Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Cómo diseñar una web mobile

En estos meses de verano hemos estado trabajando con dos sitios web, uno de ellos dedicado a temas culturales y otro a temas de educación, para abordar el diseño de la versión mobile de cada uno. Y es que contar con una web mobile ahora es algo más que fundamental.
¿Y cómo debemos abordar el diseño de una web mobile? De manera general podemos distinguir dos formas:
- Adaptar la web desktop a la versión mobile, es decir, construir una web responsive.
- Llevar a cabo un diseño mobile first.

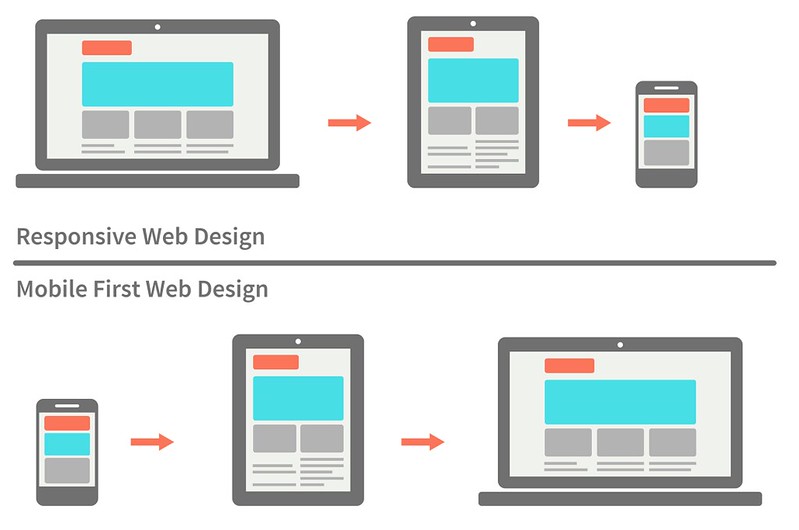
Diseño de una Web Responsive vs Mobile First
¿Qué es esto de mobile first? Se trata de comenzar un proyecto de diseño por la pantalla más pequeña e ir adaptándolo posteriormente a las más grandes. De esta forma lo que conseguimos es centrarnos en lo más importante, aquello imprescindible para la web de acuerdo a los objetivos que tenga, que se verá reflejado en la web mobile. Y así, al diseñar las webs del resto de dispositivos, no habrá más que aumentar el tamaño de los elementos e incorporar otros, si es necesario, conforme vaya creciendo el tamaño de la pantalla con la que se esté trabajando.
¿Pero esto siempre es factible? Tengo que decir que no. Es cierto que sería lo ideal y lo más aconsejado. Actualmente es vital que pensemos en todos los dispositivos posibles a través de los cuales nuestros usuarios pueden entrar en el sitio web, ya que no sabemos con cual lo van a hacer. Y además, cada vez hay más dispositivos y, por tanto, más tamaños de pantallas diferentes a los cuales hay que adaptar los sitios web, y utilizar la técnica de mobile first sería la mejor opción de optimizarlos.
Sin embargo, no siempre nos encontramos con la situación de partir de un proyecto desde cero en el cual poder abordar primero su versión móvil. Más bien sucede lo contrario. En la mayoría de los casos nos encontramos con clientes que ya tienen su web desktop y lo que quieren es adaptarla a la versión mobile.
En este caso la forma de trabajar es diferente y llevaremos a cabo acciones de diseño distintas dependiendo de los objetivos que se quieran satisfacer con la web mobile.
- En un primer lugar habrá que seleccionar las pantallas que se desean incorporar en la versión móvil, dado que puede que no todas las que están en la versión desktop sean necesarias. Puede que haya pantallas innecesarias de acuerdo a los objetivos propuestos.
- De forma similar, también habrá que eliminar los elementos (desde pequeños detalles hasta apartados completos) que no sean necesarios, nuevamente según los objetivos.
- Por supuesto, se deberá diseñar una nueva cabecera, pie de página y el menú principal.
- En general, habrá que adaptar todo el contenido:
- Reduciendo el ancho.
- Adaptando la tipografía.
- Aumentando el tamaño de determinados elementos y/o destacándolos (mediante listas, recuadros, etc.) para que puedan verse fácilmente en la pantalla de menor tamaño y para que se pueda interactuar con ellos de forma táctil sin problemas.
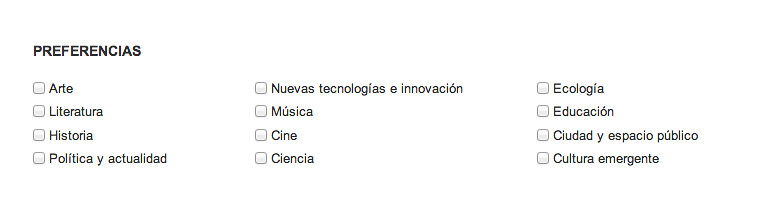
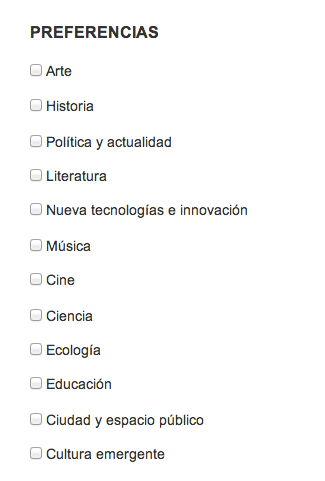
- Colocando un elemento debajo de otro, nunca en horizontal si esto va a complicar la interacción con ellos. Por ejemplo cuando hay varias opciones para seleccionar en un formulario.

