Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Curso «Interaction Design» (I)

Después de casi dos meses sin escribir por aquí os cuento mi experiencia en un curso sobre Interaction Design al que asistí a finales de octubre que organizaba ITANNOVA (Instituto Tecnológico de Aragón).
El curso lo impartieron @EsterSerrano y @saertus, dos diseñadores de la empresa Designit, y sinceramente me encantó, tanto el contenido que vimos como la metodología que utilizaron ambos al impartir las clases.
Aunque tenía sus partes teóricas, fue un curso fundamentalmente práctico, que es la mejor forma de aprender de verdad.
Los dos primeros días estuvimos con Ester Serrano y los dos últimos con Andrés Botero. Y lo que hicimos fue, trabajando por equipos y partiendo de un sitio web real, desarrollar todos los pasos que se deberían seguir a la hora de diseñar un producto digital, empezando desde el estudio del producto hasta el prototipado del mismo.
Comenzamos con @EsterSerrano llevando a cabo un Briefing del proyecto para conocer mejor el producto y definir sus funcionalidades y clasificarlas en tres grupos:
- Must have: son funcionalidades totalmente necesarias.
- Incremental: no son tan fundamentales.
- Delighter: son aspectos que el usuario no espera, pero en el momento que los conoce los quiere tener siempre.
Cabe decir que estos “delighters” con el tiempo se acaban convirtiendo en “incrementales” y posteriormente en “must have”.
A continuación pasamos a realizar un Benchmark con el fin de conocer todos los aspectos de la competencia y otros sitios web que, aunque no sean competencia, sirvan de ayuda para el proyecto a abordar.
También hicimos una Lluvia de ideas para que seamos capaces de generar numerosas ideas cuando trabajemos en el diseño de un producto digital. Ideas de todo tipo por muy absurdas que parezcan inicialmente, ya que de ahí siempre se puede sacar algo valioso.
Tras la generación de ideas llevamos a cabo la Creación de personas, atendiendo a aspectos como las necesidades que tiene la persona, sus motivaciones, preferencias, barreras o el objetivo que quiere satisfacer con el sitio web.
Posteriormente creamos un Mapa de empatía con la finalidad de conocer en mayor detalle a la persona. Para ello abordamos seis categorías:
- Qué piensa
- Qué ve
- Qué dice
- Qué hace
- Qué siente (preocupaciones, miedos, …)
- Qué oye
Y para finalizar la primera sesión creamos lo que se conoce como Customer Journey, que consiste en describir el viaje detallado de un cliente cuando está en conctacto con el producto o servicio diseñado. En este viaje se decriben tres momentos: antes, durante y después del contacto. Y suelen crearse dos Customer Journey: uno en el que se de un escenario favorable para el usuario y otro en el que le vaya mal algo.
Además de los momentos citados, se pueden utilizar otras dimensiones:
- Emociones del usuario
- Artefacto que utiliza
- Espacios en los que se encuentra
- Stackholders que intervienen
Para continuar con el Customer Journey, en la segunda sesión pasamos a identificar la pantalla que se encuentra detrás de cada momento, indicando el nombre de ésta. Cabe decir que no tiene por qué ser una única pantalla, pueden ser más, pero eso lo desarrollamos en una fase futura.
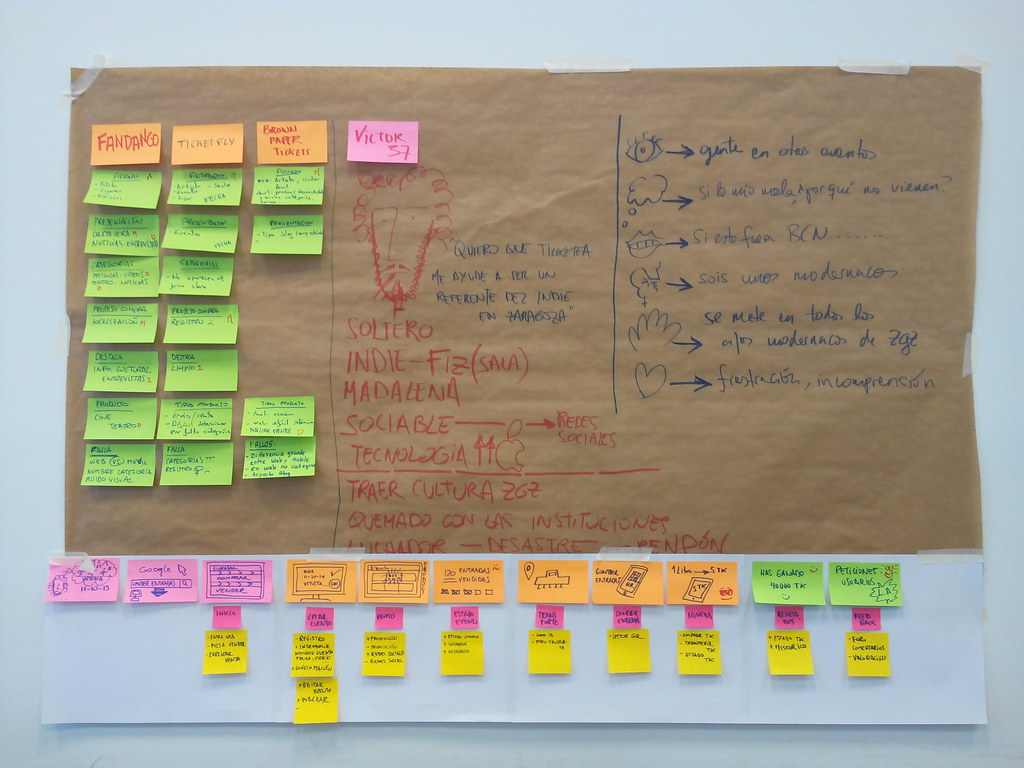
En la siguiente fotografía podéis ver el resultado de la mayoría de las fases realizadas hasta el momento.

