Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Redes de blogs y dos modelos de enfrentar un sitio corporativo: Hipertextual y Weblogs SL

Hoy he leido mucho sobre social media. Es curioso cómo poco a poco el término se está empezando a poner de moda, cosa que creo que siempre es buena. Hay que dar a conocer las cosas aunque sea a través de modas.
Pero bueno, esa no es la cuestión. La cosa es que me ha dado por pensar en cómo las iniciativas empresariales basadas en los nuevos formatos, principalmente redes de blogs con espíritu de comunicación especializada, han ido creciendo de diversas formas, y han establecido un panorama de contenidos bastante impresionante en poco tiempo.
Y como no podía ser de otra forma, los nuevos medios digitales tienen su expresión en lo que a estrategia de diseño y de experiencia de usuario se refiere. No son iniciativas ni proyectos que estén exentos de ello. Ni deben.
Dos son los modelos que, tras andar un rato navegando, me han decidido a escribir sobre este tema. Y son dos porque he visto en ellos dos modos diferentes de abordar la experiencia de usuario en su sitio corporativo, su escaparate formal. Aunque tendremos sorpresas a medida que fluya el análisis 🙂
Los modelos que me sirven de referencia pertenecen al ámbito hispanohablante y son Hipertextual y Weblogs SL. Vamos a ello.
Hipertextual es la compañía fundada por Eduardo Arcos en 2005, con lo que va para 4 años de vida de la compañía. Su lema es muy claro y directo:
Nos dedicamos a crear, producir y publicar blogs comerciales. También ayudamos a las empresas a entender el medio y saber aprovecharlo.
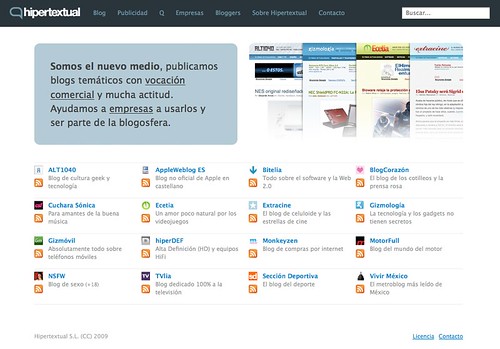
Su sitio web, hipertextual.com tiene un modelo directo, de exposición de producto sin atajos.

Página principal de Hipertextual
Los rasgos característicos del planteamiento de Hipertextual en lo que a experiencia de usuario se refiere se pueden resumir en estos 5 puntos:
- Claridad y amabilidad en el diseño, con líneas curvas, sin estridencias.
- Alto contraste entre la navegación y el contenido
- Máxima relevancia del mensaje con alta jerarquía visual
- Zonas de relax, para descansar la vista (gráfico y espacios en blanco)
- Muestra de todo el producto, compatibilizando la utilidad (enlaces a los RSS) con la publicidad (del producto)
¿Qué se consigue con todo esto?
- Se enseña todo el producto (blogs sectoriales)
- La cantidad y la diversidad de la temática de su producto
- No se agobia al usuario con mucha información, independientemente de cuál sea su perfil
- Es sencillo moverse y navegar por el sitio
- En general la primera impresión permite leer todo el contenido de la home
Si pensamos en términos generales, cualquier empresa con presencia y estrategia online desearía que sus contenidos a nivel home fuesen leídos por sus visitantes. Aquí tienen un buen modelo. Eso sí, tendrán que sufrir porque para priorizar hay que eliminar. Y eso duele.
En resumen, estamos ante un modelo que abarca la universalidad de usuarios (consumidores, clientes y curiosos), que permite la asimilación de los contenidos de la home en una primera visita, que enseña todo su producto sin hacernos esperar y que nos deja claro lo que hay en menos de cinco segundos.
Por su parte Weblogs SL es una compañía fundada en 2005 por Julio Alonso, aunque afirman que desde 2004 ya publicaban contenidos en su red de blogs. Ponen el foco en su liderazgo en el sector:
Weblogs SL es la empresa líder en weblogs en español y la mayor de Europa
El sitio web corporativo está orientado a la información sobre la actividad de la empresa:

