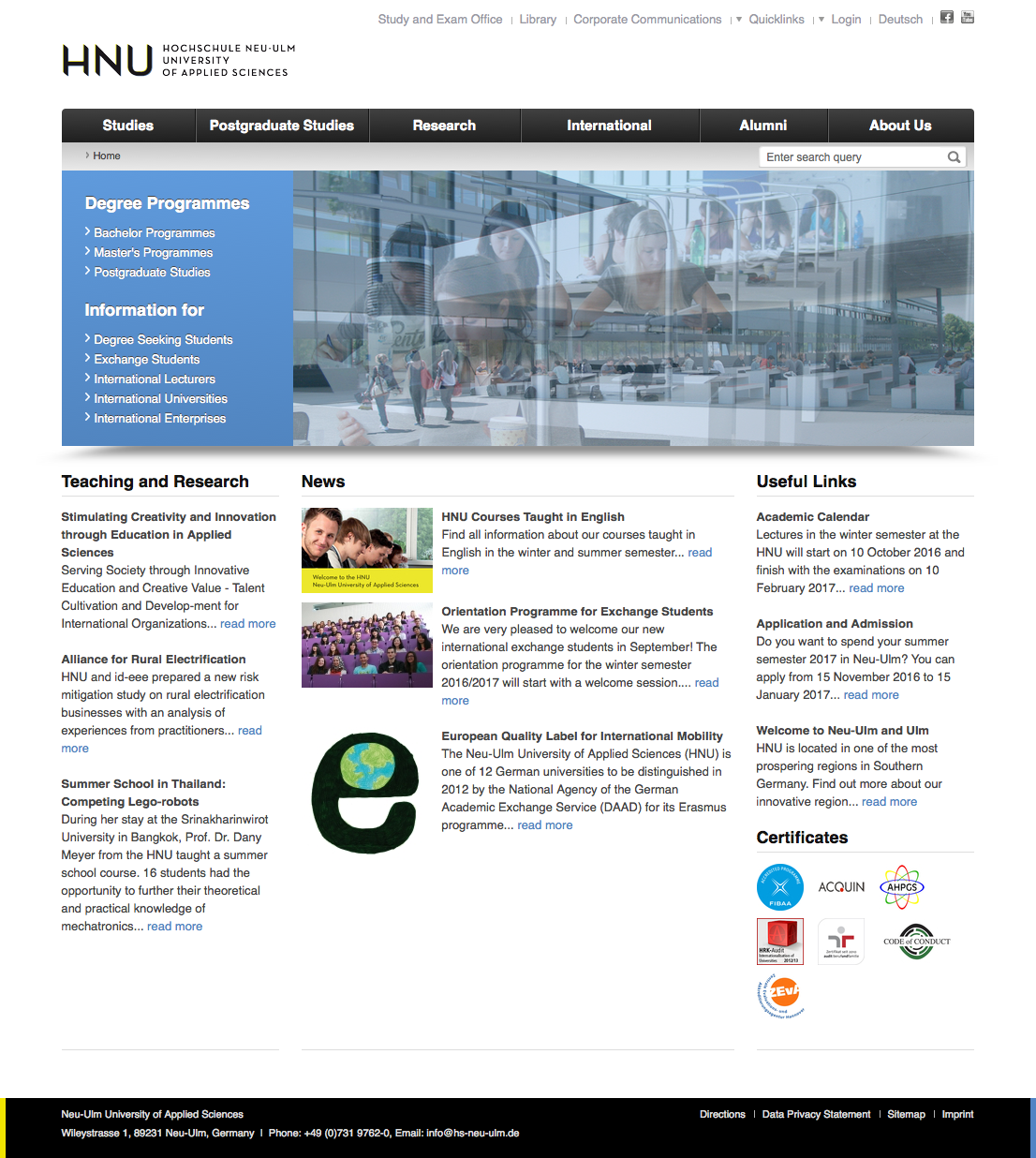
Portada de la web en inglés de la Universidad Politécnica de Neu Ulm (HNU en sus siglas alemanas)
Sección 210 del estándar ISO 9241
El proceso que propone el estándar ISO 9241 está dividido en cuatro fases, bastante lógicas:
- Entender y especificar el contexto de uso: Para definirlo, es necesario incorporar una metodología que incluya la investigación de usuarios de forma central. El contexto de uso lo determinan:
- Las características del usuario: a través de una buena definición de las personas, como hemos explicado en otras ocasiones.
- Tareas más habituales: lo que hacemos cuando evaluamos una web como analizamos en el caso de la web de Olympics.