Primeras fases del diseño de un producto digital: Benchmark, Creación de personas, Mapa de empatía, Customer Journey, Identificación de pantallas.
Tras la identificación inicial de pantallas realizamos el Flujo de pantallas, que se compone de tres elementos:
- Historias de uso: es un resumen de lo que quiere el usuario. (Hecho ya en fases anteriores).
- Escenarios de uso: es la historia con un mayor nivel de contexto.
- Casos de uso: consiste en desgranar una a una las historias del usuario de forma que obtengamos un guión de lo que hace el usuario en la web. Y este proceso es el que nos permite obtener los flujos de pantalla.
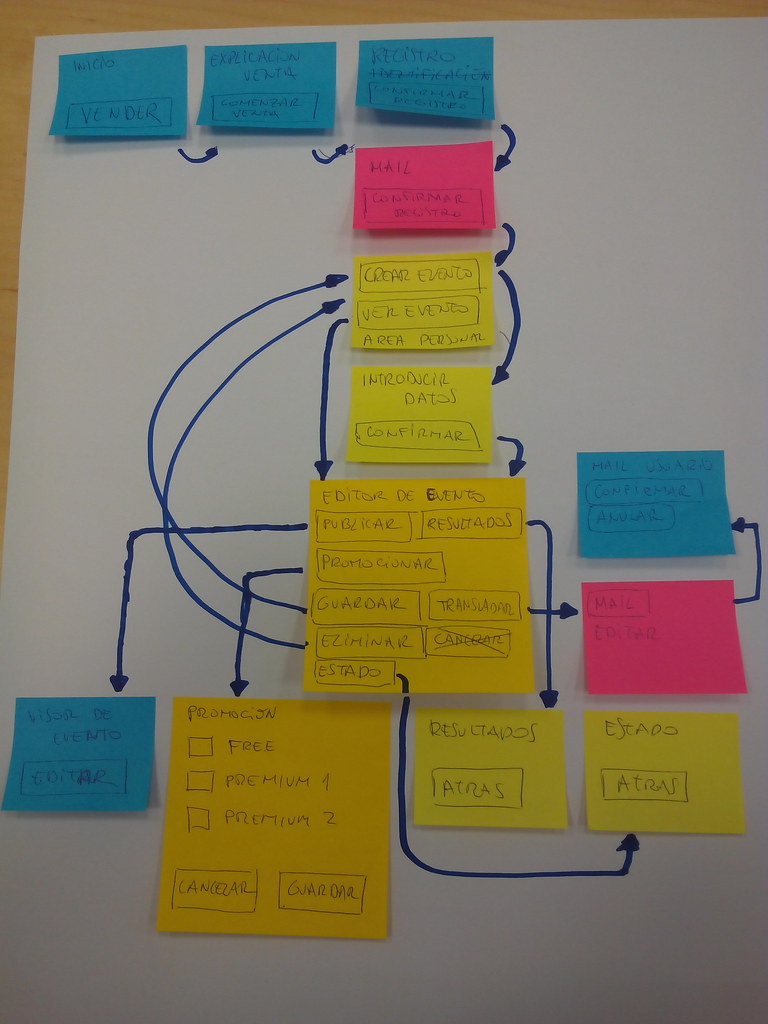
Este flujo lo representamos dibujando un mapa de pantallas, tal como se muestra en siguiente imagen, destacando en cada una la acción principal (CTA) que enlaza con la siguiente pantalla, mediante la inclusión de botones.

