Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
El rediseño del New York Times en profundidad

Hace unos cuantos días hablábamos por aquí del rediseño de las páginas de noticias en el New York Times. Ahora, con acceso a las mismas, podemos observar con más calma y detalle algunos de los matices que ofrece el rediseño propuesto por este diario de cabecera.
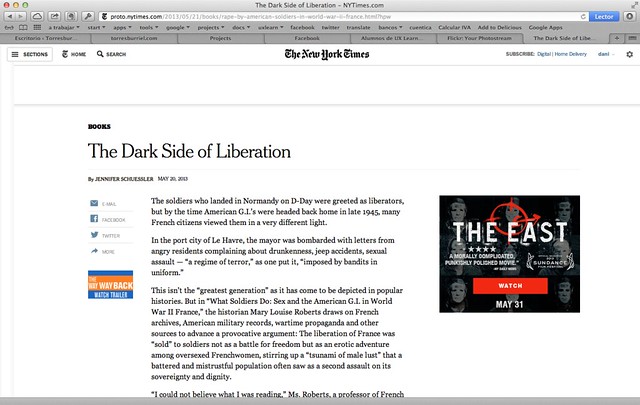
La primera sensación cuando uno se encuentra con un artículo es que está listo para ser leído. Y eso tratándose de un diario digital, no es un tema menor. ¿Cuál es el objetivo de un usuario que llega a una URL como https://proto.nytimes.com/2013/05/21/books/rape-by-american-soldiers-in-world-war-ii-france.html? Pues se supone que leer el contenido de la noticia. Y esa es la primera impresión que desprende el rediseño propuesto.

Rediseño de la página de noticias del New York Times.
Algunas de las características de este rediseño:
- Tipografía con remate, a un tamaño razonable
- Párrafos sin justificar y con una separación claramente diferenciada
- Interlineado generoso, una anchura de línea optimizada para la lectura con comodidad
- Recorte de imágenes exactamente igual que el ancho de la columna de texto (en sus dos vertientes, horizontal sin contar con el pie de foto, y vertical contando con el pie de foto)
Y absolutamente nada más. Bueno, un contenido que se supone es del interés de quien está detrás de la pantalla. Esos son los ingredientes que conforman la noticia.
Es, descaradamente, un rediseño orientado a la noticia, al contenido. O lo que es lo mismo: a lo mejor que nos puede ofrecer un periódico.
Y sí, hay espacio para la publicidad y para el negocio. Hay banners, grandes, pequeños, adsense, y llamadas a la acción que contienen elementos de negocio propios del diario. Están, pero no interfieren en la acción que es reclamo para los usuarios, que no es otra cosa que el contenido, la noticia en cuestión.
También existen no pocos accesos a herramientas sociales para compartir la noticia, unos explícitos y otros escondidos detrás de un lightbox. Pero, insisto, no entorpecen la acción principal del usuario que es poder leer la noticia con comodidad.
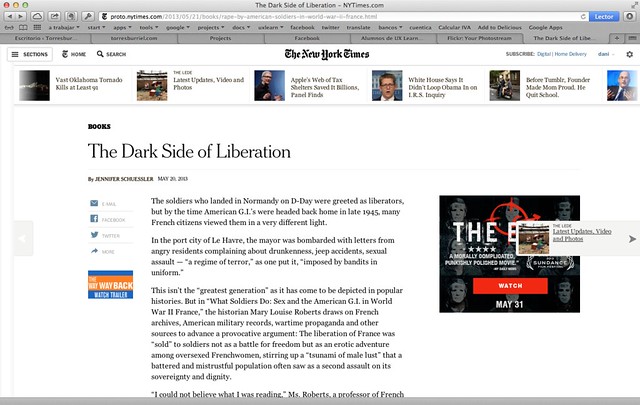
Ya lo avanzamos en el anterior post: la navegación es otro de los platos fuertes de este rediseño. Se proponen hasta 3 sistemas de navegación. Dos de ellos son secuenciales: dos anclas a los lados del artículo que, simulando la forma de pasar páginas en papel, nos invitan a saltar de artículo en artículo. Eso sí, a través de un suave efecto «hover» tenemos la posibilidad de saber qué artículo nos encontraremos a través de su título y breve descripción visual.

