Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Tendencias de diseño: mega menús

Hoy os queremos hablar de un par de tendencias en cuanto a los menús de navegación de sitios webs: los mega menús. Os vamos a hablar de dos tipos: el mega menú desplegable y mega menú a pantalla completa.
Mega menú desplegable
El mega menú que se despliega hacia abajo (mega-menu drop-downs) está a la orden del día. Podemos verlo en multitud de sitios web y resulta especialmente útil para aquellos sitios con árboles de contenidos inmensos, como Mango, por ejemplo.
Este tipo de menús permite mostrar una gran cantidad de elementos de forma clara y visual e, incluso, incorporar otro tipo de recursos que se quieran resaltar, como una campaña determinada.
De modo que, algunas de las ventajas de implementar mega menús, frente a otro tipo de menús, que podemos destacar son las siguientes:
- Permite mostrar todas las opciones que componen cada categoría del menú de navegación al mismo tiempo. En los sitios web de gran tamaño que tienen menús normales desplegables, normalmente, quedan ocultas muchas opciones del menú. Se muestran unas cuantas y tienes que hacer scroll para poder visualizar el resto de opciones, lo que hace, entonces, que no veas las primeras opciones. El problema de no ver todos los elementos al mismo tiempo es doble: no puedes compararlos y tienes que hacer uso de tu memoria para recordar todos los elementos del menú. Por ello, el mega menú es una mejor opción, ya que, al mostrar todos los elementos al mismo tiempo, el usuario puede comparar las distintas opciones y, con ello, realizar la tarea que venía a hacer de forma más sencilla y rápida.
- Permiten enfatizar visualmente las relaciones entre los distintos elementos y establecer múltiples niveles jerárquicos. Lo que ayuda a los usuarios a comprender mejor las distintas opciones que se muestran.
- Permite hacer uso de iconos e imágenes que expliquen de forma más clara y visual distintos elementos del mega menú y que llamen la atención del usuario.
Un aspecto importante sobre los mega menús, es su forma de acceso, es decir, cómo se muestra ante el usuario. En este sentido, hay dos opciones, siendo la más común la de menú hover, aquel que aparece cuando se sitúa el ratón sobre el menú, simplemente. Sin embargo, y a pesar de su popularidad, este tipo de menús muestra dos clases de problemas. Por un lado, es muy fácil que se muestre aún cuando el usuario no lo desea, ya que cada vez que el usuario pase el ratón por encima del menú se desplegará, aunque lo que quisiera hacer fuera un mero scroll. Y, por otro lado, cada vez que el usuario sitúe el ratón fuera del mega menú, aunque sea inintencionadamente, éste desaparecerá.
Por ello, nosotros apostamos por la segunda opción: un menú clicable. En este caso, para que aparezca el menú, el usuario debe hacer click sobre el mismo, tal y como su nombre indica. De esta forma, el menú sólo se mostrará, y desaparecerá, cuando el usuario realmente lo desee, haciendo clic sobre él.
Una vez descritas las principales características de los mega menús desplegables, vamos a ver varios ejemplos.