Lista de opciones de un formulario en web desktop
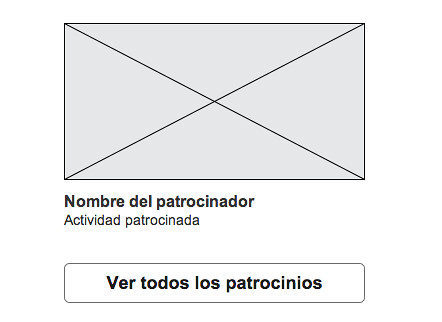
Lista de opciones de un formulario en web mobile- Creando botones en los casos en los que se facilite la interacción. Por ejemplo, un enlace a “ver más imágenes” puede convertirse en un botón en la versión mobile ya que, de esta forma, se ve más y es más fácil presionar el botón con el dedo.

Sustituir el enlace de «Ver todos los patrocinios» por un botón en la versión mobile de la web.- Además, se pueden crear nuevos elementos de interacción. Por ejemplo, en los datos de contacto, el número de teléfono puede ir seguido de un icono que permita llamar directamente al pulsarlo.

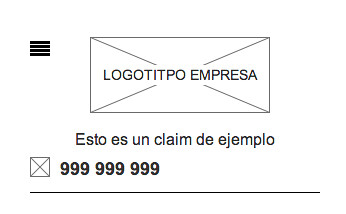
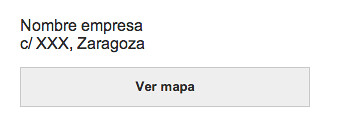
Cabecera de una web mobile con un icono junto al teléfono para llamar directamente al presionarlo.O por ejemplo, si en la versión desktop hay un mapa, en la mobile podemos quitarlo y poner un botón que lleve a la aplicación de Google Maps directamente.
- Y por supuesto, habrá que comprobar que todo se ha adaptado correctamente. Para ello tendremos que visualizar la web en todos los dispositivos posibles. Además podemos ayudarnos de herramientas como el Simulador de iOS donde podemos comprobar como se vería la web en un iPhone o un iPad. Aquí podéis consultar otros emuladores para testear el sitio web en dispositivos Android, Nokia, etc.
Estos son aspectos que yo tengo en cuenta, pero seguro que vosotros podéis contarnos otras acciones que lleváis a cabo a la hora de abordar el diseño de una web mobile.
Y en cuanto a lo comentado sobre el mobile first, ¿qué opináis?
En Torresburriel Estudio apoyamos el rediseño de tu producto digital, con un proyecto de acompañamiento donde aplicamos metodologías de diseño centrado en el usuario y adaptadas al contexto de uso. Contacta con nosotros, y cuéntanos tu proyecto. Te enviaremos una propuesta adaptada a tus necesidades y presupuesto.