Navegación entre noticias en el New York Times.
Al final del artículo existen otros dos enlaces que llevan al usuario, si lo desea, a otros artículos relacionados con la sección en la que se ubica el actual.
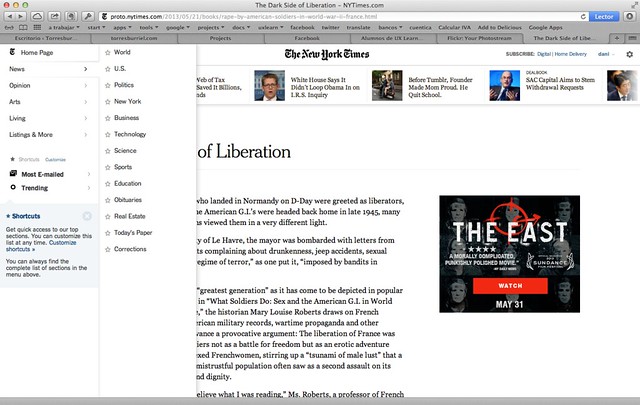
Y, por fin, la estrella de la navegación global del diario. Una barra vertical que permite al usuario moverse por todas las secciones y subsecciones del periódico, que aparece sólo cuando el usuario lo requiere, y que con dos niveles de profundidad nos permite acceder a las secciones del diario.

Menú de navegación global del New York Times.
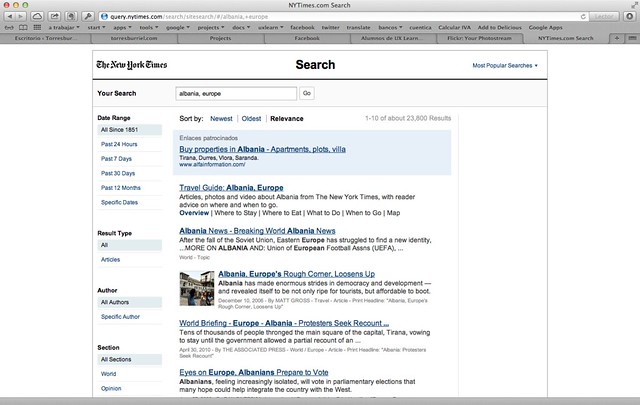
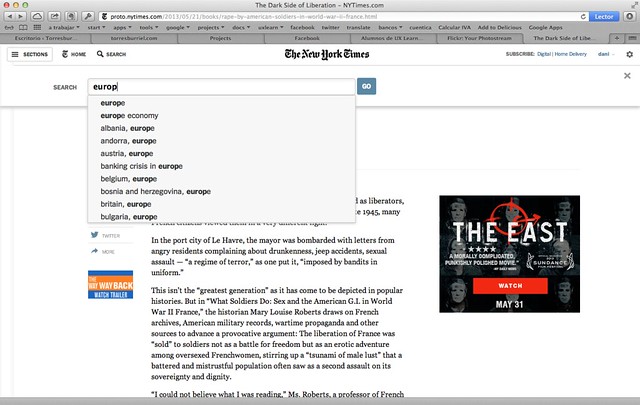
No quiero dejar pasar la oportunidad de dejar constancia de la mayoría de edad que este rediseño otorga a la búsqueda interna, mostrando, siempre a elección del usuario, un buscador absolutamente explícito que a través de la libre escritura por parte del usuario va mostrando sugerencias de búsqueda con la intención de facilitar la operación. Comentar que la página de resultados de búsqueda no tiene ningún complejo a la hora de asemejarse a la actual SERP de Google.

Página de resultados de búsqueda del New York Times.
En definitiva, un rediseño que empieza por la página de noticias, lo cual me parece una extraordinaria e inteligente decisión, y que pone el foco en el contenido, algo que tratándose de un periódico no es un tema menor. No dejan de estar presentes los objetos y opciones que generan negocio, y se otorga una importancia de peso a la navegación supeditada a la elección del usuario. Y la búsqueda interna, que adquiere la mayoría de edad.
En Torresburriel Estudio te podemos ayudar a implementar procesos de mejora continua en tus productos digitales mediante una consultoría de acompañamiento.
Contacta con nosotros, y cuéntanos tu proyecto. Te enviaremos una propuesta adaptada a tus necesidades y presupuesto.






Me ha parecido muy interesante la descripción que has hecho. Y me parece que, efectivamente, da un salto en la presentación del detalle de la noticia. Muy evocador el concepto de poder ojear el diario «a la antigua», porque la costumbre tiene sentido.