Página principal de Weblogs SL
Los principales exponentes que caracterizan el sitio web de Weblogs SL en lo que a experiencia de usuario se refiere se pueden resumir en estos 5 puntos:
- Ponen el foco en transmitir su posición de liderazgo.
- Destacan la marca por encima del mensaje del tagline.
- Priorizan a la baja la estética en favor de los contenidos y la información que se transmite.
- El formato elegido es un blog: posts, comentarios, blogroll, tops, rankings, accesos a agregadores, sidebar…
- Se puede seguir el día a día de la compañía a través de RSS.
¿Qué se consigue con todo esto?
- Se trata de dar confianza por su posición de liderazgo.
- Afianzan la marca WSL.
- Se centran en los contenidos escritos a lo largo del tiempo en un formato alineado con la filosofía de la casa.
- Dan una panorámica de su actividad y sus números.
- Predican con ejemplo.
En términos generales estamos ante un modelo de planteamiento radicalmente diferente al anterior. En este caso se pone el foco en la posición de liderazgo y, a partir de ahí, se desarrolla todo un argumentario numérico, estadístico y de contenidos en relación con la actividad de la empresa. El diseño estético no es uno de los argumentos que presenta la compañía como valor, dejando a los contenidos, abundantes y densos, el protagonismo total.
Se exige más esfuerzo al usuario y es posible que en la primera visita el porcentaje de rebote se venga arriba, pero se le da mucha importancia a la información ya tratada y analizada. Eso sí, desde la perspectiva de la compañía. Cosa que por otra parte es normal.
Ante la pregunta de ¿qué es más importante, enfocar en vender con el site corporativo, o enfocar en mostrar el producto y seducir con él? Julio Alonso me cuenta que mostrando el producto y seduciendo con él. Pero lo detalla un poco más: para los usuarios claramente con un producto lo mejor posible y también facilitándole el proceso de descubrimiento de otros sitios de la empresa que puedan interesarle, pero sin atosigarle. Para los anunciantes hay que combinar el mostrar el producto con información corporativa que le permita entender otros aspectos.
Personalmente, y para finalizar, creo que se trata de dos modelos que responden a dos realidades diferentes, o quizá a la consecución de objetivos diferentes en función de las compañías. El modelo de Hipertextual es un modelo de más fácil digestión y consumo para todo tipo de usuarios. Enseñar todo el producto sin hacer perder el tiempo a los visitantes es signo de vivir en la red y entender perfectamente el medio. Por contra el modelo de Weblogs SL es un modelo para usuarios pro. Hace falta estar puesto en el tema para sacar el máximo partido al site corporativo de Weblogs SL.
En Torresburriel Estudio apoyamos el rediseño de tu producto digital con un proyecto de acompañamiento donde aplicamos metodologías de diseño centrado en el usuario. Contacta con nosotros y cuéntanos tu proyecto. Te enviaremos una propuesta adaptada a tus necesidades y presupuesto.





Muy buen post, Daniel. Y creo que has acertado en los atributos de las dos redes. Sólo añadiría que Weblogs trabaja mucho en la Long Tail gracias a la ventaja competitiva de tener muchos editores. Y muchos usuarios lo agradecen.
Por añadir un enlace a tus apreciciones sobre concentración/difusión del interes de la información en un concepto tan importante como las redes de Blogs:
http://www.albertbarra.com/blogs/blogs-corporativos/nh-hoteles-cierra-su-red-de-blogs-vivelaciudad/
Daniel, creo que haces un muy buen análisis de ambos sitios corporativos. Aunque estoy de acuerdo con que para nosotros en el blog corporativo primero va el contenido y el diseño es secundario, somos conscientes de que lo que tenemos ahora en términos de diseño es francamente mejorable.
Estamos inmersos desde hace ya tiempo en un proceso de rediseño de todos los blogs y cuando terminemos, ya faltan pocos, le meteremos mano al blog corporativo.
Por si quieres otro ejemplo que analizar, echa un vistazo al sitio de Social Media SL (www.socialmediasl.com). Va dirigido fundamentalmente a agencias y anunciantes. Foco en presentar los soportes y las opciones publicitarias. Blog pero secundario y menos actualizado.
Interesante análisis.
gracias por este buenisimo análisis.
[…] Redes de blogs y dos modelos de enfrentar un sitio corporativo: Hipertextual y Weblogs SL January 16, 2009 […]
[…] Redes de blogs y dos modelos de enfrentar un sitio corporativo: Hipertextual y Weblogs SL […]