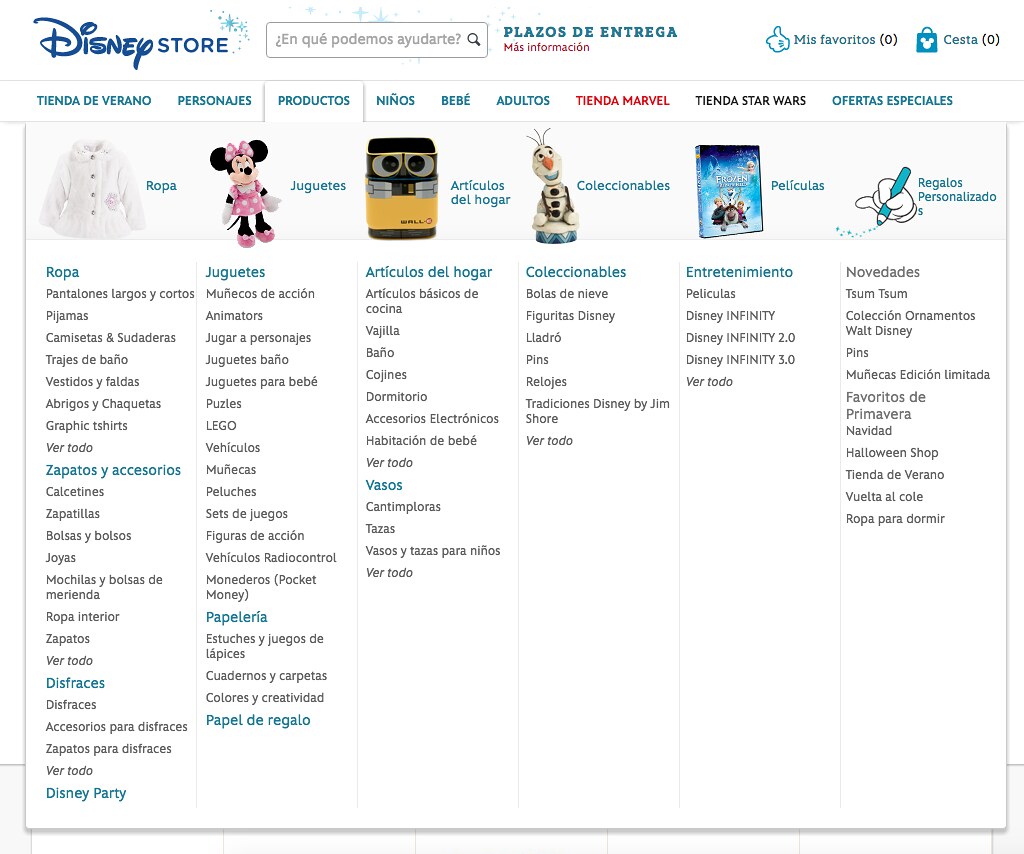
Captura del mega menú de Disney Store
El mega menú de Disney Store, web de la que ya hablamos en marzo en el blog, aprovecha el ancho de página para mostrar diferentes secciones de contenidos al mismo nivel jerárquico. Para el caso concreto de la categoría “Productos”, divide el menú en dos partes, principalmente. En la parte superior, destaca seis elementos mediante el aspecto visual diferenciado de esta sección y el uso de imágenes representativas que acompañan a cada elemento. Y en el resto del menú, se muestran todos los contenidos agrupados en seis listados por su relación entre los contenidos. Además, dentro de cada listado, hay diversas subsecciones que permiten al usuario comprender mejor los tipos de contenidos que se muestran.