Hola, sólo quería decir que aunque una web exista previamente como versión de escritorio, puede adaptarse para que sea mobile first. «Mobile first» no sólo se refiere a cómo planificamos la web cuando estamos diseñándola, sino también a cómo cargan los contenidos.
Pongamos el ejemplo de una imagen decorativa (carga desde la hoja CSS) que subimos a tres tamaños para que esté optimizada para escritorio, tablet y móvil. Si la hoja de estilos carga primero la versión de escritorio (y accedemos desde un móvil), hará la carga de la imagen grande, luego seguramente la de tablet, y por último, la de móvil, que sería la única que realmente vamos a ver.
Sin embargo, si hacemos la CSS «mobile first» (aunque existiera previamente una versión de escritorio), primero cargará los estilos para móvil, por lo que esos «extras» de la versión de escritorio (imágenes y vídeos más grandes, etc) no llegan a cargar, ahorrando ancho de banda (y mejorando el tiempo de carga) al visitante de la web.
opino que no estaría demás nombrar a Ethan Marcotte y Luke Wroblewski al hablar de estas técnicas, en vez de usar referencias refrito como la de dispersium.es
Eduardo, lo primero de todo debe ser y es agradecer tu comentario.
Independientemente de otras cuestiones el post lo que refleja es la experiencia que en el estudio vamos recogiendo después de abordar varios proyectos. Surgió en el día a día y nos pareció buena idea reflejar una realidad, nuestra realidad, en forma de post.
Como imagino que sabes, en el estudio lo que hacemos principalmente es toda la parte inicial de los proyectos, y toda la ejecución del front no es objeto de este post. En todo caso quizá no lo hemos expresado con la contundencia que deberíamos.
Gracias por el aporte!
Como bien dices, creo que vivimos tiempos de transición. Son pocos los proyectos que llegan en los que podamos desplegar «todas nuestras armas» desde cero. Nos vemos obligados a «adaptarnos» al medio, por eso es tan importante saber, como en todo, dónde está el término medio.
Muy buen artículo, un abrazo.
Alberto, gracias por tu comentario. Tomamos nota de tu sugerencia.
Enrique, un placer verte por aquí de nuevo 🙂 Muchas gracias por el comentario. Me gusta mucho tu comentario, pues sólo desde la experiencia se pueden tomar las medidas y ponderar las actuaciones tal y como sugieres. Es una parte muy complicada de los proyectos!
Hola Daniel, gracias por la aclaración, ahora le veo todo el sentido al post. Y también por el enlace, si no es por el comentario de Alberto no me hubiera dado cuenta! 🙂
Como Daniel ya lo ha aclarado, sólo me queda agradeceros los comentarios. Tomo nota de todos ellos! 🙂
Y procuraré explicar de forma más clara el objeto de otros posts en los que pueda haber confusión 😉
Muy interesante!
Señalar también que en ocasiones distintos dispositivos suponen distintas necesidades del usuario. El ejemplo típico con el que nos encontramos en adwords es el del alojamiento.
¿Qué quiere encontrar el usuario en la web de un hotel cuando aterriza a ésta desde un pc y desde un móvil? ¿Necesita lo mismo? Probablemente cuando llega desde el pc, está informándose sobre sus servicios, consultando precios, disponibilidad o incluso desee realizar una reserva. Mientras que al acceder desde un dispositivo móvil y la localidad del hotel, es muy probable que el usuario esté tratando de localizar el hotel, necesita una dirección! De hecho una de las directrices que da Google para optimizar la landing page para dispositivos móviles es ese, hacer muy visible la localización de la empresa con indicaciones «como llegar» desde la posición del usuario.
Al final serían distintas necesidades que harían dar un giro al diseño, donde quizás tendrían más sentido que prevalecieran estos elementos de contacto, doble diseño y doble cash ;D
[…] El Responsive Design, lo cual dió pie a hablar también del conocido “Mobile First”, tema que ya hemos tratado en este Blog tiempo atrás en el Post “Cómo diseñar una Web Mobile”. […]
[…] cómo desarrollar una experiencia de usuario que se adapte a cada dispositivo. Trata temas como el diseño responsive y adaptativo, el concepto Mobile First (casi superado por el Mobile Only) y de experiencia de […]
[…] Cómo diseñar una web mobile […]
[…] Cómo diseñar una web mobile […]
[…] leído sobre “Mobile First Design”, Accelerated Mobile Pages, y Mobile-Friendly User Interfaces. El día de hoy la mayoría de los […]
Excelente info, Saludos desde Nicaragua
Me sirvió mucho la info Muy buen aporte, les dejo un sitio que también tiene un blog interesante y consejos de diseño web profesional y que me ha ayudado para aprender aspectos de usabilidad. https://godesign.com.ar
El nuevo estandar AMP podemos decir que es el mobile first design ?