Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Proyecto: rediseño de la web de un balneario

Uno de los sectores en los que tradicionalmente más trabajo cuando se trata de abordar proyectos de rediseño es el del turismo. Por alguna razón es un sector que, desde mi experiencia, confía plenamente en la experiencia de usuario como estrategia de optimización de ventas. Y, desde mi experiencia, eso es un hecho contrastable.
Desde mi punto de vista, un sector que basa sus ventas en la plataforma online y que confía en una metodología de trabajo que pone énfasis en la visión del usuario, es un sector que apuesta por las ventas, por el éxito y por el futuro. Y ese punto de vista a día de hoy me parece un punto de vista acertado. Claro, ¿qué voy a decir yo si os voy a contar un proyecto de ese sector? Pues sí, pero como siempre, os puedo contar lo que hago. No sólo lo que leo, sino cosas que están hechas, que es donde entiendo que más se puede aportar.
En esta ocasión os quiero hablar del trabajo de rediseño de la web de un balneario. El balneario de Paracuellos de Jiloca.
Es un trabajo que hemos abordado desde un equipo multidisciplinar, en el que por una parte ha habido un trabajo de conceptualización y por otra un trabajo de implementación. Y todo ello sin romper la estructura general del anterior site. Era un reto tratar de mejorar la experiencia de uso, así como poner el foco en una alineación fundamental:
- Los objetivos de negocio
- Las necesidades de los usuarios
El resultado final del proceso de trabajo está en producción y algunos de los elementos clave son los que se muestran a continuación:
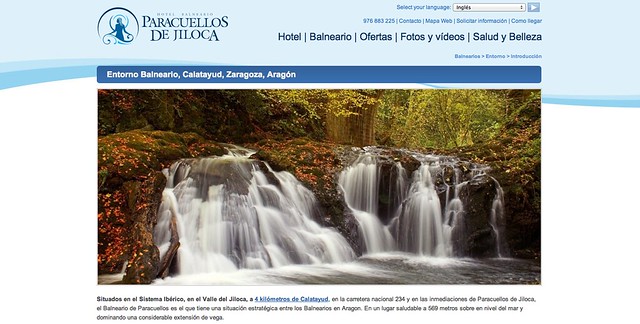
Descripciones de contenidos
Descripciones con foco en imágenes tratadas con especial cuidado y buscando localizaciones espectaculares.
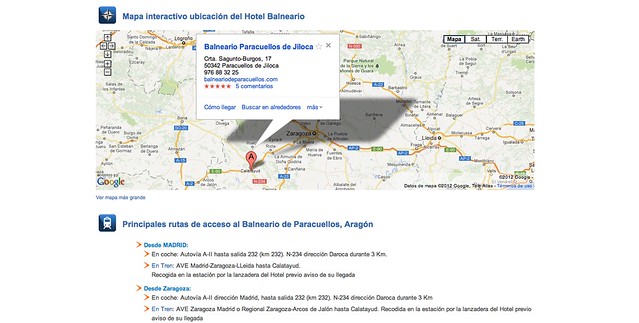
Localización
Localización haciendo uso de mapa interactivo grande, contando con todo el ancho de pantalla disponible.
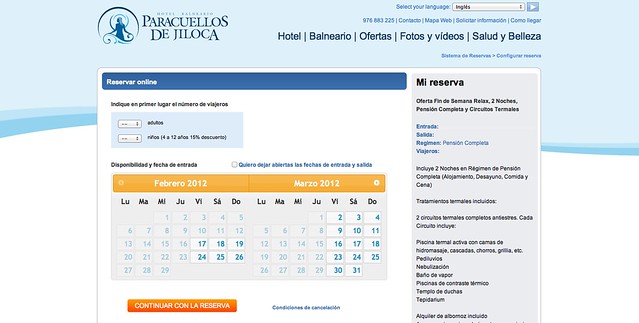
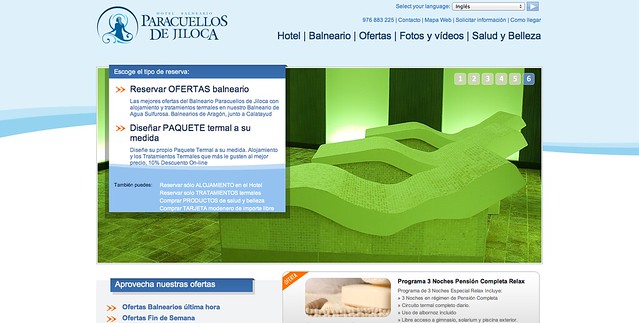
Sistema de reservas
Sistema de reservas intuitivo, poniendo el foco en las fechas de entrada y salida, y con una call-to-action que pretende asegurar su visibilidad, sin inventar nada nuevo. Se busca la eficacia.