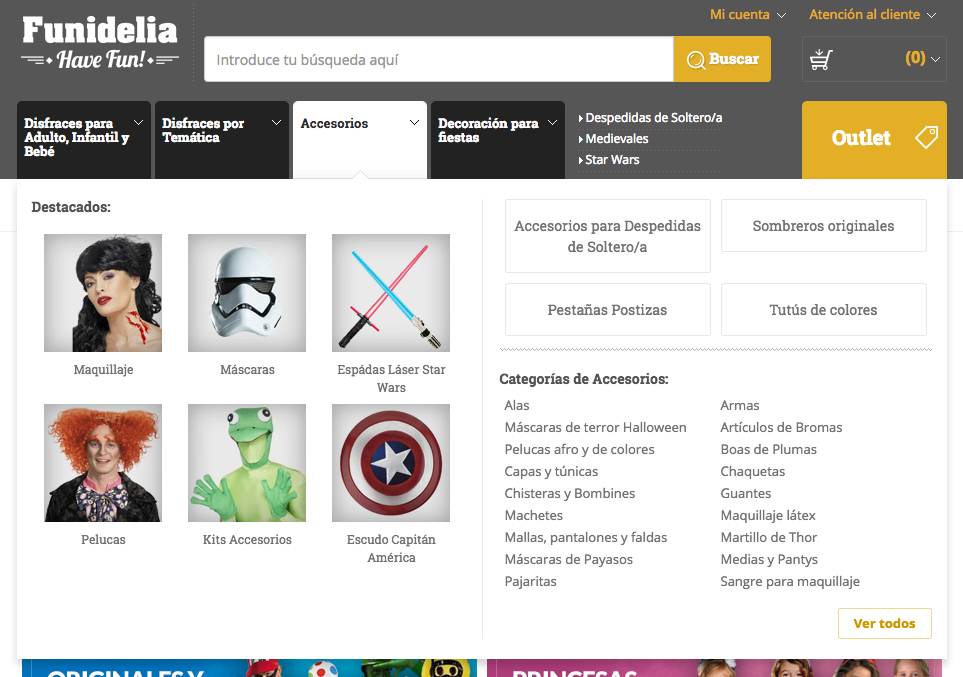
Captura del mega menú de Funidelia
En Funidelia, cuyo rediseño realizamos en el estudio, vemos un mega menú muy diferente. En este caso, dividen el mega menú en distintas partes reflejando, claramente, la relevancia jerárquica que tiene cada una. En la primera mitad del menú, vemos seis secciones destacadas acompañadas de fotografías representativas de cada una de ellas. Y la otra mitad del menú, se divide, a su vez, en dos partes. Inicialmente, se muestran cuatro secciones también resaltadas, pero en menor nivel al carecer de imágenes que las acompañen. Y, por último, se muestra un desglose de otras categorías de contenidos en formato lista. Y, para aquellos contenidos no mostrados en el menú, por su menor nivel de relevancia y por el límite de espacio, el menú dispone de un botón destacado que permite ver todos los tipos de accesorios.

Captura del mega menú de El País
Para el final, hemos dejado el mega menú del País por sus peculiaridades. Este menú destaca por sus múltiples y variados contenidos, mostrados con diferente jerarquía y aspecto visual en función del tipo de contenido. Así, muestra sus contenidos en diferentes bloques, resaltando unos más que otros, e incorpora el uso de iconos para destacar, en mayor medida, determinados elementos.
Otro punto a destacar es que, a diferencia de los menús vistos anteriormente, se trata de un menú clicable. Para acceder al menú, es necesario hacer click sobre el icono de menú hamburguesa que aparece a la izquierda a la altura del logotipo. Y, una vez mostrado el mega menú, para cerrarlo aparece un aspa, en la misma posición donde se encontraba el icono de menú hamburguesa.
Este mega menú cuenta con otros muchos aspectos objeto de análisis. De modo que, si queréis conocer más detalles sobre el mismo, podéis consultar el post que destinamos por completo al análisis del mega menú del País.
Nueva tendencia en mega menús: pantalla completa
Una vez vistos varios ejemplos de mega menú desplegable, queremos hablaros de una nueva tendencia de mega menú que está empezando a verse y que ya estamos aplicando en varios proyectos del estudio (que aún no podemos mostrar). Se trata de los mega menús a pantalla completa, basados en la navegación de dispositivos móviles.
En los dispositivos móviles, vemos que multitud de sites y aplicaciones muestran sus menús de navegación a pantalla completa, como es el caso de Facebook.
De modo que, ¿por qué no incorporarlos también en desktop?
Un mega menú que ocupe toda la pantalla completa, es decir, que se muestre como una página independiente, nos permitirá, principalmente, poner el foco únicamente en las opciones del menú de navegación. Pero, además, también nos dará más espacio para incorporar los distintos contenidos y otros elementos que se deseen destacar.
A continuación, vamos a ver, a modo de ejemplo, el mega menú a pantalla completa visible en la web Not Complex y vamos a analizar distintos elementos y características que lo componen.

