Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
La estandarización de los iconos
En nuestro trabajo como diseñadores de experiencia de usuario estamos obligados a estar al día de todas las tendencias de diseño de producto.
Ver Tendencias de UX para 2022 y Tendencias de UI para 2022.
Conocer estas tendencias nos ayuda a mejorar la presencia de nuestro trabajo online, aportando una imagen más actual, renovada y atractiva.
Con la creciente complejidad de las aplicaciones, estas mejoras en diseño deben ir orientadas tanto a simplificar esos conceptos complejos como a agilizar la navegación a través de elementos que hagan de la interfaz un entorno más intuitivo y visualmente agradable.
A pesar de las avanzadas tecnologías de comunicación y de los actuales diseños de interfaces conversacionales, los usuarios seguimos necesitando algo más que palabras. En ese sentido, los iconos representan un recurso muy útil, pero no le damos la importancia que merece. Ayudan a hacer el diseño más intuitivo y nos permiten agregar información visual concreta de forma rápida y entendible para todos.
No sólo en esta nuestra época digital, sino que desde la antigüedad han servido como puntos clave de información variada, existiendo extensos estudios sobre la importancia de la iconografía en las diferentes civilizaciones humanas. Por tanto, los iconos han venido para quedarse y forman parte de nuestra rutina sin apenas darnos cuenta.
Es el llamado lenguaje icónico: tratar la representación de la realidad a través de imágenes, con sus elementos más fácilmente apreciables: los colores, las formas, las texturas, etc. No se trata de una licencia puramente estética, lo fundamental es la manera singular que tiene la imagen de sustituir, interpretar o traducir una realidad.
Para nuestro trabajo, esto supone que tengamos que pensar cada vez más en iconos estándar que simplifiquen la interacción, sin generar confusión al usuario. Y esto puede suponer un gran problema con interfaces complejas donde el significado puede no resultar obvio. Por otra parte, otro aspecto nada trivial es el componente cultural asociado a los iconos, del que hablaremos en un próximo post, y que puede condicionar el diseño en entornos multilenguaje o en el desarrollo de aplicaciones a escala global o, al menos, multinacional.
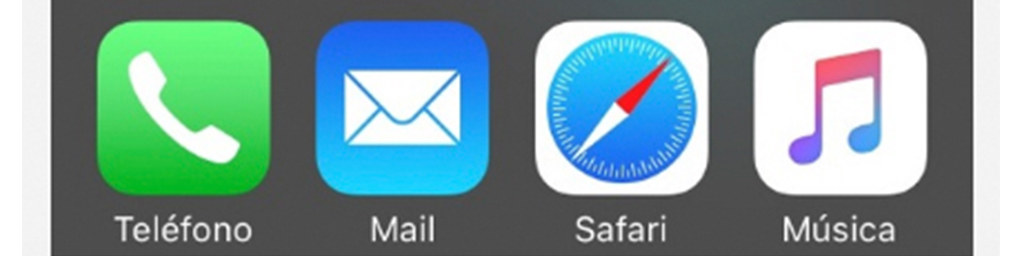
En el diseño podemos encontrar iconos que se han convertido en estándares de facto y que resultan prácticos porque se utilizan frecuentemente y todos conocemos su significado:

Iconos estándar de Material Design
Por el contrario, a buen seguro que en algún momento os habéis encontrado con iconos que pertenecen a entornos profesionales que no son fáciles de reconocer, o incluso iconos con tanto detalle en su diseño que confunden y dificultan su significado. Por ejemplo, pensemos en un caso que hemos trabajado en el estudio, para una aplicación fintech: ¿qué iconografía usamos para representar un concepto intangible como un seguro o una transferencia bancaria? Son conceptos que no disponen de iconos estándar, así que debemos trabajar con cuidado.

Iconos específicos de Material Design

Iconos (de izquierda a derecha): Teamwork, Slack, Fintonic, Flickr
La percepción de un icono (imagen) y su asociación a una realidad o significado es posible mediante un proceso de reconocimiento que lleva a cabo el receptor del signo. Por tanto, la estandarización de un icono solamente pasa por un actor: el reconocimiento generalizado de los usuarios. Solo ellos pueden crear esa asociación entre la imagen y el concepto… y estandarizarlo con su utilización continua.
Para finalizar, os resumimos los puntos más importantes a tener en cuenta a la hora de diseñar iconos para un sitio web o app móvil:
- En primer lugar, los iconos deben ser los más sencillos posible, pero con los suficientes detalles como para expresar el concepto que quiere transmitir.
- En la medida de lo posible, deben seguir los modelos aceptados por sus usuarios objetivos, sin salir de estos límites aceptados que haga perder eficacia al icono.
- Y, finalmente, debe estar perfectamente concebido para la información a representar. Pequeñas sutiles en el diseño de un icono pueden crear grandes diferencias en la interpretación por parte del usuario.
Puedes profundizar leyendo estos consejos para iconos en productos digitales
En Torresburriel Estudio te podemos apoyar con un proyecto de acompañamiento que te ayude a completar diseño independiente del dispositivo y te ayude a elegir unos iconos entendibles por los usuarios de tu producto digital. Contacta ahora con nosotros, cuéntanos tu proyecto y te plantearemos soluciones adaptadas a tus necesidades.
Artículo actualizado en marzo 2022







[…] pistas secundarias suelen ser tramas sobre los colores que los diferencien unos de otros, o algún icono que ayude al entendimiento de esa pista. Por ejemplo, el modo para deficiencias visuales en Trello […]
[…] El diseño debe ser sencillo, intuitivo, con el menor texto posible y con iconos fáciles de reconocer para un usuario de esta edad. Por tanto, también es recomendable incluir audio e […]
[…] y la experiencia del usuario. Dependerá del contexto, es posible que no sea sencillo encontrar iconos estandarizados o, como hemos mencionado en otras ocasiones, esos iconos presenten un fuerte componente […]