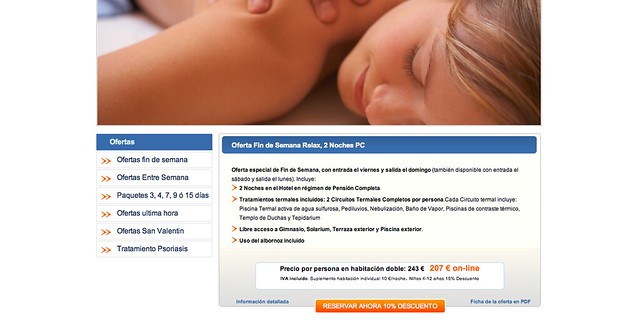
Listado de ofertas
Lista de ofertas disponibles encabezada por una comunicación visual poderosa, a base de imagenes sensuales, descriptivas y definitorias del producto que se puede comprar.
Producto complementario
En un segundo nivel visual, la oferta de producto complementario se intenta mostrar de forma atractiva, poniéndola en valor, o al menos intentándolo.
Página principal
Página principal con un foco de atención inmediato que pretende dar respuesta a las necesidades del usuario y a los objetivos de negocio.
Como siempre, cualquier comentario al respecto será bien recibido.
En Torresburriel Estudio te podemos ayudar a implementar procesos de mejora continua en tus productos digitales mediante una consultoría de acompañamiento. Contacta con nosotros, y cuéntanos tu proyecto. Te enviaremos una propuesta adaptada a tus necesidades y presupuesto.











Al primer vistazo, y sin tiempo para mucho más, hay algo que me ha llamado la atención, en la parte superior derecha pone «Select your languaje» pero luego el idioma «Inglés» lo pone en castellano. Además, si hay más idiomas que Inglés y Español, ¿cómo van a entender que hay se selecciona los idiomas? Hay que suponer que saben Inglés.
Por lo demás, transmite una sensación de limpieza y de claridad a la hora de visualizar los contenidos y opciones envidiable.
Enhorabuena!!!
Gracias por tu comentario, David 🙂
A decir verdad esa parte no se cómo ha llegado a ser así, pero está fuera de mi ámbito de responsabilidad. No todo en la ejecución es como uno querría. En todo caso haces muy bien en dejar el comentario por si a alguien le sirve de ayuda u orientación!!
Perdón, quería decir «¿cómo van a entender que ahí se selecciona los idiomas?» (que se note que mis padres se dejaron los cuartos en darme unos estudios 🙂 )
buen trabajo, la ux en sitios como este último que nos enseñas es IMPRESCINDIBLE a la hora de guiar al usuario por la interfaz y a la hora de llevarle a donde queremos que pinche o vea sin mucho esfuerzo, enhorabuena MUY BUEN TRABAJO
Gracias por un comentario tan amable, Ángel 🙂 Y coincido contigo en la necesidad de la sensibilidad UX, desde luego.
como comentario apoyo a david en lo de los idiomas, pero luego esta bien hecho. por cierto si deseas apoyo en lo que GUI se refiere estoy a tu total disposicion 😉 saludos.
Me parece interesante aportar comunicación visual vía imágenes, pero considero que el ususario que busca ofertas, prefiere tener primero de forma más clara y amplia la información solicitada. No me convence que toda la parte superior esté ocupada por una imagen por muy bonita que sea. Considero mucho más efectivo el estilo de estructurar la información como la página diseñada de de reserva online.
Muchas gracias por tu comentario, Irene. He de decirte que estoy totalmente de acuerdo contigo. No siempre las ideas que podemos entender como las mejores, son compartidas por quien paga 😉
Hola Dani, primero decir que «Me gusta» mucho la distribución de la web y segundo que «Me gusta menos» aspectos del diseño visual, como la tipografía, creatividades, saltos de línea que faltan,.. y que escapan a tu control. Tampoco se qué tal posicionarán esas urls terminadas en /id/numero..
Otra cosas que aplaudo es el diseño uniforme del blog respecto al site. Me ha gustado la elegancia de las urls que apuntan al apartado de ofertas, en el menú y sidebar derecho, nada agresivas.
Un elemento que me ha chocado es el texto en la cabecera del blog «Balnearios de Aragón, blog del Balneario de Paracuellos. Turismo Calatayud, cultura, gastronomía y deportes en torno al Balneario» que parece cumplir una función de posicionamiento #seguimosaprendiendo
Saludos y muy buen trabajo!