- Equipamiento: es distinto trabajar un producto digital para escritorio que para iOS o Android, o incluso para ambos.
- El entorno tanto social como físico donde el equipo es usado. Hay diferencias de contexto si un equipo o un producto digital se diseña para un país específico o para toda la Unión Europea, por ejemplo.
- Especificar los requerimientos de uso: que se derivan de las tareas que el usuario lleva a cabo en un escenario de contexto.
- Desarrollar una solución de diseño que cumpla los requerimientos de uso: A partir de los requerimientos de uso, se lanza una solución de diseño que los verifique, y se realizará un prototipo de baja o alta fidelidad dependiendo de lo que sea necesario para el test.
- Evaluar la solución de diseño con los requerimientos de uso: Finalmente se prueba la solución con usuarios reales que cumplan las características del usuario y se hace una prueba de usabilidad, para corregir posibles deficiencias, y volver a iterar el proceso.
Caso práctico: la Universidad HNU
En UX Booth han publicado un artículo sobre cómo rediseñar un sitio con estos estándares, aplicando la metodología explicada. El artículo recoge muy bien la diferencia entre usabilidad y experiencia de usuario, utilizando esta imagen:
Los autores del artículo usaron esta metodología para el rediseño de la página web de la Universidad Politécnica de Neu Ulm (HNU, en sus siglas alemanas).
En el artículo cuentan que para la fase 1 observaron el contexto de uso en el cual los alumnos usaban la web: si la usaban más desde casa o en la universidad, si preferían interfaces de escritorio o un dispositivo móvil. Por supuesto, también analizaron cuáles eran las tareas más comunes (mirar el menú del comedor, matricularse o documentarse en la biblioteca para hacer un trabajo de investigación), para priorizarlas y qué dificultades encontraban para hallarlas en el menú de navegación.
En la fase 2, definieron escenarios para esos contextos de uso. Por ejemplo, “estudiantes que llevan a cabo una investigación para un artículo”. Así identificaron todas las necesidades que tiene un usuario para buscar libros sobre un determinado tema que le ayuden con la bibliografía de un trabajo.
En la fase 3, desarrollaron una solución de diseño para todos esos casos que habían detectado en la fase 1 y para los cuales definieron un escenario de contexto en la fase 2. En su caso, hicieron un prototipo de la portada de la web de la universidad que permitiera a los usuarios hacer las tareas de la fase 1 desde la perspectiva del estudiante. Como observaron que hacían el mismo uso del menú del día que de las tareas de la universidad, esa sección debía estar al mismo nivel. Incluso aunque los stakeholders, como el personal de la universidad, se opongan los datos hablan claramente de las prioridades de los estudiantes.
Finalmente, en la fase 4, miraron y observaron las reacciones de los usuarios con su prototipo, elaborando una serie de narrativas y haciendo una prueba de usabilidad con usuarios con el software de eye-tracking de Tobii. Cuando analizaron los resultados de la prueba de usabilidad, encontraron muchas infracciones de las normas ISO. Por ejemplo, cuando los estudiantes debían encontrar libros para preparar un trabajo, muchos participantes tuvieron problemas para encontrar el menú de la biblioteca bajo la opción de menú principal a la derecha, lo que infringe el principio ISO 9241-110 de texto auto-descriptivo que recoge la norma. Así que necesitaron mejorar el etiquetado del menú principal, para que el usuario final pueda encontrar mejor la biblioteca (un área de alta prioridad) en el sitio.
En definitiva, la norma recoge y formaliza algunos aspectos en lo que incidimos especialmente en este blog y en los trabajos de diseño centrado en el usuario que hacemos en el estudio. Por un lado, la importancia de una buena investigación que sirva de base para hacer un buen trabajo de definición de contexto. Si conocemos a nuestros usuarios, abordaremos mejor sus necesidades y expectativas, lo que nos llevará a elaborar un mejor producto o servicio digital. Por otro lado, realizar tests con usuarios después de diseñar, para validar tu propuesta de diseño. Son procesos que pueden parecer redundantes o tediosos, pero que son absolutamente necesarios si queremos hacer un buen trabajo.
Cuando las empresas conocen en qué nivel de madurez UX se encuentran, es mucho más fácil identificar y entender qué pueden hacer y cómo pueden trabajar para llegar al siguiente nivel. Si quieres aprender más sobre el concepto de la madurez en la experiencia de usuario, puedes apuntarte a la Certificación Internacional UX-PM.
Artículo actualizado en marzo 2022.






[…] Mark trabajó con un proceso de diseño centrado en el usuario en cuatro fases, análogo al que veíamos recientemente en el estándar ISO 9241: […]