Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Proyecto: diseño de IberCaja Aula en Red

Hace pocas semanas que se ha puesto en producción un proyecto en el que hemos participado en el proceso de rediseño. En este caso se trata de un proyecto de la Obra Social de IberCaja llamado IberCaja Aula en Red. Como es costumbre en esta casa, os contamos lo que hemos hecho en el proyecto y estaremos encantados de recibir el feedback que os parezca oportuno, si es que os parece oportuno.
El encargo del cliente fue abordar un proceso de rediseño que llevase al proyecto a obtener:
- mejores resultados a la hora de conseguir leads en forma de contactos
- unidades didácticas abiertas y completadas
El objetivo de la web es proporcionar a alumnos y personal docente una serie de actividades complementarias para la formación en las aulas y en los espacios de tiempo no lectivos de forma que las materias vistas en diferentes niveles educativos estén presentes de forma activa, de cara a la consolidación de los conocimientos. En ese contexto, lo que se propone tanto a estudiantes como al personal docente, es una serie de unidades didácticas con las que complementar lo visto en las aulas.
Nuestro objetivo en la parte de diseño ha sido proporcionar una experiencia transparente para el acceso a las unidades didácticas, a la formación complementaria para personal docente y a los concursos orientados a estudiantes.
El principal reto que tuvimos que afrontar fue la organización de los contenidos disponibles en dos planos:
- El acceso a las unidades didácticas en función del perfil de usuario: estudiantes, personal docente, y padres y madres.
- El consumo de las unidades didácticas de apoyo a los contenidos del aula, entendiendo consumo como el proceso mediante el cual las y los estudiantes desarrollan una actividad formativa complementaria al aula, poniendo el foco exclusivamente en su acción.