Representación del Flujo de pantallas.
Del mismo modo que en el Customer Journey, no sólo hay que pensar en escenarios favorables, por ello es conveniente representar errores importantes que puedan suceder durante el proceso.
Una vez terminado el Flujo de pantallas de nuestro proyecto, Ester nos habló sobre dos puntos básicos antes de pasar al diseño de los Wireframes: los Principios de la Gestalt y los Heurísticos de Nielsen, una serie de normas básicas sobre diseño y usabilidad, respectivamente.
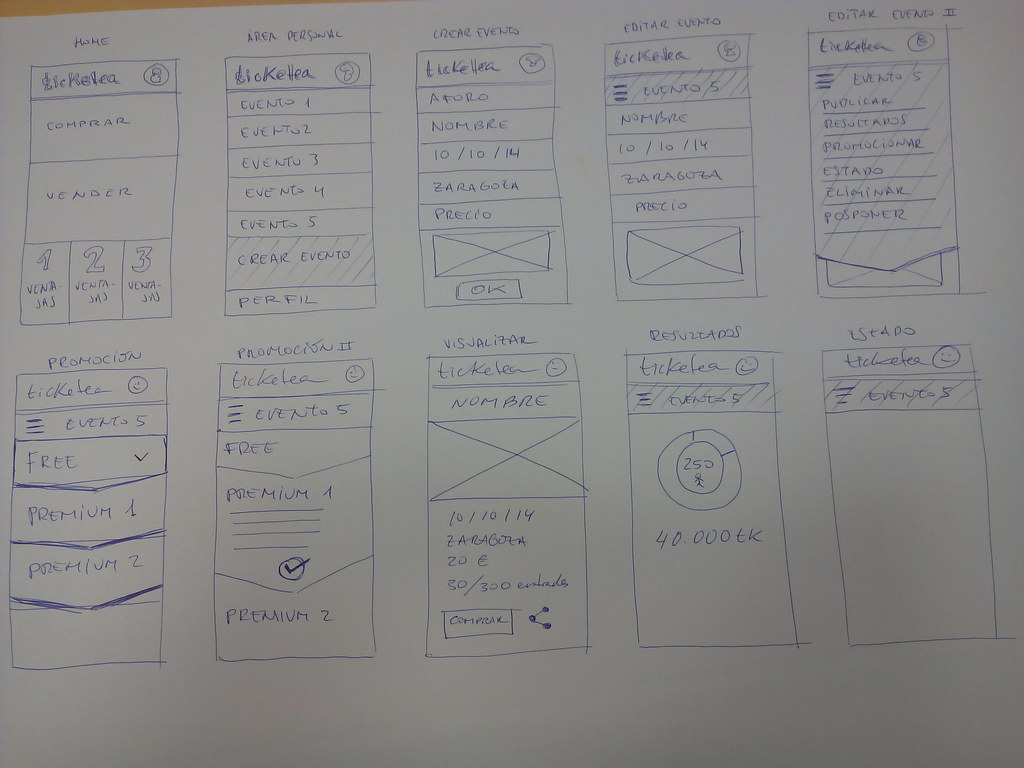
Y para terminar la sesión tratamos el Diseño conceptual, donde Ester nos explicó la diferencia entre dos tipos de Wireframes y elaboramos los de nuestro proyecto, como os enseño más abajo.
- Wireframe conceptual: en él sólo se representa el contenido, sin tener en cuenta otros aspectos como la navegación.
- Wireframe detallado: en él se plantea ya cómo va a ser el aspecto, cómo se presentarán los distintos elementos (la ubicación, el tamaño, etc.).

Wireframes del producto digital.
Además, para poder interactuar con nuestros Wireframes, nos enseñó una aplicación que me gustó mucho, llamada Popapp.In. Esta aplicación permite convertir en prototipos unos simples Sketches de la app de un proyecto. Lo único que hay que hacer es fotografiar con el móvil los dibujos sobre papel del proyecto y posteriormente POP permite seleccionar los botones de las distintas pantallas para enlazarlos con otras y así poder interactuar con la app diseñada. Me parece super interesante y útil para muchas ocasiones.
En general, las dos sesiones con Ester Serrano me gustaron mucho. Muchos temas ya los conocía, pero nunca está de más volverlos a tratar. Además, nunca había elaborado todas las fases del diseño de un proyecto concreto teniendo que tomar, junto con mis compañeros de equipo, todas las decisiones, lo cual cambia mucho todo y deja ver nuevas cosas.
En el próximo post os contaré cómo fueron las otras dos sesiones del curso con Andrés Botero, en las que nos centramos más en los prototipos de los proyectos.
En Torresburriel Estudio apoyamos el rediseño de tu producto digital, con un proyecto de acompañamiento donde aplicamos metodologías de diseño centrado en el usuario. Contacta con nosotros, y cuéntanos tu proyecto. Te enviaremos una propuesta adaptada a tus necesidades y presupuesto.





[…] el post anterior en el que os conté la primera parte del curso “Interaction Design” al que asistí en ITANNOVA (Instituto Tecnológico de Aragón), hoy escribo sobre las dos sesiones […]
[…] Curso “Interaction Design” (I) […]