Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Diseñando servicios públicos para todos los ciudadanos

Dentro de los procesos de transformación digital que estamos analizando en el estudio para algunos proyectos que realizamos con administraciones públicas, un caso que nos ha parecido muy reseñable se está llevando a cabo en Estado de Nueva York. Durante 15 años, el estado de Nueva York apenas actualizaron la estructura y diseño de su web, pero hace poco decidieron darle un giro de 180 grados.
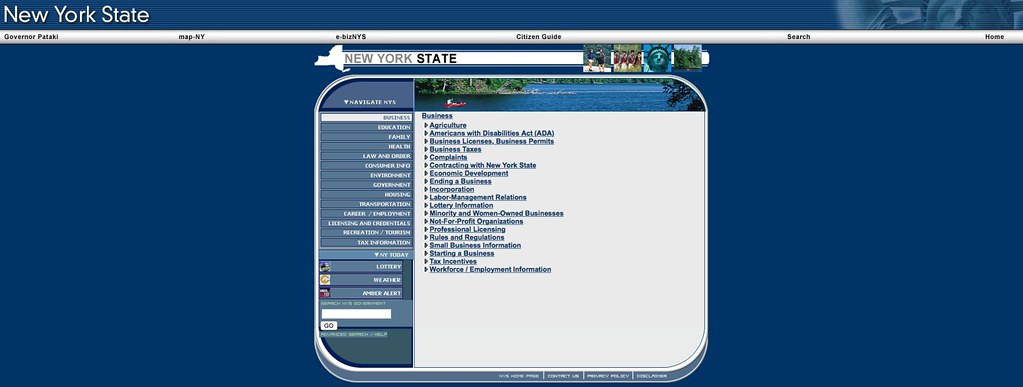
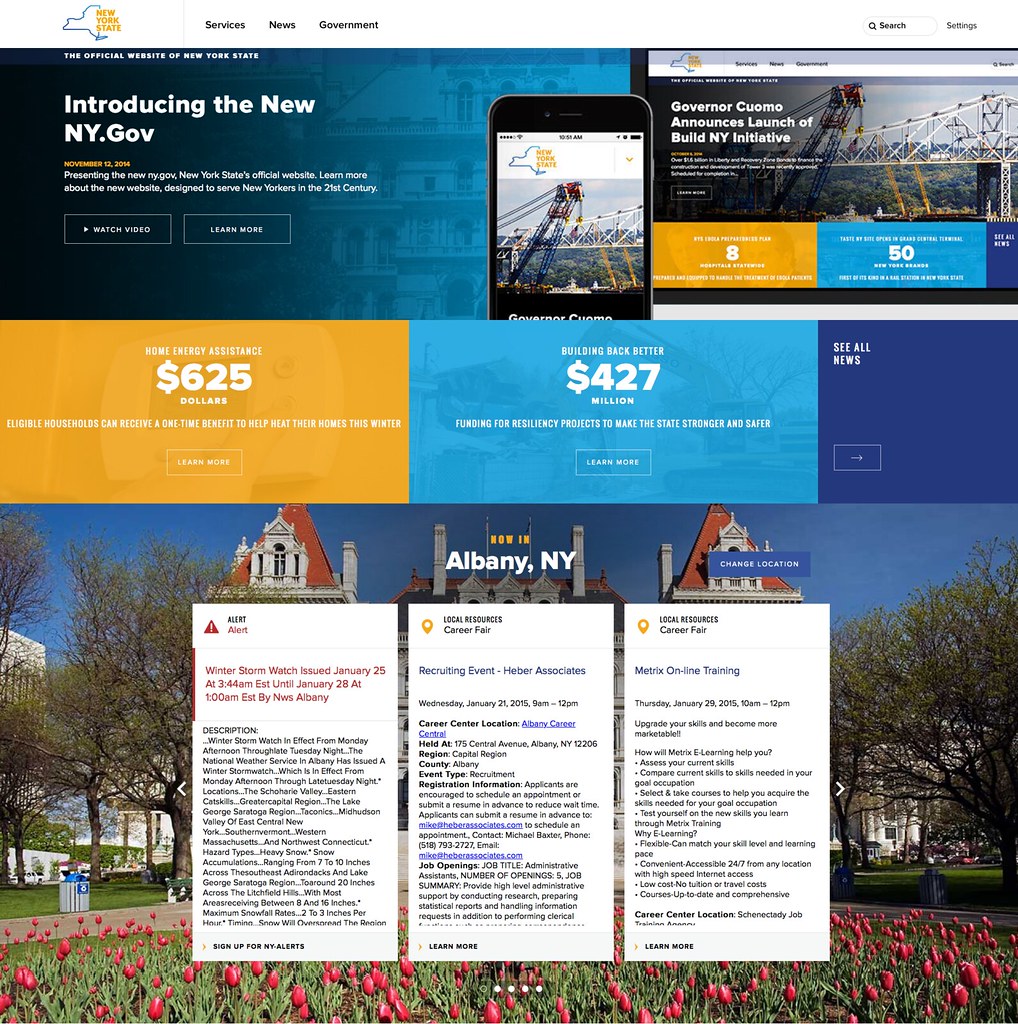
Las capturas hablan por sí solas sobre la magnitud del cambio acometido. Entre la primera y la segunda imagen hay 9 años de diferencia (2005 y 2014) y es fácil comprobar que apenas se notan las diferencias. Sin embargo, entre la segunda y la tercera captura hay solo un periodo de un mes (octubre de 2014 y noviembre de 2014). Las capturas hablan por sí solas del cambio acometido, más y mejor que “mil palabras”.

Captura de NY.gov en octubre de 2014

Captura de NY.gov en noviembre de 2014
De un primer vistazo, la nueva web tiene un diseño muy similar al propuesto por US Web Standards, que se está convirtiendo en un estándar de facto para estos proyectos de administraciones públicas estadounidenses, aunque no sean instituciones federales.
La antigua directora de la Oficina Digital del Estado de Nueva York, Rachel Haot, redactó un artículo sobre el proceso de rediseño de la experiencia de usuario y la estrategia de contenidos en la web y las decisiones de calado que fueron tomando a lo largo del proceso, que es muy interesante.