Mega menú sin desplegar de Not Complex

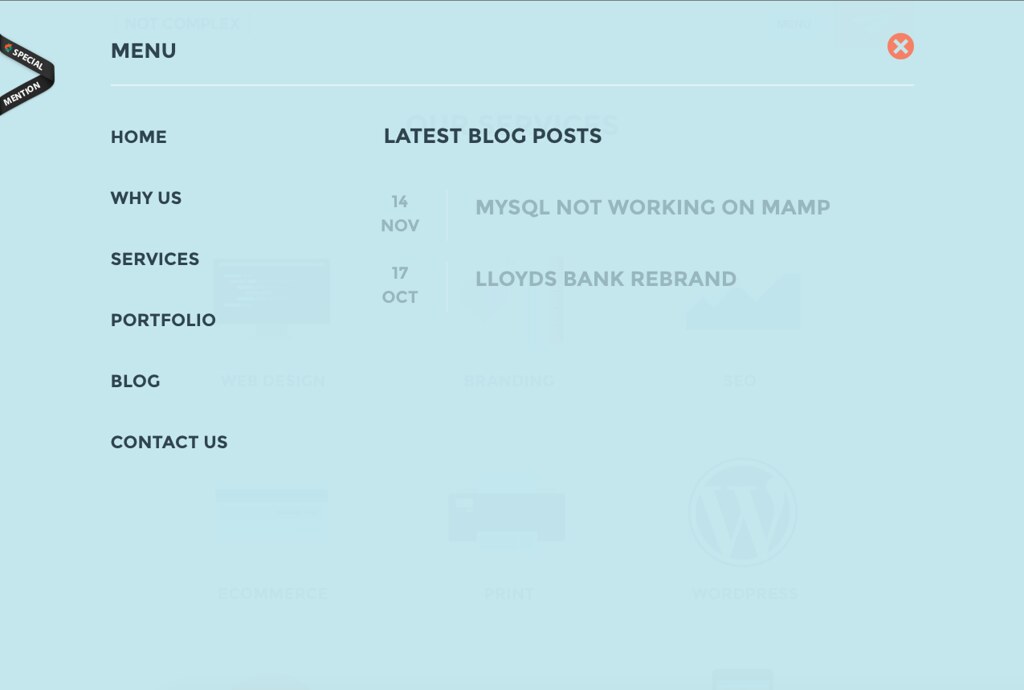
Mega menú a pantalla completa de Not Complex
La primera característica de este mega menú es su forma de acceso. Se trata de un menú clicable, del que ya hemos comentado que sólo se mostrará, y desaparecerá, cuando el usuario realmente lo desee.
Dado que este menú se trata de una pantalla completa, no un menú superpuesto sobre parte del contenido de la web, para que desaparezca el menú, dispone de un elemento (el aspa situada en la parte superior derecha) que permite cerrar el menú y volver a la página que se estaba visualizando antes de hacer clic sobre el menú.
Otra principal característica que se puede observar en este mega menú es que desaparece cualquier elemento del sitio web que no sea el propio menú. Esto permite al usuario centrarse en lo que está buscando, sin distraerse con otros elementos del sitio web, y ver todos los contenidos de forma amplia y clara.
En este caso, se trata de un menú muy simple, ya que no desagregan los subniveles de las distintas categorías principales, mostradas en la parte izquierda del menú. Lo que les da espacio para resaltar otro tipo de contenidos, como pueden ser los últimos posts del blog, como se ve en la imagen.
No obstante, aunque no lo veamos en este ejemplo, un mega menú a pantalla completa permite mostrar el amplio abanico de contenidos de un site de forma desagregada sin tener que renunciar al orden y claridad visual.
Próximamente os hablaremos de los mega menús a pantalla completa que estamos llevando a cabo en el estudio 😉
En Torresburriel Estudio te podemos ayudar a diseñar el menú de tu sitio web para que funcione en todo tipo de dispositivos mediante una consultoría de acompañamiento de diseño. Contáctanos, cuéntanos tu proyecto y te enviaremos una propuesta adaptada a tus necesidades.






[…] enlaza a las diferentes secciones de la web de la UEFA y sus redes sociales. Como explicamos en el post sobre mega menús, la opción a pantalla completa es una buena solución de diseño para una web que dispone de […]
[…] opta por un megamenú parcial para ordenar todas las categorías de su extenso catálogo de artículos. Una opción muy […]
Sería super interesante hacer el mismo análisis con las versiones para teléfonos móviles. Gracias.
Gracias por tu sugerencia, Daniel. La tendremos en cuenta.