En ese sentido las pantallas clave propuestas, y su diseño, se han basado en enfocar desde el inicio en esos planos:
- Proporcionar acceso a unidades didácticas en función de dos criterios: nivel educativo y tipo de contenido
- Proporcionar acceso a formación complementaria en función de perfiles de usuario: personal docente y alumnado
- Poner el foco en la actividad del alumnado cuando se trata de fomentar su actividad con las unidades didácticas
- Dotar de toda la información necesaria de la manera más sencilla, pero a la vez más completa, cuando se trata de conseguir leads en ámbitos de formación para personal docente
El resultado es el que se puede experimentar en la web que actualmente existe en producción: IberCaja Aula en Red.
El desarrollo del trabajo, entre otras cuestiones, lo hemos llevado a cabo en coordinación con la dirección de la Obra Social de IberCaja, el personal de IberCaja y sus centros, así como el Centro de Cálculo Bosco, que es quien en su momento diseñó e implementó los elementos interactivos que despliegan la funcionalidad de las unidades didácticas.
Nosotros desarrollamos nuestra metodología de trabajo en proyectos en los que queremos asegurar la mejor experiencia de usuario:
- Sesiones grupales con el cliente en las que planteamos la investigación previa para dotar al proyecto de objetivos definidos y claros, aplicando la famosa regla SMART
- Una arquitectura de la información consistente y alineada con los stakeholders identificados
- El diseño de unos wireframes con los que asegurar que todos los actores del proyecto permanecían alineados en todo momento
- El diseño de una línea visual consistente con los requerimientos internos
- El despliegue en visual de todas las pantallas que conforman los procesos del sitio web
¿Cómo lo hicimos? Así:
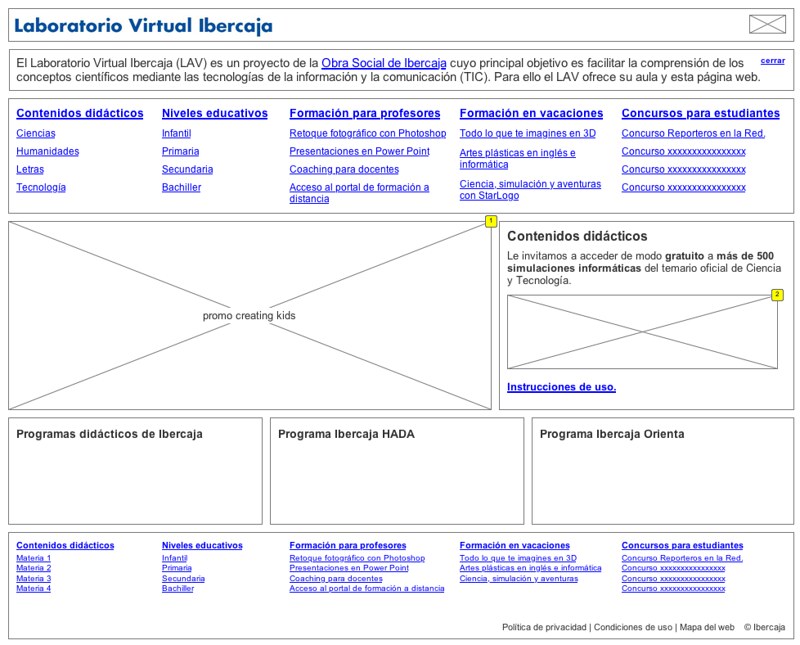
Wireframe de la página principal