Una pregunta, quizás es porque no lo veo bien en ls capturaciones de pantalla…no hay menu INICIO/HOME en el menú principal?Me gusta mucho la relevancia de los call to action.Un saudo.
Me parece un buen trabajo, un diseño muy limpio aunque quizás como dice Irene la imagen sea demasiado grande y falten elementos como las ofertas, que igual habrían dado un mayor grado de conversión.
Otra cosa que no acabo de tener claro es que en el menú de arriba (Hotel-balneario-ofertas-fotos y videos..) al pinchar se carga el contenido en la misma página y no en urls distintas. No se si eso puede afectar al SEO de ese contenido.
Saludos
Gracias por tu comentario, Ana. Imagino que lo que comentas del texto del
titleresponde a cuestiones de posicionamiento, aunque en mi opinión, desde una pèrspectiva UX no me parece el texto elegido más apropiado.Víctor, gracias por tu comentario. Y respondiendo a tu cuestión, no, no hay una opción de menú llamada «inicio». El vínculo con la home es el logotipo del balneario.
Gracias por tus aportaciones, Pedro. La idea de que los menús desplieguen una capa on-the-fly es facilitar y acelerar la visualización de contenido por parte del usuario. Esa es su función principal y si afecta al posicionamiento no lo sé (no soy experto en SEO), pero en todo caso no podemos relegar por una cuestión técnica la experiencia de usuario en ese punto.
Ok Daniel.Pero no crees necesario un apartado inicio o home en el menú principal?quizás los usuarios más noveles no conocen la norma tácita de que el logotipo linka al inicio/home..pregunto e?un saludo, gran trabajo y gracias por compartir con todos tus trabajos y abrirte a los comentarios.
Estoy estupefacto. No puedo entender como se muestra esta web en un blog que pretende tratar aspectos de UX/UI. Es una aberración de principio a fin.
Con todo mi respecto, como puede un «profesional» mostrar esta web en la que se salta una de las reglas básicas y elementales como «call-to-action ALWAYS above the fold» y se queda tan ancho? Y a partir de aquí la lista de elementos UI aplicados erroneamente es kilométrica.
Zapato, agradeciéndote los comentarios, ¿qué hubieras hecho tú? En serio.
Respeto mucho el trabajo de cada uno y no tengo ni idea de cual ha sido tu implicación en el proyecto, pero no me parece serio que quieras mostrar esta web como ejemplo de nada, y mucho menos, venderla como un estudio UX aplicado correctamente.
Qué hubiera hecho yo? No enseñarla aquí. Te deja en evidencia cuando estas tratando de ganarte la vida como «experto».
Hombre (o mujer), Zapato, entrar a mi blog a criticar y tratar de desacreditar sin un sólo argumento me parece demasiado fácil. Y sin dar la cara, más.
Te preguntaba en serio, qué habrías hecho tú en los puntos que criticas, sin más. Ya que te tomas las molestias para pasarte por aquí de tanto en cuanto, digo yo que algo podrías contar al respecto.
Desde luego no tiene por qué gustarte lo que cuento aquí pero, de verdad, si tan malo te parece no merece mucho la pena gastar tiempo para decir lo malo malísimo que soy. ¿O qué?
Pero vamos, que igual que yo soy libre para contar lo que quiera en mi blog, tú lo eres para dar tu opinión.
Bueno, he llegado aquí mientras hacía un poco de research y no necesito desacreditarte y mucho menos un argumento para ello. Están todos en estos posts.
Podría contar algo, si. Un par de cosas. Pero entonces tendría que cobrarte.
🙂 que tengas buen día.
@Pedro
http://webcache.googleusercontent.com/search?q=cache:http://www.balneariodeparacuellos.com/&strip=1
No hay problema en esto que comentas, Google pilla esos enlaces, míralo en el enlace que te dejo.
Zapato, no es mi problema, pero sería elegante que compartas tus argumentos.Criticar por criticar, no aporta valor.
Daniel, me he mirado muy rápida la web, ya que la otra vez sólo ví las capturaciones que colgaste en el post, y quiero comentar, de forma constructiva algunos puntos, y que si tienes tiempo y ganas me los contestes:
– inexistencia de menu inicio/home en el menú principal (en independencia que haya logotipo linkado a inicio).
– tal como dice nielsen, el inicio, debería de ser un resumen de todo lo relevante del sitio web, pero por ejemplo, yo encuentro a faltar las propuestas de valor DESTACADAS del balneario: que tiene de diferente versus otros balnearios, años que lleva funcionando el balneario, servicios que no ofrece la competencia o si más no sus fortaleza, etc etc.
– el apartado «mapa web» en la parte más visible arriba de todo no lo considero una información de primer nivel para que tenga tal protagonismo.