Entre otras cosas, el Estado de Nueva York es una de zonas con mayor pluralidad cultural de todo Estados Unidos, además de una zona de entrada de inmigración desde el siglo XIX, por la atracción que ejerce la Gran Manzana. Haot resumió en este artículo las lecciones aprendidas de diseño de producto en una serie de 13 puntos que aporta gran contexto sobre ese proceso de atención a la diversidad de los organismos públicos, y que creemos que es aplicable a cualquier proyecto digital. Os compartimos sus ideas:
- Ponte de acuerdo en el usuario para quién diseñas: muchas webs públicas empezaron siendo herramientas para el equipo de comunicación de la institución o para los usuarios internos, y muchos departamentos internos digitales no están concebidos para trabajar con el usuario final. El sitio web tiene que estar pensado por y para todos los ciudadanos a quienes está dirigido, y este es un punto en el que todos los implicados tienen que estar de acuerdo.
- Revisa tus datos: aunque no tengas unas estadísticas muy elaboradas, se puede descubrir mucho de tus usuarios a través de ellas. Lo ideal es que tengáis datos del último año, para analizar el impacto de los cambios de diseño y de las diferentes campañas. Revisa los dispositivos usados, los contenidos más accedidos y compartidos, todo. Haz una lista de las 20 páginas más visitadas y las 20 transacciones por volumen.
- Reconoce que tu usuario es diferente a otros usuarios: las administraciones públicas deben atender a todo el mundo, y el diseño debe ser acorde a esto: adaptado a quienes tienen deficiencias visuales, a quienes hablan otro idioma, a quienes tiene velocidades de conexión diferentes o distintos niveles de ingresos. Necesitarás pasar tests de usabilidad, utilizar tamaños de letra grandes y contraste alto, y asegurarte de que un lector de pantalla puede navegar correctamente por la web.