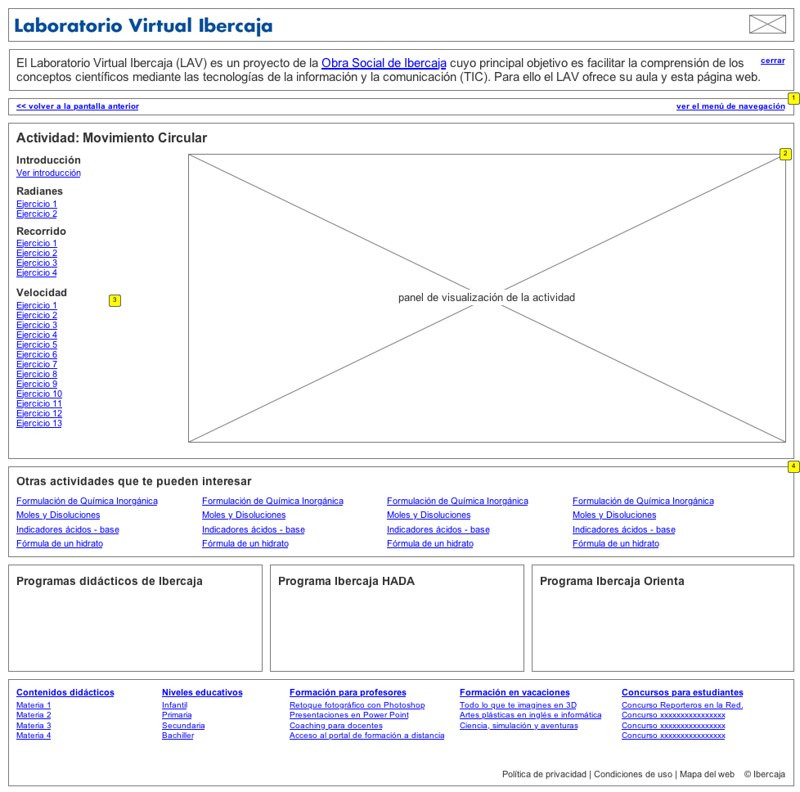
Wireframe de una unidad didáctica
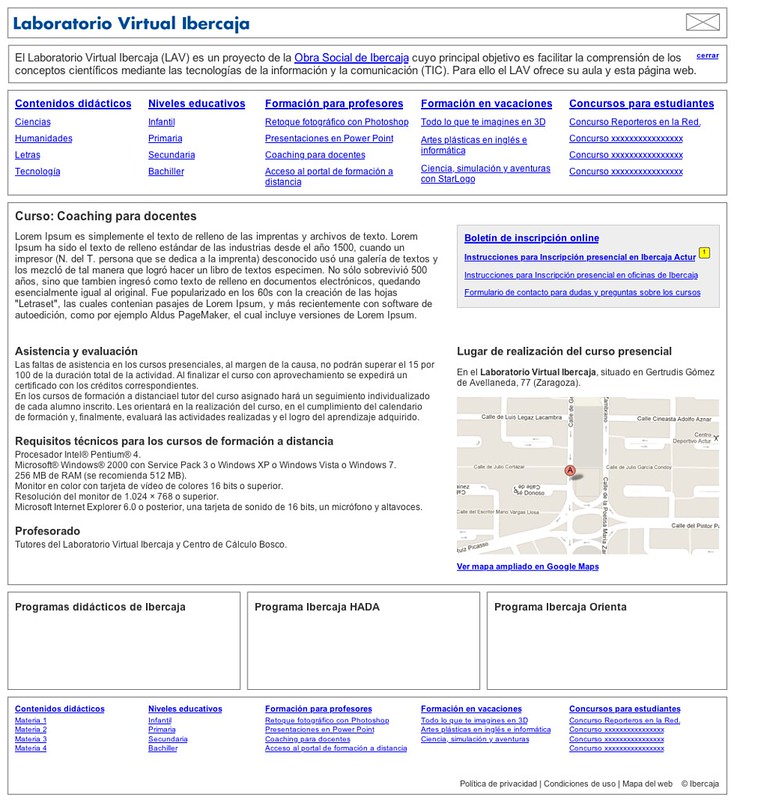
Wireframe de la página de formación para docentes
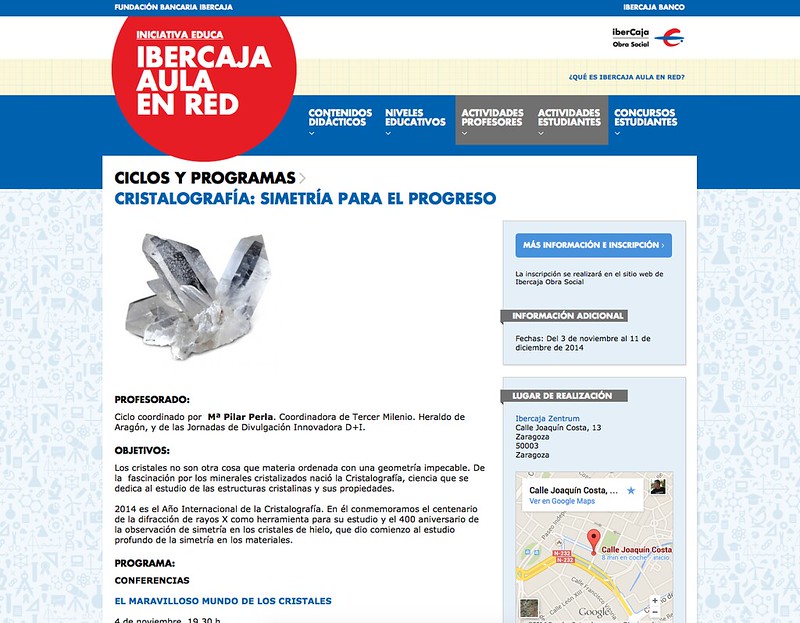
Visual de la página principal
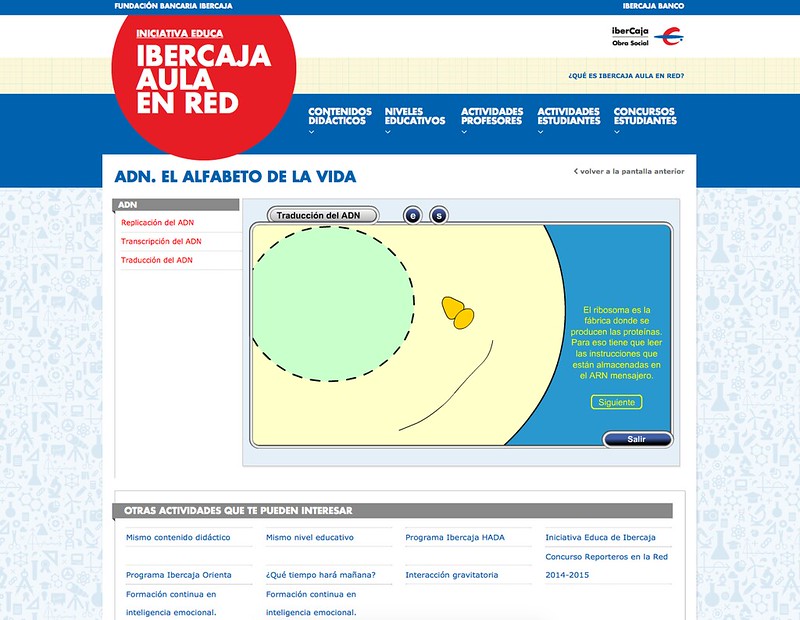
Visual de unidad didáctica
Visual de unidad didáctica en modo trabajo
Visual de formación para docentes
Como siempre, insisto, estaremos encantados de escuchar, o leer, lo que tengáis que decir.
En Torresburriel Estudio apoyamos el rediseño de tu producto digital, con un proyecto de acompañamiento donde aplicamos metodologías de diseño centrado en el usuario. Contacta con nosotros, y cuéntanos tu proyecto. Te enviaremos una propuesta adaptada a tus necesidades y presupuesto.












Hola, Dani.
Me gusta mucho el resultado final, pero me gustaría preguntarte algo: ¿tuvisteis alguna duda acerca de cómo representar el menú principal?. Me refiero al hecho de que algunos items del menú contienen contenidos clasificados por tipología («Contenidos didácticos» y «Niveles educativos») y otros están divididos por el público al que van dirigido («Actividades profesores», «Actividades estudiantes» y «Concurso estudiantes»). No sé si el hecho de que existan estas dos dimensiones o perspectivas diferentes os planteó la duda de representarlo de manera distintas.
Por otro lado, me ha llamado un poco la atención que haya una especie de «doble pie de página»: una primera zona integrada con contenido central que contiene el sistema de navegación y una segunda zona diferenciada con la información comercial y de contacto. ¿El motivo de ello fue simplemente estético?. A mí me gusta cómo queda, la verdad.
PD: una última duda, ¿no es responsive?. Al menos yo, he entrado con mi móvil y he visto la versión escritorio.
Un saludo!
Javier.
Javier:
Dudas aclaradas!! 😉 Gracias.
Saludicos
Javier.