– encuentro «repetitivo» que haya CONTACTO, SOLICITAR INFORMACIÓN Y COMO LLEGAR.Lo uniria en apartado contacto.
– en el menu contacto no hay formulario, muchos usuarios prefieren formulario versus otras vías de contacto (email, teléfono, chat…).
– en una web de estas caracteristicas con bastante páginas, encuentro a faltar un buscador amplio (mínimo) y un buscador avanzado o por filtros, ya que ofrecen bastante tratamientos.
Bueno he visto alguna cosita más con una breve «inspección» pero me gustaria que me contestaras esto si tienes tiempo Daniel.
Una vez más, gracias por compartir tus trabajos, es complicado. Un saludo.
Víctor, te contesto a lo que puedo 🙂
En todo caso los proyectos tienen mucha «vida interna» que no tiene por qué ser ni conocida ni visible, y es transparente. Por eso hablar, en general, de la usabilidad de un site es algo complicado. Si no conocemos los objetivos de negocio y muchas variables más de orden interno, es complejo abordar un análisis.
En todo caso espero que lo que he contado aquí sirva de respuesta. Gracias por el comentario 🙂
Estimado Sr. Victor, como he dicho antes, podría hacer una lista kilométrica pero vuelvo a repetir que respeto el trabajo de los demás, porque cada uno se gana la vida como puede.
Además, podría ser que algún miembro del «equipo multidisciplinar» que ha trabajado en el proyecto (como el comercial del balnerario) pasara por aquí, lo leyera y pidiera explicaciones.
Por otro lado, me ahorro de tener obtener respuestas vagas por parte del autor del tipo: «eso está fuera de mi ámbito de responsabilidad», «no siempre las ideas que podemos entender como las mejores, son compartidas por quien paga» o «no lo sé (no soy experto en SEO)» para rebatir argumentos.
En cambio usted, si que aporta valor con sus comentarios: «Inexistencia de menu inicio/home»? «encuentro a faltar un buscador»? Esas son sus aportaciones después de leer tantos libros y consultar tantos foros de Internet? Esto es lo que tiene que decir un señor que imparte cursos de Marketing Online?
Para terminar, os dejare un tip relacionado con el tema del link a inicio que tanto os preocupa:
Link en el logotipo? Sí, siempre ha sido una práctica común, pero hoy en día Internet tiene usuarios de todas las clases, edades y condiciones, no es solo una herramienta para «expertos», por lo que mucha gente no sabe que normalmente el logotipo se enlaza a Inicio.
Opción Inicio en el menu? Depende de las características del proyecto. En una web como esta no sería nada traumático incluirlo.
Posible solucion: amazon.co.uk
Cuando se entra en alguna sección y te posas sobre el logotipo, aparece la palabra ‘Homepage’. Simple, rápido y para toda la familia.
Saludos y buen finde a todos.
Zapato, si al final has acabando dandome la razón sobre lo del apartado inicio.
No me gusta tu estilo, la verdad, pero bueno al final has aportado algo, aunque sea lo mismo que yo dije en mi anterior comentario.Aporta algo nuevo y no hagas más el rídiculo.Por respeto al propietario de este Blog, este es el último mensaje que cruzo contigo.
Nota, seria bueno que supieramos quien eres, si tan bueno eres.
Estimado Victor, no sé donde ve usted que yo le esté dando la razón, pero si pensarlo le hace sentirse bien, adelante.
Y le vuelvo a repetir: si sus aportaciones son del tipo «Me gusta mucho la relevancia de los call to action» compadezco a los asistentes de sus cursos.
Hola. Hace tiempo que existe esta entrada del blog pero es la primera vez que lo he visto.
Yo soy uno de los programadores que ha programado la web del balneario (soy parte del «equipo multidisciplinar») y me gusta mucho como ha quedado. Yo creo que tanto en diseño como en usabilidad la web destaca.
Leí los comentarios sobre el select de idiomas. Este bloque es un widget de Microsoft y su idioma interna depende de la idioma del navegador. Es decir, si tu entras desde un navegador inglés, se muestra «English». Desde un navegador holandés: «Engels». Es cómo funciona ese widget, así que es lo que hay…
Y sobre los enlaces para el SEO (una duda de Ana Berges), el parte de /id/numero no influye en el SEO. Pero si el cliente quiere, puede modificar estos enlaces desde el gestor de contenidos para reescribirlos sin problemas. Por ejemplo pagina http://www.balneariodeparacuellos.com/balnearios-baratos (que tiene originalmente una ruta bastante mas larga, pero para el SEO esta mejor esto)
Un saludo,
Lenny
Fantastico trabado de rediseño web mis mas felicitaciones.
Un saludito