- Atrae talento a través de una selección inteligente: cuando compres servicios externos, procura trabajar aconsejado para tener unos criterios claros y no excluyas a firmas pequeñas o freelance sin antes conocer su trabajo. «Nadie ha sido despedido por contratar IBM«, se decía hace tiempo. Nada más lejos de la realidad.
- Diseña (y escala) teniendo en cuenta las situaciones de desastre: Además de los periodos de impuestos, los mayores índices de tráfico en la web coinciden con desastres. Como gobierno debemos ofrecer seguridad y confianza, así que nuestra web debe estar preparada para esos picos de actividad. No podemos permitirnos problemas de conexión en esos momentos de gran incertidumbre. En NY.gov contrataron una firma especializada en este tipo de casos, para poder escalar los sistemas en momentos de máximos de tráfico y que la web cargara rápido en dispositivos móviles.
- Pregunta a los que saben: Preguntar a los stakeholders clave es una de las bases de una buena investigación de usuarios, que redunde en una buena experiencia de usuario.
- Sal fuera para conseguir aportes: normalmente la gente que ha hecho webs gubernamentales lleva 10 o 15 años mirando la misma web y trabajando en una oficina. Es difícil ser objetivo y analizar las cosas con perspectiva. Pregunta a los usuarios haciendo encuestas online y, si puedes permitirtelo, prepara tests con usuarios.
- El contenido es una parte del problema: en un rediseño no solo diseñas un marco estético, tienes que hacer un esfuerzo porque la información sea revisada para aclararla y limpiarla de contenido ininteligible para un usuario. Recordemos que tenemos que diseñar para todos los públicos, así que es necesario ser consistente en tono y formato. Una escritura clara y concisa también mejora un buen diseño. Puede ser muy útil elaborar unas guías de estilo que siga toda la organización.
- Empodera a tus expertos: Actualizar una web no es una tarea exclusiva de personal técnico, debe ser parte del proceso de comunicación dentro de la institución. Si el CMS que utilizas es complejo, la web no estará a su máximo nivel. Trabaja para encontrar un CMS que sea fácil de usar para tus comunicadores, no para los técnicos.
- El organigrama no es la arquitectura de la información de tu web: no es una buena idea utilizar tu estructura jerárquica para navegar por la web. El usuario no entiende ni tiene por qué entender tu jerarquía. Haz pruebas de card sorting para asegurar que el usuario encuentra la información que busca sin fricciones.
- Ofrece varios caminos para cada pregunta…: porque el usuario siempre tiene la razón. Imagina que un usuario busca un perro de una perrera municipal, puedes empezar buscando “Protección animal”, “Perrera municipal” o incluso “Trámites de adopción”. La administración debe adaptarse a las diferentes maneras de ver el mundo a través de la búsqueda, la navegación y el descubrimiento, no al revés.
- …pero sólo una respuesta: unido a lo anterior, no hay nada más frustrante que buscar una respuesta y encontrar varias contradictorias o equivalentes, pero que te hacen dudar con cuál quedarte. Repite como un mantra el “Don’t make me think”, de Steve Krug. Revisa el punto 8, porque puede ser un problema de contenidos obsoletos.
- El lanzamiento es el inicio del proceso, no el final: es obvio, pero a mucha gente se le olvida que el plan de proyecto no debe acabar con el lanzamiento. Porque lances una campaña, tus usuarios se comportarán de maneras imprevistas, aparecerán errores donde antes no los había, o problemas de confusión donde antes lo tenían todo claro. La web es un organismo vivo, así que hay que preocuparse de obtener estadísticas de calidad y feedback de los usuarios. Y, sobre todo, establecer un proceso de mejora contínua 😉
Como veis, muchos aspectos que trata Haot son resultado de una dilatada experiencia en diseñar productos y servicios. Por cierto, si estáis interesados en profundizar en el proceso de diseñar productos y servicios digitales, lanzamos una nueva edición de nuestro curso online de Diseño de Producto en septiembre. Si todavía no estás suscrito, ¡inscríbete para que te avisemos!
En Torresburriel Estudio trabajamos proyectos de diseño de servicios y productos digitales en los que la investigación de usuarios es un elemento fundamental del proceso. Si es tu caso, contacta con nosotros hoy mismo y hablamos.